Una delle novità introdotte da ASP.NET MVC2 è il concetto di Area, grazie alla quale è possibile partizionare le applicazioni MVC in unità più piccole, fornendo quindi un metodo per suddividere le applicazioni in gruppi funzionali più piccoli.
In applicazioni medio-grandi, questo tipo di suddivisione apporta notevoli benefici in termini di manutenibilità ed estendibilità. Tuttavia, la presenza di controller con nomi uguali in diverse aree funzionali può generare qualche errore.
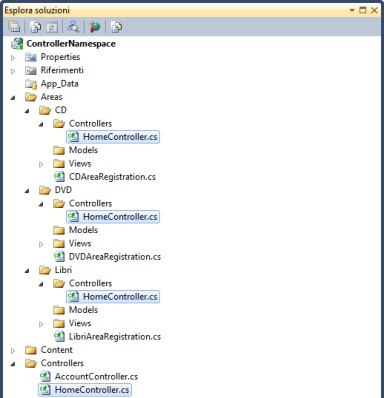
Ipotizziamo ad esempio di sviluppare un progetto di e-commerce all'interno del quale definiamo diverse aree per diverse categorie merceologiche. Nel nostro esempio creiamo tre distinte categorie: CD, DVD e Libri, ciascuna con un controller Home tramite cui gestire le richieste alla homepage di sezione. Avremo inoltre un controller principale Home relativo alla radice della soluzione. La struttura finale è molto simile a questa.

La solution contiene ben quattro HomeController.cs, ciascuno ovviamente definito in un diverso namespace, ognuno associato ad una route e quindi ad un URL corrispondente:
- localhost/CD/Home
- localhost/DVD/Home
- localhost/Libri/Home
- localhost/Home
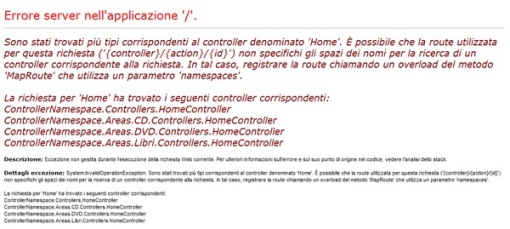
Se proviamo a far girare l'applicazione noteremo che, mentre le prime tre route vengono eseguite correttamente, quella riguardante la route principale genera un errore server, dovuto alla presenza di controller con nomi uguali e all'impossibilità di interpretare correttamente la richiesta.

Oltre all'intuitiva soluzione di rinominare il controller principale, in modo da evitare ogni possibile ambiguità, possiamo apportare una modifica alla definizione della route principale, sfruttando un overload del metodo MapRoute che consente di specificare il namespace giusto. Nel file Global.asax quindi aggiungiamo il parametro richiesto:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Nome route
"{controller}/{action}/{id}", // URL con parametri
new { controller = "Home", action = "Index", id = UrlParameter.Optional } ,
// Namespace del controller principale
new[] { "ControllerNamespace.Controllers" }
);
}Il parametro aggiuntivo consiste in un array di namespace all'interno del quale la route dovrà cercare il controller Home: avendo quindi limitato la ricerca ad un singolo namespace, anche la route principale risponderà correttamente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare la versione generica di EntityTypeConfiguration in Entity Framework Core
Specificare il versioning nel path degli URL in ASP.NET Web API
Usare una container image come runner di GitHub Actions
Eseguire attività con Azure Container Jobs
Load test di ASP.NET Core con k6
Gestire domini wildcard in Azure Container Apps
Verificare la provenienza di un commit tramite le GitHub Actions
Sfruttare lo streaming di una chiamata Http da Blazor
Miglioramenti nell'accessibilità con Angular CDK
Definire stili a livello di libreria in Angular
Usare lo spread operator con i collection initializer in C#
Cambiare la chiave di partizionamento di Azure Cosmos DB
I più letti di oggi
- Utilizzare Docker Compose con Azure App Service
- Utilizzare QuickGrid di Blazor con Entity Framework
- Modernizzare le applicazioni WPF e Windows Forms con Blazor
- ASP 3 per esempi
- annunciato #netstandard 2.1. .NET Core lo supporterà a partire da #netcore3, così come le prossime versione di #xamarin, #mono e #unity.il supporto per #netfx 4.8, invece, non ci sarà. https://aspit.co/bq2
- Steel Style CheckBox per Silverlight 4.0




