Dall'archivio articoli > ASP.NET Core 5
Realizzare una Progressive Web Application con Blazor e ASP.NET Core
di  Giampaolo Tucci, in ASP.NET Core 5,
Giampaolo Tucci, in ASP.NET Core 5,
- 0
- 0
- 0
- 238,98 KB
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Grazie a Blazor WebAssembly è possibile creare facilmente applicazioni Single Page Application SPA usando l'ecosistema .NET, e che possono anche essere di tipo Progressive Web Appllication (PWA). I template a disposizione semplificano molto la creazione di un progetto con queste caratteristiche, mascherando la relativa complessità che si nasconde dietro al setup e alla configurazione delle varie parti costitutive. Per progetti relativamente semplici questi ausili risultano essere sufficienti: per implementare logiche più complesse occorre, però, essere in grado di modificare le varie parti costitutive affinché implementino la logica di funzionamento voluta.
In questo in questo articolo esporremo il funzionamento delle PWA in ambito Blazor, e per esporre questa tecnologia creeremo un semplice applicativo in grado di lavorare in modo completamente disconnesso dalla rete su una lista di dati condivisa tra client e server.
Prima di addentrarci nella realizzazione dell'applicativo esponiamo sommariamente cosa sono le caratteristiche delle PWA.
Per comprendere le necessità risolte da questa tecnologia occorre partire dall'assunto che l'utilizzo da parte degli utilizzatori di web-app è meno agevole rispetto all'utilizzo di software nativi. I motivi sono da ricercarsi principalmente nei i seguenti punti:
Per colmare il gap esistente tra queste due tecnologie sono nate le PWA: ponendo la questione in questi termini è possibile pensare alle PWA come a una evoluzione delle web application, che le dota di funzionalità aggiuntive che le rendono più simili a una app nativa.
Pertanto, una PWA ha tra le sue peculiarità principali la possibilità di poter essere installata su device, nonché di poter essere utilizzata anche in offline senza quindi alcuna connettività.
Per dotare una web app delle caratteristiche necessario a essere una PWA occorre dotarla di questi due elementi.
Il manifest è un semplice file di configurazione, in formato JSON, che specifica le caratteristiche dell'applicativo una volta che questo è stato installato: per esempio ne determina il nome, l'icona da utilizzare per la home page, il colore del tema nonché altri aspetti grafici.
Il Service worker (SW), invece, è il vero cuore delle PWA, poiché si occupa di gestire il caching delle risorse: nella pratica è un proxy client-side che risiede tra l'applicativo e la rete.
Detto in altri termini la sua funzione è quella di intercettare le richieste di risorse inoltrate dal browser verso la rete, ed eventualmente di soddisfarle fornendo in risposta una versione locale di quanto richiesto salvato in precedenza.
Il service worker deve essere scritto usando JavaScript, e viene eseguito separatamente dal thread del browser nonché indipendentemente dall'applicazione al quale è associato. Per minimizzare attacchi malevoli di tipo man-in-the-middle le funzionalità dei service worker sono attivate solo su origine sicure, cioè quando viene utilizzato per l'hosting della web-app il protocollo https.
Blazor è dotato di un template in grado di creare una PWA, e che quindi include al suo interno, già installati e funzionanti, sia il manifest che il service worker.
Occorre osservare che questo template è solo disponibile per Blazor con hosting model WebAssembly. Nella controparte Blazor server-side, infatti, la logica di rendering delle pagine risiede quasi interamente lato server, e quindi in questo caso è illogico dotare l'applicativo della possibilità di funzionare in offline.
