Con ASP.NET MVC 3 l'infrastruttura di validazione è stata resa veramente completa. Già nel precedente script abbiamo mostrato la novità della RemoteValidation, tramite cui validare l'input sul client effettuando una chiamata AJAX verso il server.
Quando le regole di business diventano complesse, magari coinvolgendo contemporaneamente più proprietà, esprimerle tramite attributi può risultare poco pratico. In simili contesti, risulta invece molto utile avvalersi dell'interfaccia IValidatableObject, anch'essa parte dell'infrastruttura delle DataAnnotation, tramite cui possiamo specificare la logica di validazione direttamente all'interno del model.
Immaginiamo ad esempio di avere una classe come quella seguente, che rappresenta un'intervallo di date:
public class DateInterval : IValidatableObject
{
[Required]
public DateTime StartDate { get; set; }
[Required]
public DateTime EndDate { get; set; }
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
// logica di validazione
}
}Questa classe ha già alcune regole implementate tramite gli attributi, dato che entrambe le proprietà sono marcate come Required. Logiche più complesse possono essere invece inserite all'interno del metodo Validate, esposto dall'interfaccia IValidatableObject. Ad esempio, possiamo verificare che StartDate sia sempre inferiore a EndDate:
public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
if (StartDate > EndDate)
{
yield return new ValidationResult("StartDate deve essere minore di EndDate");
yield return new ValidationResult("*",
new string[] { "StartDate", "EndDate" });
}
}Questo metodo restitusce un IEnumerable
- la prima esprime la vera e propria regola infranta, non si riferisce ad alcuna proprietà in particolare, e verrà mostrata all'interno del ValidationSummary;
- la seconda ha invece l'indicazione delle proprietà errate, ossia StartDate e EndDate, e verrà gestita da ASP.NET MVC mostrando un asterisco in corrispondenza dei relativi campi di testo.
L'interfaccia IValidatableObject è gestita da ASP.NET MVC a livello di model binder e, quindi, non dobbiamo adottare alcun accorgimento all'interno del codice del controller che si limita a verificare il valore di ModelState.IsValid:
[HttpPost]
public ActionResult EditInterval(DateInterval model)
{
if (!this.ModelState.IsValid)
{
return View(model);
}
return RedirectToAction("Index", "Home");
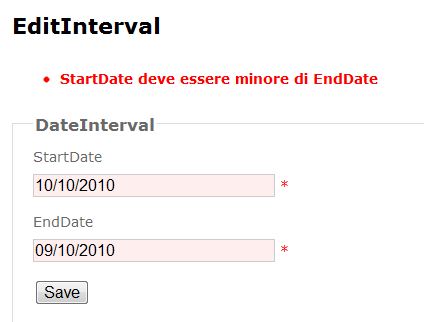
}In caso di input errato, il risultato a video è quello mostrato in figura:

Ovviamente tale controllo avviene lato server, e pertanto è necessario comunque effettuare un POST della form di input prima di ottenere il messaggio di errore. In un prossimo script vedremo come possiamo ulteriormente migliorare il nostro oggetto, inserendo anche il supporto alla validazione client-side.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare i primary constructor in C#
Effettuare il deploy di immagini solo da container registry approvati in Kubernetes
Usare le collection expression per inizializzare una lista di oggetti in C#
Load test di ASP.NET Core con k6
Esportare ed analizzare le issue di GitHub con la CLI e GraphQL
Utilizzare l'operatore GroupBy come ultima istruzione di una query LINQ in Entity Framework
Utilizzare domini personalizzati gestiti automaticamente con Azure Container Apps
Configurare policy CORS in Azure Container Apps
Modificare i metadati nell'head dell'HTML di una Blazor Web App
Personalizzare l'errore del rate limiting middleware in ASP.NET Core
Utilizzare Tailwind CSS all'interno di React: primi componenti
Creazione di plugin per Tailwind CSS: espandere le Funzionalità del Framework
I più letti di oggi
- Utilizzare Docker Compose con Azure App Service
- Utilizzare QuickGrid di Blazor con Entity Framework
- Modernizzare le applicazioni WPF e Windows Forms con Blazor
- ASP 3 per esempi
- annunciato #netstandard 2.1. .NET Core lo supporterà a partire da #netcore3, così come le prossime versione di #xamarin, #mono e #unity.il supporto per #netfx 4.8, invece, non ci sarà. https://aspit.co/bq2
- Steel Style CheckBox per Silverlight 4.0




