JsAction è una piccola e leggera libreria per ASP.NET MVC, in grado di generare automaticamente codice javascript basato su jQuery che permette di chiamare lato client qualsiasi metodo lato server, attraverso una sola DataAnnotation e una singola linea di codice.
Supponiamo di avere un controller chiamato Home, semplicissimo e minimale, con un metodo che ritorna una stringa:
public string MyTestMethod()
{
return "Test String";
}Ci proponiamo di voler chiamare il metodo dal client usando javascript e AJAX e di visualizzare a video il risultato. Il codice dovrebbe essere più o meno una cosa del genere:
function AjaxDisplayString()
{
$.ajax({
url: @Url.Action("MyTestMethod"),
method: 'GET',
success: function(data) { alert(data); }
});
}Questo semplice approccio, se pur funzionante, ha alcuni difetti:
- Nei file .js, per default, non è disponibile l'helper @Url e quini è necessario scrivere l'url a mano, utilizzare delle estensioni o salvare l'url precedentemente in qualche variabile.
- Cosa succede se il metodo viene marcato con HttpPost? Occorre modificare la chiamata Ajax per poter "riallineare" il metodo client e metodo server. E se poi si cambia idea e lo si rende disponibile solo a richieste di tipo GET? E' necessario ancora una volta modificare il codice.
JsAction si occupa tutto di questo (e di molto altro) automaticamente utilizzando una singola DataAnnotation.
L'installazione di JsAction è estremamente rapida: il pacchetto può essere scaricato dal sito e inserito come riferimento nel proprio progetto o (metodo consigliato) essere aggiunto usando NuGet.
E' sufficiente andare su:
Tools -> Library Package Manager -> Add Library Package Reference e selezionare OnLine. Una volta trovato il pacchetto premere Install.
Terminato il download deve essere aggiunta una entry nella route table per permettere a JsAction di gestire le sue chiamate.
La procedura è semplice: andiamo su global.asax e cerchiamo la funzione RegisterRoutes:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.Add(JsAction.JsActionRouteHandlerInstance.JsActionRoute); //JsAction
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}E' molto importante inserire la route di JsAction prima del MapRoute di default.
L'ultimo passo è referenziare JsAction nella layout page (solitamente layout.cshtml):
@using JsAction
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
@Html.JsAction()
<script src="../../Scripts/script.js" type="text/javascript"></script>
</head>
<body>
@RenderBody()
</body>
</html>Riprendiamo il nostro metodo e marchiamolo con l'attributo JsAction:
[JsAction()]
public string MyTestMethod(int a, int b)
{
return (a+b).ToString();
}La presenza dell'attributo farà automaticamente sì che venga generato un oggetto JsActions con all'interno il nostro metodo:
$(document).ready(function () {
var ret = JsActions.Home.MyTestMethod(1,2);
});La chiamata AJAX, pertato, può essere eseguita ora tramite una sola riga di codice.
Ma JsAction fa anche altro: è in grado di leggere diversi attributi standard (NonAction, ActionName) e di modificare il codice javascript a seconda delle scelte fatte dall'utente, costruendo l'oggetto proxy in accordo alle scelte dei metodi supportati (GET o POST).
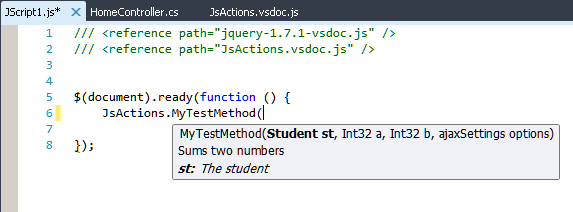
JsAction è in continua crescita, nella release più recente è stato aggiunto anche il supporto all'intellisense, come possiamo vedere dalla figura, ed ha anche diverse altre funzionalità.

Maggiori informazioni sul progetto possono essere reperite sul sito ufficiale all'indirizzo http://jsaction.codeplex.com.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare Copilot con Azure Cosmos DB
Estrarre dati randomici da una lista di oggetti in C#
Generare la software bill of material (SBOM) in GitHub
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Creare una libreria CSS universale: Nav menu
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Recuperare l'ultima versione di una release di GitHub
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste




