Finora abbiamo sempre visto QuickGrid dal punto di vista della consultazione dati. Questo perché, fondamentalmente, questa griglia è un componente read only, senza supporto nativo alla scrittura.
Tuttavia, se dobbiamo creare delle pagine CRUD piuttosto standard e se stiamo utilizzando Entity Framework (e pertanto siamo in un contesto di Server Interactivity), possiamo usare lo scaffolding di Visual Studio per generare queste pagine automaticamente.
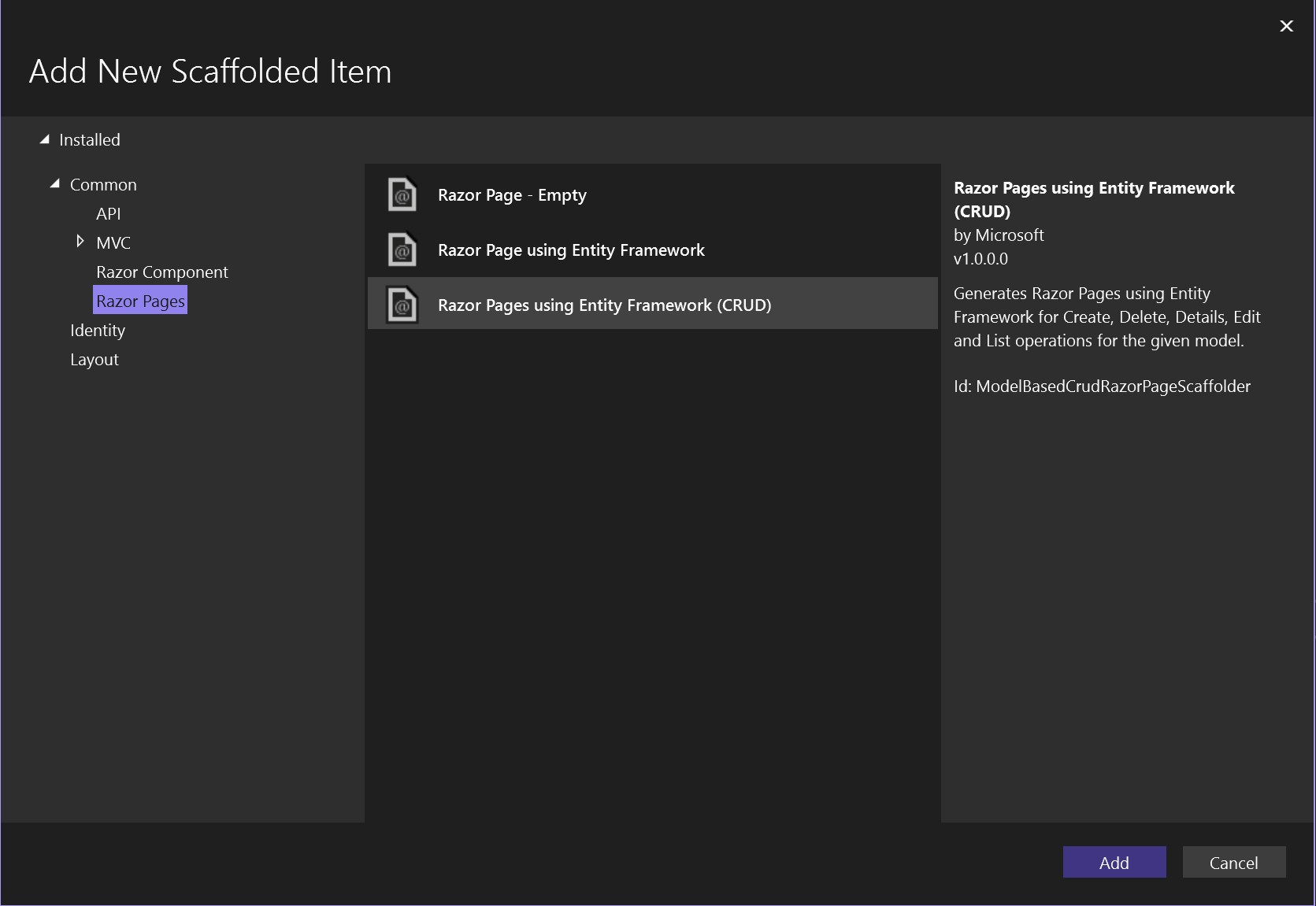
