Il supporto all'Intellisense in JavaScript è tutt'altro che banale, vista la natura dinamica di questo linguaggio e il fatto che non sia fortemente tipizzato. Nonostante ciò, sin da Visual Studio 2008 abbiamo avuto un supporto in questo senso, che si è andato via via perfezionando nel corso delle versioni.
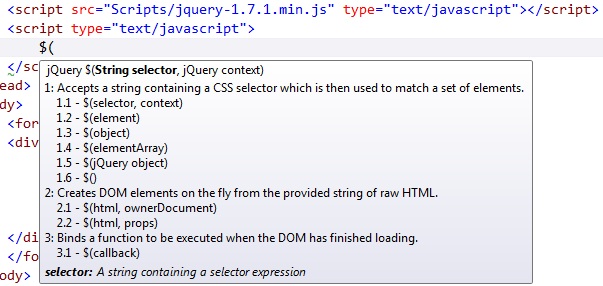
Quando scriviamo del codice JavaScript all'interno di una pagina ASP.NET, ad esempio, Visual Studio 2010 è in grado di esplorare il contenuto di eventuali script referenziati e utilizzarli per incrementare il numero di parole chiave gestite dall'Intellisense. Pertanto, se abbiamo referenziato jQuery, l'editor sarà in grado di proporre, durante la digitazione, anche tutte le funzioni che esso espone:

Purtroppo, se invece stiamo editando un file myScript.js, gran parte di questi vantaggi vanno persi: il riferimento a jQuery, infatti, sarà aggiunto solo in pagina e pertanto, all'interno di myScript.js Visual Studio non ha alcuna informazione per "capire" che lo stiamo sfruttando e, di conseguenza, includerlo nell'Intellisense.
La soluzione a questo problema è tanto utile quanto banale: basta infatti trascinare il file che vogliamo referenziare (nel nostro caso, per l'appunto, quello di jQuery) all'interno dell'editor, aggiungendo in questo modo un tag simile al seguente:
/// <reference path="jquery-1.7.1-vsdoc.js" />
$(function() {
.... codice qui ....
})Questo tag è gestito dal browser come un comune commento, ma ci consente di indicare a Visual Studio quali script esterni stiamo sfruttando, così che possa tenerne conto nella funzionalità di Intellisense.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Simulare Azure Cosmos DB in locale con Docker
Utilizzare QuickGrid di Blazor con Entity Framework
Creare agenti facilmente con Azure AI Agent Service
Ottenere un token di accesso per una GitHub App
Gestire i dati con Azure Cosmos DB Data Explorer
Usare il colore CSS per migliorare lo stile della pagina
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Creare una libreria CSS universale: Immagini
Eliminare una project wiki di Azure DevOps
Cancellare una run di un workflow di GitHub
Gestione file Javascript in Blazor con .NET 9
Utilizzare Container Queries nominali




