La nuova versione di ASP.NET MVC 4 introduce una serie di funzionalità aggiuntive relativamente al supporto di device mobile, sotto diversi punti di vista:
- Il template Mobile Application include già i necessari riferimenti a jQuery Mobile e può essere utilizzato come base di partenza per capire come strutturare un sito pensato per essere visualizzato su uno smartphone;
- Una serie di facility a livello di View Engine ci consentono di realizzare view specifiche per i dispositivi mobili (o addirittura per una particolare categoria di device).
In particolare, se il nostro progetto include una view denominata Index.cshtml, ci basterà crearne una aggiuntiva, denominata Index.mobile.cshtml, affinché quest'ultima venga automaticamente utilizzata nel caso in cui la pagina sia visitata da un browser mobile.
<h1>View di default</h1>
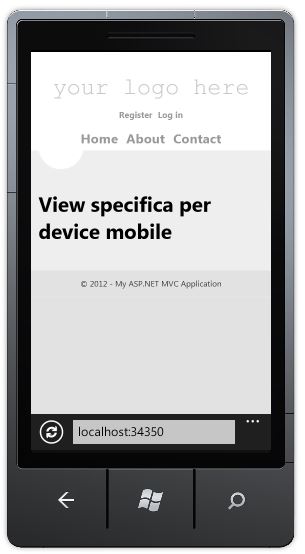
<h1>View specifica per device mobile</h1>
Se proviamo a visitare questa pagina con l'emulatore Windows Phone, otterremo il risultato in figura:

Ovviamente questi concetti valgono per qualsiasi view, comprese partial view o di layout: ciò ci consente, ad esempio, di realizzare un file _layout.mobile.cshtml che implementi una struttura di pagina specifica per dispositivi e che includa, ad esempio, un foglio di stile ad-hoc.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ordine e importanza per @layer in CSS
Referenziare un @layer più alto in CSS
Creare agenti facilmente con Azure AI Agent Service
Utilizzare i variable font nel CSS
Ricevere notifiche sui test con Azure Load Testing
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Gestione CSS in Blazor con .NET 9
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare WhenEach per processare i risultati di una lista di task
Combinare Container Queries e Media Queries
Introduzione alle Container Queries
Path addizionali per gli asset in ASP.NET Core MVC
I più letti di oggi
- Creare un router per Single Page Application con l'evento navigate
- Serializzazione e deserializzazione JSON in JavaScript
- Utilizzare app-shell per rendere un'applicazione Angular più responsiva alla partenza
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