Con un click sul tasto destro su una directory qualsiasi del progetto Blazor, dobbiamo selezionare Add -> New Scaffolded Item, e successivamente Razor Pages using Entity Framework:

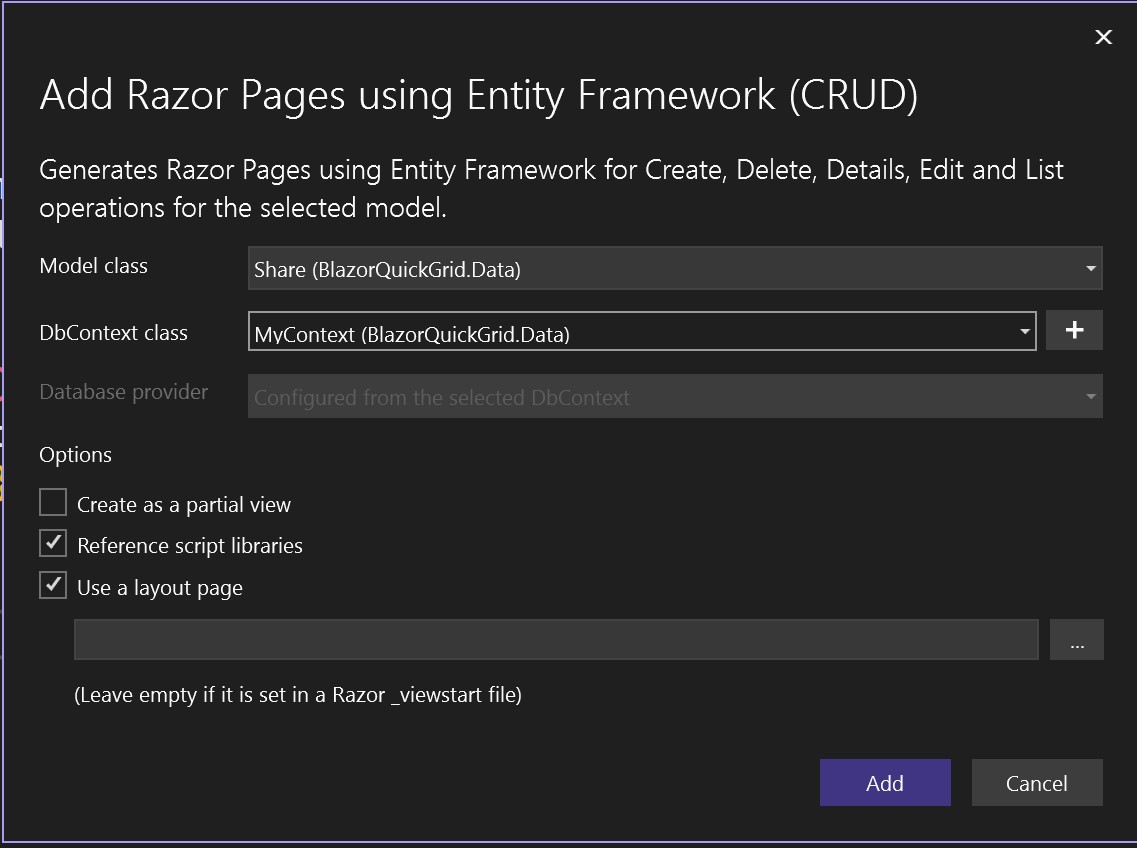
Nella successiva pagina del Wizard, dobbiamo indicare quale entity vogliamo gestire e, ovviamente, il DbContext da utilizzare:

A questo punto, lo scaffolder creerà una serie di pagine per le tipiche operazioni CRUD: Index, Edit, Create, Details e Delete.
