Uno dei problemi che si incontrano scrivendo view che fanno uso intenso di javascript in Razor è che, se abbiamo aggiunto le reference a jQuery (o qualsivoglia altra libreria) nella nostra layout page, non abbiamo alcun supporto dall'intellisense di Visual Studio.
Un semplice stratagemma per ovviare a questa problematica è quello di referenziare comunque gli script nella view, ponendoli all'interno di un blocco if con una condizione che sia sempre false:
@{
if (false)
{
<script src="../../Scripts/jquery-1.5.1-vsdoc.js" type="text/javascript" />
<script src="../../Scripts/jquery-ui-1.8.11.js" type="text/javascript" />
}
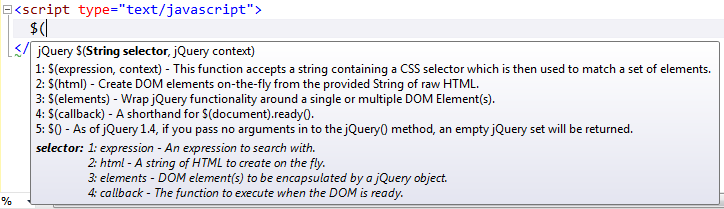
}In questo modo, i tag non produrranno alcun effetto nel markup finale della pagina, ma Visual Studio considererà comunque queste librerie come referenziate, mostrandone i membri nelle finestre dell'intellisense e fornendoci un enorme aiuto nella scrittura del codice:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire le GitHub Actions offline
Implementare il throttling in ASP.NET Core
Usare le variabili per personalizzare gli stili CSS
Short-circuiting della Pipeline in ASP.NET Core
Creazione di plugin per Tailwind CSS: espandere le funzionalità del framework dinamicamente
Inizializzare i container in Azure Container Apps
Autenticarsi in modo sicuro su Azure tramite GitHub Actions
Effettuare il deploy di immagini solo da container registry approvati in Kubernetes
Specificare il versioning nel path degli URL in ASP.NET Web API
Load test di ASP.NET Core con k6
Sfruttare i KeyedService in un'applicazione Blazor in .NET 8
Eseguire query manipolando le liste contenute in un oggetto mappato verso una colonna JSON




