Uno dei problemi che si incontrano scrivendo view che fanno uso intenso di javascript in Razor è che, se abbiamo aggiunto le reference a jQuery (o qualsivoglia altra libreria) nella nostra layout page, non abbiamo alcun supporto dall'intellisense di Visual Studio.
Un semplice stratagemma per ovviare a questa problematica è quello di referenziare comunque gli script nella view, ponendoli all'interno di un blocco if con una condizione che sia sempre false:
@{
if (false)
{
<script src="../../Scripts/jquery-1.5.1-vsdoc.js" type="text/javascript" />
<script src="../../Scripts/jquery-ui-1.8.11.js" type="text/javascript" />
}
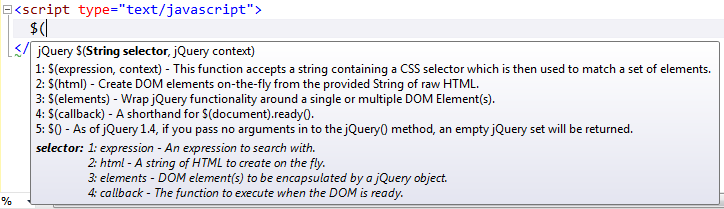
}In questo modo, i tag non produrranno alcun effetto nel markup finale della pagina, ma Visual Studio considererà comunque queste librerie come referenziate, mostrandone i membri nelle finestre dell'intellisense e fornendoci un enorme aiuto nella scrittura del codice:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Applicare un filtro per recuperare alcune issue di GitHub
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Generare una User Delegation SAS in .NET per Azure Blob Storage
Generare la software bill of material (SBOM) in GitHub
Referenziare un @layer più alto in CSS
Ordine e importanza per @layer in CSS
Utilizzare WhenEach per processare i risultati di una lista di task
Creare una libreria CSS universale - Rotazione degli elementi
Introduzione ai web component HTML
Ottimizzare le performance usando Span<T> e il metodo Split
Eliminare una project wiki di Azure DevOps
Creare una libreria CSS universale: Nav menu