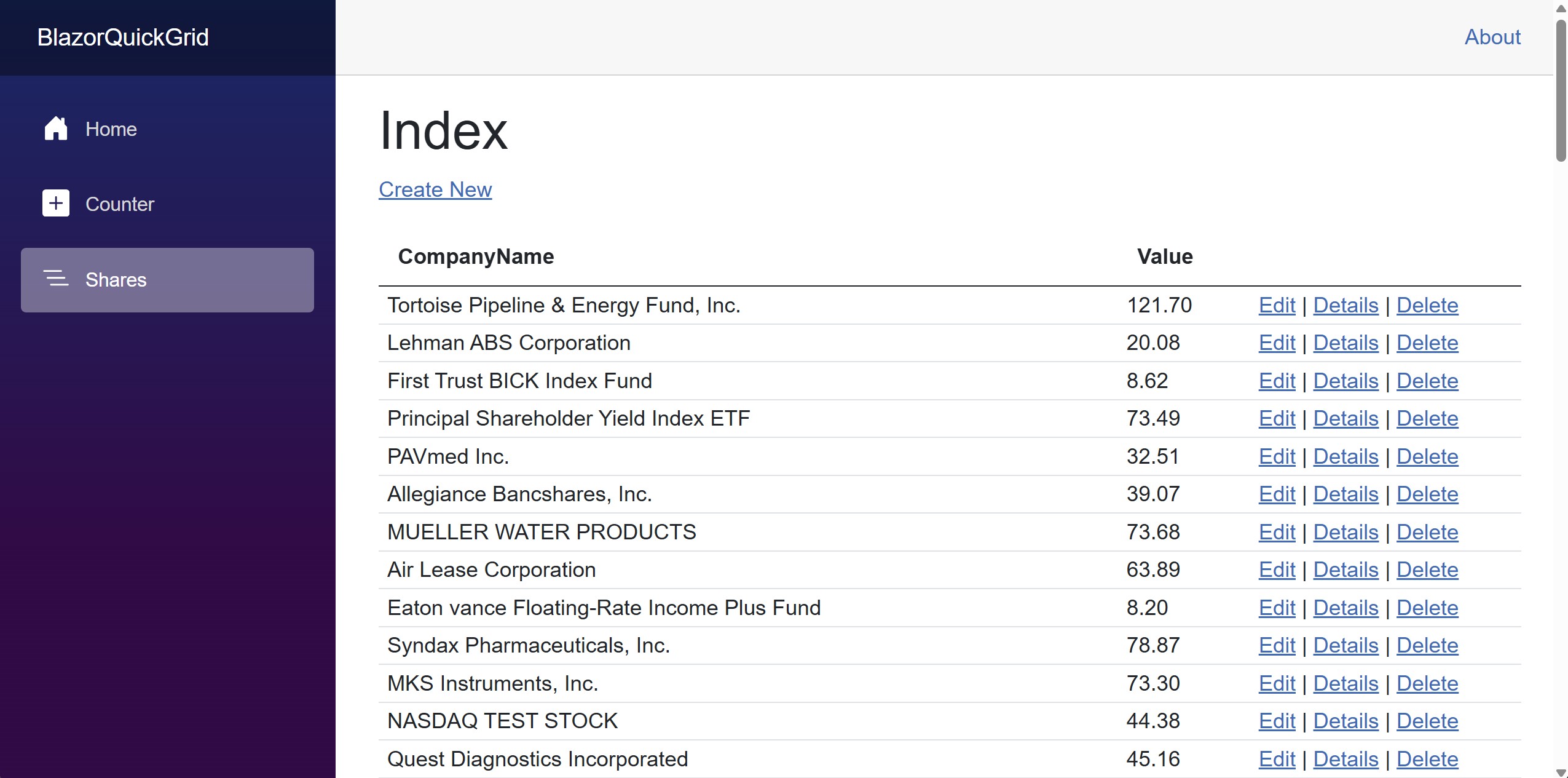
Per esempio, la pagina Index conterrà la lista delle nostre entity, ovviamente basata su QuickGrid - e che potremo personalizzare secondo le nostre necessità:
@page "/shares"
@using Microsoft.AspNetCore.Components.QuickGrid
@inject BlazorQuickGrid.Data.MyContext DB
@using BlazorQuickGrid.Data
<PageTitle>Index</PageTitle>
<h1>Index</h1>
<p> <a href="shares/create">Create New</a></p>
<QuickGrid Class="table" Items="DB.Shares">
<PropertyColumn Property="share => share.CompanyName" />
<PropertyColumn Property="share => share.Value" />
<TemplateColumn Context="share">
<a href="@($"shares/edit?id={share.Id}")">Edit</a> |
<a href="@($"shares/details?id={share.Id}")">Details</a> |
<a href="@($"shares/delete?id={share.Id}")">Delete</a>
</TemplateColumn>
</QuickGrid>
Il risultato finale, seppure magari un po' semplicistico, ci permette di risparmiare un sacco di tempo ed è comunque funzionale - per esempio - per realizzare velocemente un back office:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire gli accessi con Token su Azure Container Registry
Gestione file Javascript in Blazor con .NET 9
Creare una libreria CSS universale: Immagini
Creare una custom property in GitHub
Creare una libreria CSS universale: Clip-path
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Usare le navigation property in QuickGrid di Blazor
Gestire la cancellazione di una richiesta in streaming da Blazor
Escludere alcuni file da GitHub Secret Scanning
Loggare le query più lente con Entity Framework
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core




