Nello script precedente abbiamo visto come implementare un infinite scroll in QuickGrid, con tanto di virtualizzazione. In alcune occasioni, però, l'accesso sequenziale potrebbe non essere ideale, e un classico paginatore rappresenta una soluzione migliore.
La buona notizia è che QuickGrid supporta nativamente l'integrazione con il componente Paginator, che rende questo tipo di funzionalità davvero semplice da implementare.
Riprendiamo l'esempio dello script precedente, e facciamo qualche piccola modifica al markup e al codice in pagina:
<QuickGrid class="table" ItemsProvider="@forecastsProvider" Pagination="@paginationState">
<PropertyColumn Property="@(x => x.Date)" Format="yyyy-MM-dd"
IsDefaultSortColumn="true" InitialSortDirection="SortDirection.Ascending" />
<PropertyColumn Property="@(x => x.Summary)" />
<PropertyColumn Property="@(x => x.TemperatureC)" />
<PropertyColumn Property="@(x => x.TemperatureF)" />
</QuickGrid>
<Paginator State="@pagination" />
@code {
private PaginationState paginationState = new PaginationState() { ItemsPerPage = 10 };
private ValueTask<GridItemsProviderResult<WeatherForecast>>
GetItemsAsync(GridItemsProviderRequest<WeatherForecast> request)
{
// .. altro codice qui ..
}
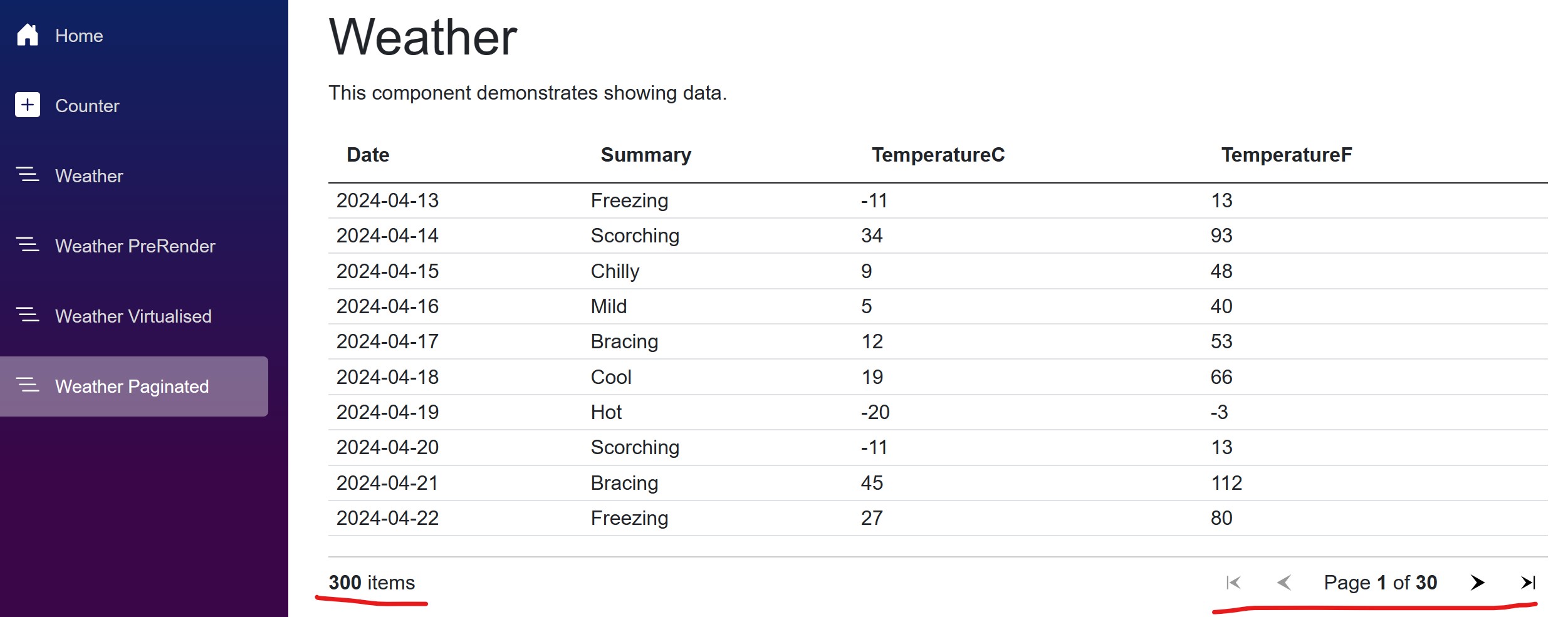
}Invece della proprietà Virtualize usata nel caso dell'infinite scroll, abbiamo impostato Pagination in binding con un PaginationState. Questa classe espone tutti i dati relativi alla paginazione, come la pagina corrente, il numero totale di elementi, e la lunghezza di ogni singola pagina.
Esiste un componente ad-hoc per manipolare lo stato, chiamato Paginator, che abbiamo aggiunto in coda alla griglia. Questo componente renderizza la classica sequenza di pagine e, in caso di click dell'utente, modificherà il contentuo di PaginationState così che QuickGrid possa aggiornarsi.
Per il resto non dobbiamo effettuare alcuna altra modifica: nel nostro esempio la griglia sfrutta un ItemsProvider per recuperare gli elementi, come abbiamo introdotto nel precedente script, e si preoccuperà automaticamente di invocare il nostro metodo GetItemsAsync con i parametri corrispondenti alla pagina corrente.

Nel caso di Blazor Server, Paginator e QuickGrid funzionano anche direttamente con EntityFramework e IQueryable. Ne parleremo nel prossimo script.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Introduzione ai web component HTML
Generare velocemente pagine CRUD in Blazor con QuickGrid
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Utilizzare i variable font nel CSS
Usare le navigation property in QuickGrid di Blazor
Creare una libreria CSS universale: Immagini
Il nuovo controllo Range di Blazor 9
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Gestire gli accessi con Token su Azure Container Registry
Gestione degli stili CSS con le regole @layer