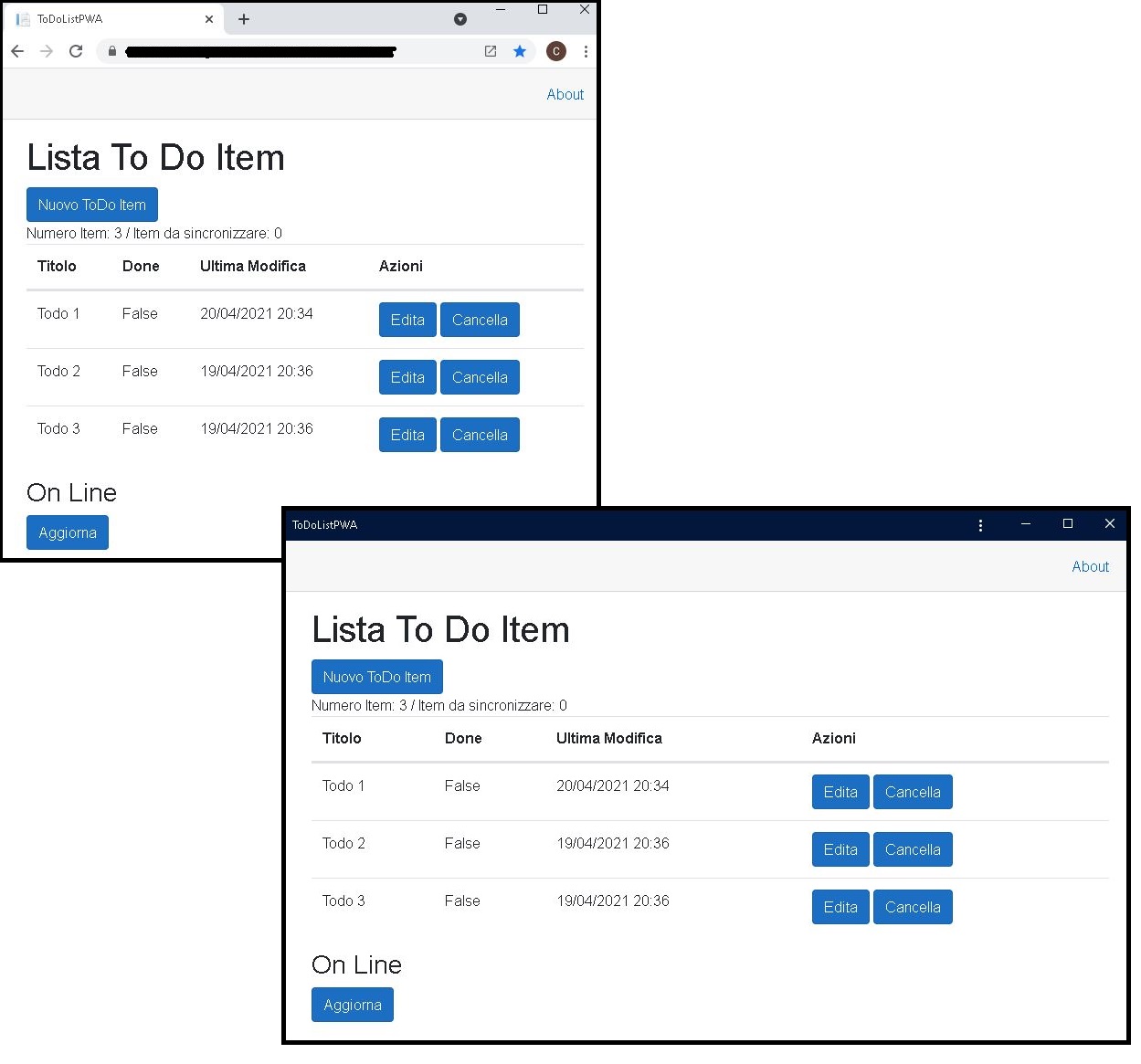
L'applicazione che ci proponiamo di creare in queste pagine gestisce una lista di task: in figura è possibile vedere l'aspetto finale:

La prima immagine si riferisce alla versione in esecuzione tramite browser, mentre la seconda è la stessa app una volta che è stata installata su desktop: in questo caso è possibile verificare come l'aspetto di questa sia praticamente indistinguibile da una normale applicazione nativa.
Attenzione: Questo articolo contiene un allegato.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.