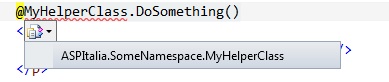
Quando realizziamo una view in Razor e dobbiamo referenziare una classe proveniente da un particolare namespace, l'editor di Visual Studio è in grado di aiutarci a specificare il full name, ma non fornisce alcun consiglio su come importare il namespace stesso:

Nel caso in cui, però, vogliamo evitare di avere nomi troppo lunghi all'interno del codice o vogliamo referenziare degli extension method che abbiamo definito in un nostro oggetto, possiamo sfruttare la direttiva @using (o @Imports in Visual Basic):
@using ASPItalia.SomeNamespace @using MyClass = ASPItalia.SomeNamespace.ClassWithAVeryLongName @* codice e markup qui *@
Questa sintassi, come possiamo notare dalla seconda riga, è utilizzabile anche per definire degli alias, che risultano molto comodi quando i nostri oggetti hanno dei nomi troppo lunghi.
Eventualmente, è anche possibile specificare l'import a livello globale, così che sia ereditato da tutte le view della nostra applicazione. Per farlo è sufficiente includere il namespace nella sezione system.web/pages/namespaces del web.config:
<system.web>
<pages>
<namespaces>
<add namespace="System.Web.Helpers" />
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="System.Web.WebPages"/>
<add namespace="ASPItalia.SomeNameSpace"/>
</namespaces>
</pages>
</system.web>Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Introduzione ai web component HTML
Integrare un servizio esterno con .NET Aspire
Gestire i dati con Azure Cosmos DB Data Explorer
Scrivere selettori CSS più semplici ed efficienti con :is()
Creare una libreria CSS universale: Cards
Gestione dell'annidamento delle regole dei layer in CSS
Triggerare una pipeline su un altro repository di Azure DevOps
Utilizzare Intersect e Except per filtrare set di dati in TSql
Recuperare App Service cancellati su Azure
Utilizzare WhenEach per processare i risultati di una lista di task
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API




