Spesso nelle nostre applicazioni ci troviamo a gestire dei dati di tipo HTML, il cui contenuto non sia necessariamente solo del semplice testo, ma includa anche del markup.
Come comportamento di default, Blazor effettua automaticamente l'esacaping di queste stringhe, per evitare rischi di script injection. Per esempio, questo componente
<h4>@_someMarkup</h4>
@code {
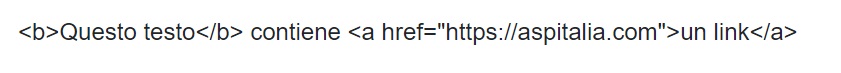
private string _someMarkup = "<b>Questo testo</b> contiene <a href=\"https://aspitalia.com\">un link</a>";
}produce un output come quello in figura:

Per segnalare quando è sicuro effettuare il rendering dell'HTML senza esacaping, Blazor utilizza un oggetto particolare denominato MarkupString. Possiamo sia utilizzarlo direttamente nelle proprietà dei nostri viewmodel
public class ProductViewModel
{
public MarkupString Description { get; set; }
}oppure effettuare il cast esplicito nei nostri componenti. L'esempio in alto quindi va riscritto in questa maniera.
<h4>@((MarkupString)_someMarkup)</h4>
@code {
private string _someMarkup = "<b>Questo testo</b> contiene <a href=\"https://aspitalia.com\">un link</a>";
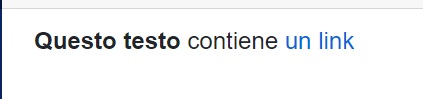
}Così facendo, otterremo il rendering del raw HTML come ci aspettiamo

Un ultima nota riguarda il fatto che, come spiegato all'inizio, renderizzare markup di origini non sicure può presentare diversi problemi di sicurezza. Pertanto dobbiamo utilizzare questa funzionalità con estrema cautela, e solo dove strettamente necessario.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
.NET Conference Italia 2024
Utilizzare Hybrid Cache in .NET 9
Effettuare il refresh dei dati di una QuickGrid di Blazor
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Creare agenti facilmente con Azure AI Agent Service
Simulare Azure Cosmos DB in locale con Docker
Eseguire i worklow di GitHub su runner potenziati
Creare una libreria CSS universale: Immagini
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
La gestione della riconnessione al server di Blazor in .NET 9
Creare una libreria CSS universale: Clip-path




