Visual Studio 2013 introduce il concetto di One ASP.NET, ossia la possibilità di integrare i tre framework che gravitano attorno ad ASP.NET (MVC, Web Forms e Web API) in un unico progetto, a seconda delle nostre necessità.
Quando creiamo un nuovo progetto, infatti, abbiamo la possibilità di scegliere quali componenti vorremo utilizzare, lasciando all'IDE l'incombenza di aggiungere tutte le relative dipendenze. L'aspetto sicuramente più interessante, però, è che questa scelta può essere effettuata anche in una fase successiva, e anche se, per esempio, il progetto è nato con una precedente versione di Visual Studio.
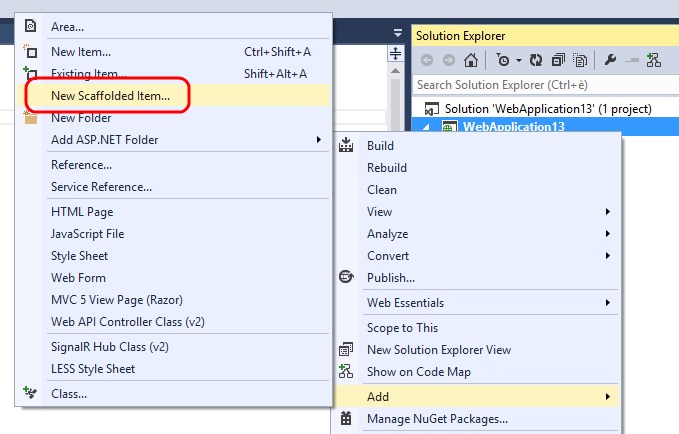
Prendiamo il caso di un progetto ASP.NET Web Forms, magari creato in Visual Studio 2012, e immaginiamo di dover voler sviluppare una nuova parte in ASP.NET MVC 5, aggiungendo quindi controller, view e quant'altro. All'interno di Visual Studio 2013 possiamo, in qualsiasi momento, usare la nuova funzionalità di scaffold:

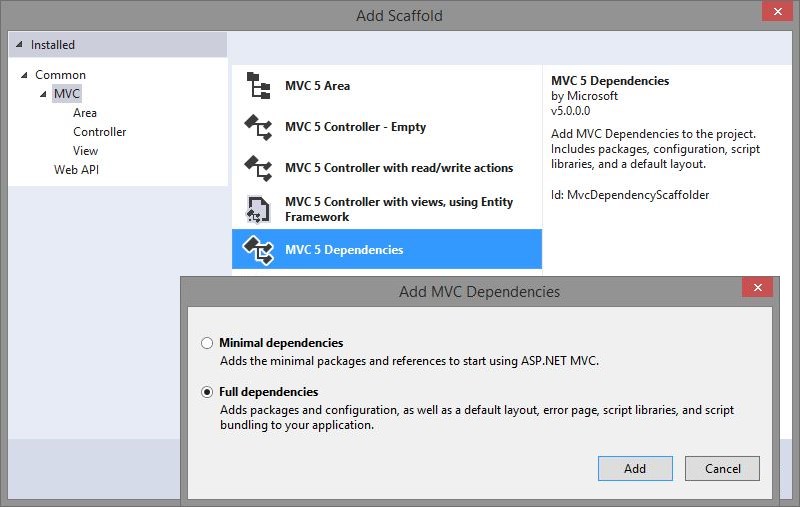
Dalla finestra di dialogo successiva, ci basta selezionare la voce MVC 5 Dependencies e, successivamente, l'opzione Full dependencies, per far sì che tutti gli assembly, gli script e soprattutto gli elementi strutturali di base di un progetto ASP.NET MVC (per es. le cartelle Controllers e Views, la configurazione del routing, la layout view, ecc.) vengano aggiunti automaticamente al progetto.

L'ultimo passaggio, come suggerito dal file readme.txt che si apre all'interno dell'IDE, è aggiungere le chiamata ai vari metodi di configurazione allo startup dell'applicazione, nel Global.asax:
void Application_Start(object sender, EventArgs e)
{
// Code that runs on application startup
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
RouteConfig.RegisterRoutes(RouteTable.Routes);
// configurazione aggiunta per ASP.NET MVC 5
AreaRegistration.RegisterAllAreas();
RouteConfig2.RegisterRoutes(RouteTable.Routes);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
BundleConfig2.RegisterBundles(BundleTable.Bundles);
}A questo punto siamo pronti per integrare controller di ASP.NET MVC 5 nella nostra applicazione, con tanto di supporto da parte dell'ambiente di sviluppo, grazie alla presenza delle voci Add Controller, Add View o Go to View nei vari menu contestuali.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione degli eventi nei Web component HTML
Scrivere selettori CSS più semplici ed efficienti con :is()
Ordinare randomicamente una lista in C#
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Utilizzare gRPC su App Service di Azure
Loggare le query più lente con Entity Framework
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Eliminare una project wiki di Azure DevOps
Gestione degli stili CSS con le regole @layer
Creare una libreria CSS universale - Rotazione degli elementi
Cancellare una run di un workflow di GitHub
I più letti di oggi
- Eseguire query in contemporanea con EF
- Fissare una versione dell'agent nelle pipeline di Azure DevOps
- .NET Aspire per applicazioni distribuite
- Utilizzare Locust con Azure Load Testing
- Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
- Repaint, Reflow e Compositing: Come Funziona il Rendering nel Browser
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




