Negli script precedenti abbiamo iniziato ad approfondire il Routing in Blazor, e abbiamo visto come al momento sia un po' più limitato di quello di ASP.NET Core MVC.
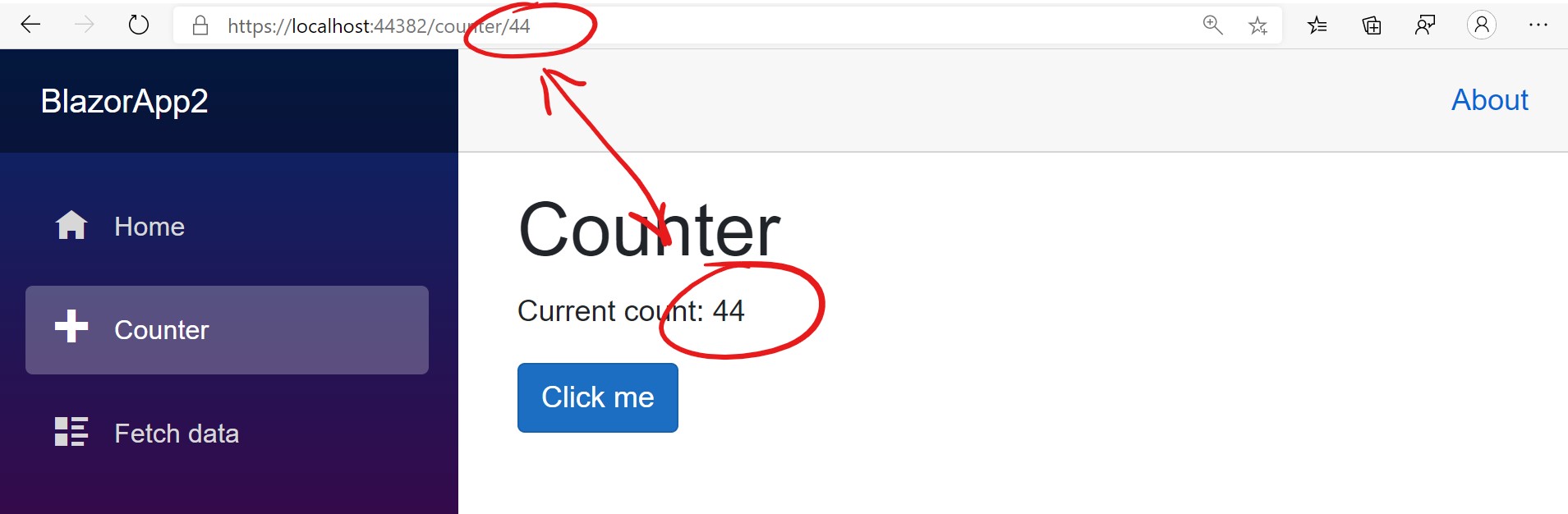
Purtroppo questa caratteristica non fa eccezione anche nel caso in cui dobbiamo gestire parametri opzionali, che al momento sono supportati solo specificando route multiple. Ripercorriamo l'esempio dello script precedente, relativo al counter, questa volta proponendoci di impostare il valore iniziale tramite un parametro opzionale nel path:

Per poter ottenere questo risultato, l'approccio da utilizzare è quello di specificare due route sul componente:
@page "/counter"
@page "/counter/{currentCount:int}"
<h1>Counter</h1>
<p>Current count: @CurrentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
[Parameter]
public int CurrentCount { get; set; }
private void IncrementCount()
{
CurrentCount++;
}
}Questa operazione richiede un minimo refactoring nel codice: i parametri nel routing possono essere associati solo a proprietà, tramite l'attributo Parameter, e pertanto abbiamo dovuto convertire CurrentCount per poterlo utilizzare.
Questo caso è piuttosto semplice, ma più spesso potremmo avere della logica di inizializzazione legata al valore del parametro - per esempio caricare il Customer il cui ID è presente nell'URL. Una regola fondamentale da ricordare è che per questo scopo dobbiamo utilizzare il metodo OnParameterSet (o la sua variante Async) invece che OnInitialized. Il primo, infatti, viene invocato tutte le volte che i parametri di route cambiano, mentre il secondo solo alla prima inizializzazione del componente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Eseguire i worklow di GitHub su runner potenziati
Creare agenti facilmente con Azure AI Agent Service
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Ordinare randomicamente una lista in C#
Utilizzare Copilot con Azure Cosmos DB
Generare una User Delegation SAS in .NET per Azure Blob Storage
Utilizzare QuickGrid di Blazor con Entity Framework
Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Cancellare una run di un workflow di GitHub




