Sia durante lo sviluppo e testing, ma soprattutto in produzione, è cruciale avere un solido sistema di tracelog: in questo modo siamo in grado di diagnosticare in maniera precisa cosa sta accadendo nell'applicazione, persino in condizioni in cui, per esempio, attivare il debugger e procedere step-by-step non è possibile.
ASP.NET Web API possiede un sistema di tracing infrastrutturale che può essere attivato installando il package NuGet seguente:
install-package Microsoft.AspNet.WebApi.Tracing
Esso contiene una classe chiamata SystemDiagnosticsTraceWriter che possiamo attivare dal file WebApiConfig.cs in questo modo:
var logger = config.EnableSystemDiagnosticsTracing();
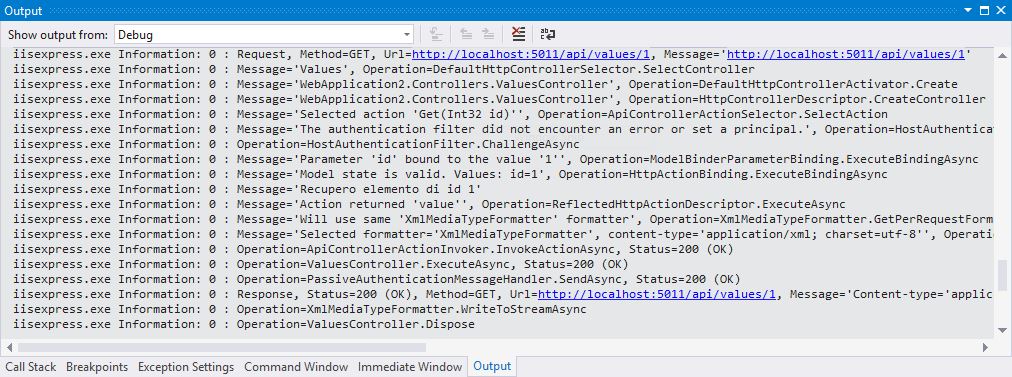
A questo punto, se eseguiamo l'applicazione in debug da Visual Studio, potremo vedere le righe di log nella finestra di output:

Questo accade perchè internamente questo logger utilizza l'infrastruttura di tracing di System.Diagnostics; se non diversamente configurata, essa ha un solo listener di tipo DefaultTraceListener, che sfrutta la console di debug.
Ovviamente possiamo modificare questo comportamento agendo sul file web.config, come faremmo per ogni altra applicazione .NET. Se vogliamo loggare su file, per esempio, ci basta aggiungere questo blocco XML:
<system.diagnostics>
<trace autoflush="true" indentsize="4">
<listeners>
<add name="fileListener"
type="System.Diagnostics.TextWriterTraceListener"
initializeData="application.log" />
</listeners>
</trace>
</system.diagnostics>Per aggiungere le nostre righe di log personalizzate, invece, non dobbiamo far altro che recuperare una reference al logger all'interno del nostro codice:
public class ValuesController : ApiController
{
public string Get(int id)
{
var writer = this.Configuration.Services.GetTraceWriter();
writer.Trace(this.Request, "Custom",
TraceLevel.Debug, "Recupero elemento di id {0}", id);
return "value";
}
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migrare una service connection a workload identity federation in Azure DevOps
Utilizzare la libreria Benchmark.NET per misurare le performance
Utilizzare la versione generica di EntityTypeConfiguration in Entity Framework Core
Effettuare il deploy di immagini solo da container registry approvati in Kubernetes
Utilizzare gli snapshot con Azure File shares
Usare il versioning con i controller di ASP.NET Core Web API
Miglioramenti nell'accessibilità con Angular CDK
Gestire undefined e partial nelle reactive forms di Angular
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Come EF 8 ha ottimizzato le query che usano il metodo Contains
Cambiare la chiave di partizionamento di Azure Cosmos DB




