Di recente, i siti del network di ASPItalia.com sono stati spostati su un nuovo server. Tra i vari miglioramenti prestazionali, ora abbiamo anche il nuovo protocollo HTTP/2 che permette al browser di comunicare in maniera più efficiente con il server e ciò migliora i tempi di caricamento delle pagine web.
Anche noi possiamo iniziare sin da subito a sfruttare HTTP/2 nelle nostre applicazioni web ASP.NET e ASP.NET Core. Infatti, il nuovo protocollo è supportato sia da IIS, a partire da Windows 10 e Windows Server 2016, e sia da Kestrel a partire da ASP.NET Core 2.2.
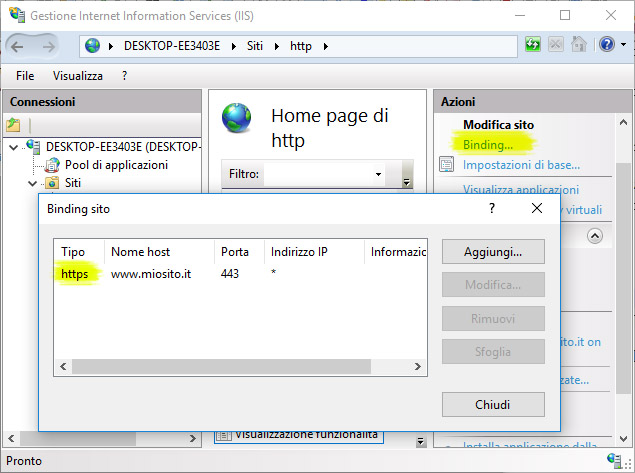
Se scegliamo di ospitare la nostra applicazione in IIS con l'hosting model InProcess, come abbiamo visto in un precedente script (https://www.aspitalia.com/script/1315/Migliorare-Performance-ASP.NET-Core-2.2-IIS.aspx), allora dovremo semplicemente creare un binding HTTPS nel sito IIS. Infatti, HTTP/2 al momento può funzionare solo su connessioni sicure TLS.

In alternativa, se preferiamo usare Kestrel, allora usiamo il metodo ConfigureKestrel nella classe Program per selezionare esplicitamente i protocolli desiderati. Come si vede nell'esempio, selezioniamo HTTP/2 ma anche HTTP/1.1 per non escludere i vecchi browser. Anche in questo caso sarà necessario configurare un endpoint HTTPS.
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.ConfigureKestrel(options => {
options.ListenAnyIP(5000, opts => {
opts.Protocols = HttpProtocols.Http1AndHttp2; //Selezioniamo sia HTTP/1.1 che HTTP/2
//Usiamo l'ASP.NET Core Development Certificate
opts.UseHttps();
//Oppure potremmo usare un nostro certificato in formato .pfx
//opts.UseHttps("certificate.pfx", "password");
});
})
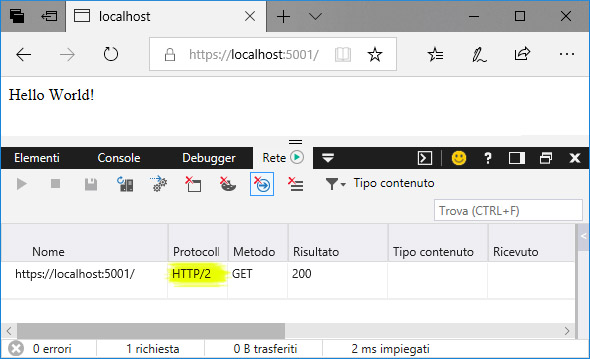
.UseStartup<Startup>();Per verificare che la nostra configurazione stia funzionando, apriamo uno dei browser che supportano HTTP/2 come Edge, Chrome o Firefox (https://caniuse.com/#search=http%2F2) e inviamo una richiesta all'endpoint HTTPS dell'applicazione ASP.NET Core.
Come si vede nell'immagine, il browser ha negoziato con il server l'uso di HTTP/2.

HTTP/2 è un protocollo che porta con sé svariate funzionalità, come ad esempio la possibilità per il server di inviare proattivamente dei contenuti al browser come file js, css o qualsiasi altra risorsa gli possa servire in seguito alla richiesta iniziale di una pagina web. Questa tecnica, definita Server Push, non è ancora supportata da ASP.NET Core 2.2 e perciò torneremo a parlarne più avanti, presumibilmente in un futuro rilascio di ASP.NET Core 3. Nel frattempo è possibile seguire gli sviluppi nella relativa issue GitHub: https://github.com/aspnet/AspNetCore/issues/4249.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Fornire parametri ad un Web component HTML
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Change tracking e composition in Entity Framework
Triggerare una pipeline su un altro repository di Azure DevOps
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Combinare Container Queries e Media Queries
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow




