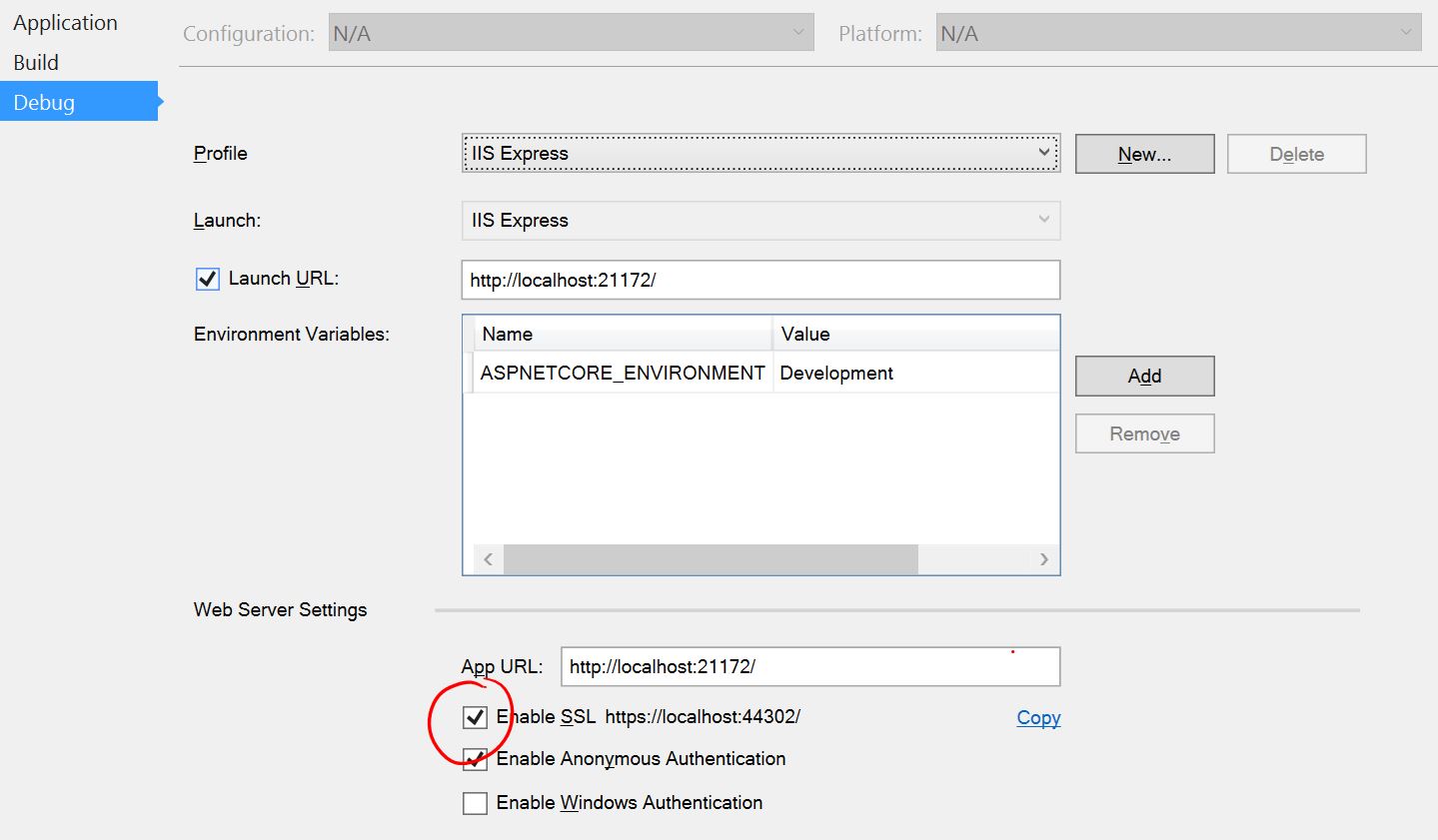
Durante la fase di sviluppo, se il nostro sito dovrà essere esposto sotto HTTPS, è senza dubbio utile poter testare il nostro sito in questo tipo di scenario. Il primo passo da compiere, se stiamo utilizzando IIS Express come server di test, è abilitare l'uso di SSL da Visual Studio, accedendo alle proprietà del progetto:

A questo punto il nostro sito sarà già attivo e navigabile tramite HTTPS, se digitiamo l'URL generato da IIS Express e indicato nell'immagine in alto.
Tipicamente, però, se abbiamo attivato il supporto a SSL, vogliamo anche forzare dei redirect verso questo protocollo nel caso l'utente acceda tramite HTTP. Come avveniva nella versione per .NET Framework, anche in ASP.NET Core abbiamo a disposizione la classe RequireHttpsAttribute. Se vogliamo far sì che si applichi a ogni richiesta, possiamo registrarla come global filter allo startup dell'applicazione.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddMvc(options =>
{
options.Filters.Add(new RequireHttpsAttribute() { Permanent = true });
options.SslPort = Configuration.GetValue<int>("Https:Port");
});
// .. other services ..
}Nel codice in alto abbiamo specificato che il redirect deve essere di tipo Permanent, ossia con un 301. Questo è un accorgimento parecchio importante nel caso in cui vogliamo far sì che la nostra modifica sia corretta dal punto di vista SEO.
L'altra opzione che abbiamo usato è SslPort, che ci permette di specificare la porta su cui effettuare il redirect. Se lasciata vuota, la richiesta viene inviata alla porta standard 443, ma se siamo in test possiamo indicare quella configurata in IIS Express in appsettings.json.
{
// ...
"Https": {
"Port": "44302"
}
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Specificare il versioning nel path degli URL in ASP.NET Web API
Elencare le container images installate in un cluster di Kubernetes
Accesso sicuro ai secrets attraverso i file in Azure Container Apps
Generare file PDF da Blazor WebAssembly con iText
Migrare una service connection a workload identity federation in Azure DevOps
Sfruttare lo streaming di una chiamata Http da Blazor
Modificare i metadati nell'head dell'HTML di una Blazor Web App
Personalizzare l'errore del rate limiting middleware in ASP.NET Core
Installare le Web App site extension tramite una pipeline di Azure DevOps
Effettuare lo stream della risposta in ASP.NET Core tramite IAsyncEnumerable
Registrare servizi multipli tramite chiavi in ASP.NET Core 8




