Come abbiamo visto nel precedente script, Kestrel è uno dei due webserver disponibili out of the box in ASP.NET Core, pensato per essere estremamente veloce e scalabile.
Se nella prima versione Microsoft raccomandava di utilizzare sempre un reverse proxy e non esporlo direttamente sulla rete pubblica, con ASP.NET Core 2.0 questo vincolo è caduto e, in casi semplici, possiamo ricorrere esclusivamente a Kestrel senza introdurre ulteriori layer, così da mantenere la nostra architettura semplice e indipendente.
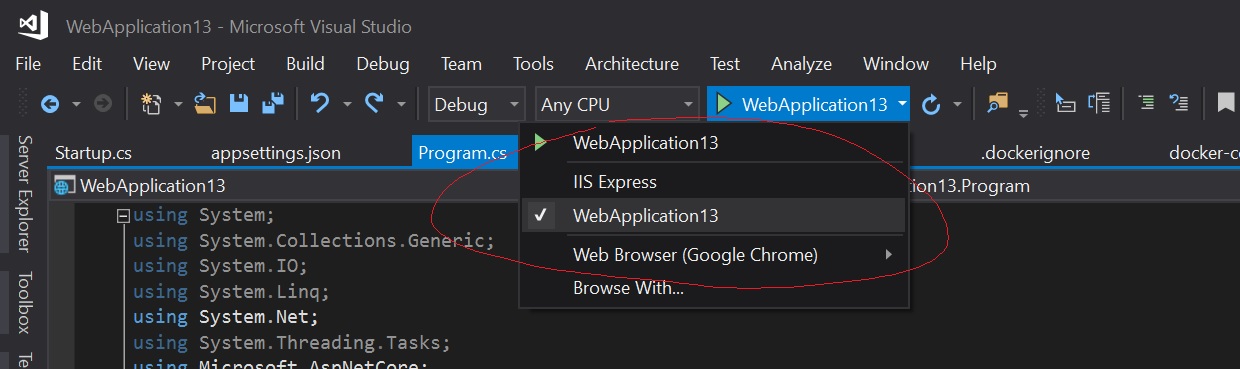
Per default, Visual Studio 2017 si imposta in modo da attivare IIS Express e, dato che stiamo sviluppando in uno scenario in cui non vogliamo un reverse proxy, è intanto imperativo accertarsi di avviare l'applicazione senza questo web server addizionale, come possiamo vedere nell'immagine in basso.

Tipicamente, è bene che tutte le comunicazioni, e soprattutto quelle provenienti dall'esterno, siano esposte su HTTPS. Purtroppo il template standard di un progetto ASP.NET Core non configura HTTPS per default, per cui dobbiamo attivarlo manualmente tramite il metodo UseKestrel nella classe Program di avvio dell'applicazione:
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseKestrel(options =>
{
options.Listen(IPAddress.Loopback, 44301, opt =>
{
opt.UseHttps("testcert.pfx", "password");
});
})
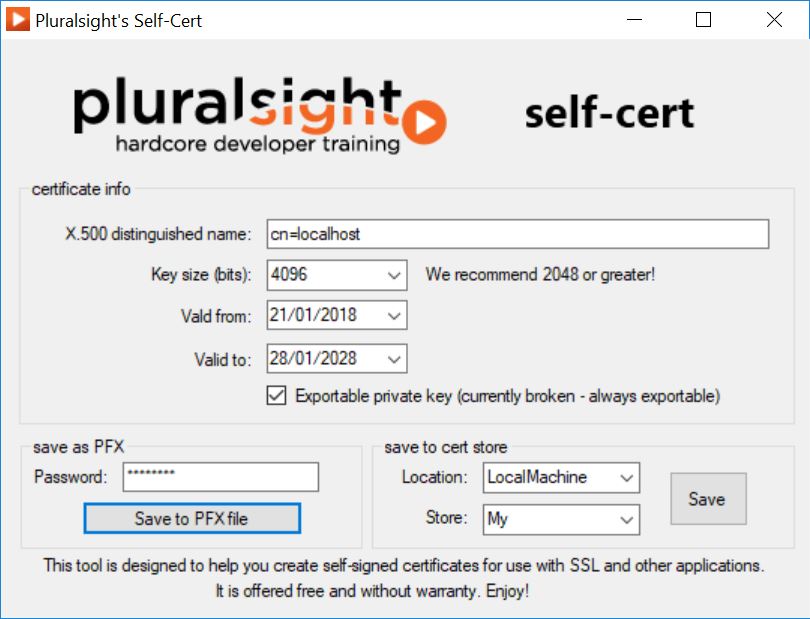
.Build();Nel codice in alto, abbiamo aggiunto un listener su localhost e sulla porta 44301, per il quale abbiamo specificato di utilizzare HTTPS. Ovviamente questa modalità richiede un certificato che, per finalità di test, possiamo autogenerare sfruttando un tool messo a disposizione da Pluralsight a questo indirizzo:
https://www.pluralsight.com/blog/software-development/selfcert-create-a-self-signed-certificate-interactively-gui-or-programmatically-in-net

A questo punto, collegandoci all'indirizzo https://localhost:44301, dopo il messaggio di warning causato dal fatto che il certificato non è trusted, saremo in grado di visualizzare la pagina della nostra applicazione.
Un limite del codice appena visto è che i riferimenti al certificato sono specificati nel codice. Idealmente, invece, vorremmo poter impostare questi dati da appConfig:
{
/* altri settings qui */,
"https": {
"port": 44301,
"certificate": "testcert.pfx",
"password": "password"
}
}Per poter leggere questo frammento della configurazione, è necessario complicare solo di poco il metodo visto in precedenza:
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseKestrel(options =>
{
var configuration = options.ApplicationServices.GetService<IConfiguration>();
var https = configuration.GetSection("https");
var port = https.GetValue<int>("port");
var certificate = https.GetValue<string>("certificate");
var password = https.GetValue<string>("password");
options.Listen(IPAddress.Any, port, opt =>
{
opt.UseHttps(certificate, password);
});
})
.Build();Eventualmente, possiamo creare anche una classe apposita per mappare la nostra sezione "https", seguendo la tecnica che abbiamo spiegato in questo precedente script:
https://www.aspitalia.com/script/1231/Gestire-Parametri-Configurazione-ASP.NET-Core.aspx
Nel prossimo script vedremo come impostare questi parametri a runtime e passare il certificato, quando eseguiamo il nostro sito web in un Docker container.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare lo streaming di una chiamata Http da Blazor
Aggiungere interattività lato server in Blazor 8
Eseguire query manipolando le liste contenute in un oggetto mappato verso una colonna JSON
Gestire liste di tipi semplici con Entity Framework Core
Utilizzare i primary constructor in C#
Recuperare un elemento inserito nella cache del browser tramite API JavaScript
Modificare i metadati nell'head dell'HTML di una Blazor Web App
Usare il versioning con i controller di ASP.NET Core Web API
Paginare i risultati con QuickGrid in Blazor
.NET Conference Italia 2023
Code scanning e advanced security con Azure DevOps
Sfruttare i KeyedService in un'applicazione Blazor in .NET 8
I più letti di oggi
- Utilizzare Docker Compose con Azure App Service
- Utilizzare QuickGrid di Blazor con Entity Framework
- Modernizzare le applicazioni WPF e Windows Forms con Blazor
- ASP 3 per esempi
- annunciato #netstandard 2.1. .NET Core lo supporterà a partire da #netcore3, così come le prossime versione di #xamarin, #mono e #unity.il supporto per #netfx 4.8, invece, non ci sarà. https://aspit.co/bq2




