Quando dobbiamo effettuare una lookup su un elenco di elementi numeroso, il controllo DropDownList non rappresenta la soluzione ideale, sia perché l'HTML generato è piuttosto verboso, sia perché comunque il suo utilizzo rischia di risultare davvero scomodo per l'utente finale.
Molto meglio è invece avvalersi di una semplice TextBox, a cui affiancare il widget Autocomplete di jQuery UI, popolandone il contenuto tramite una chiamata AJAX ad un servizio server-side.

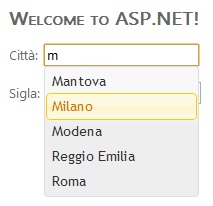
Il comportamento di default di questo oggetto, tuttavia, non è direttamente sostituibile a quello di una DropDownList, in quanto si limita a valorizzare la TextBox con l'elemento selezionato; nel caso di una lookup, invece, tipicamente vogliamo fare in modo che l'utente effettui la sua scelta basandosi su un campo descrittivo (il nome della città, nell'esempio precedente), ma poi vogliamo trattare il dato nei termini del suo identificativo univoco.
Per raggiungere questo risultato, dobbiamo intanto restituire anche questa seconda informazione tramite il servizio server side. Se, ad esempio, scegliamo di implementarlo tramite un HttpHandler, possiamo sfruttare del codice simile al seguente, che serializza una collezione di oggetti in formato JSON.
public void ProcessRequest(HttpContext context)
{
var searchTerm = context.Request["term"];
var cities = CityRepository
.Where(c => c.Name.Contains(searchTerm))
.OrderBy(c => c.Name)
.Select(c => new { label = c.Name, code = c.Code })
.ToList();
var serializer = new JavaScriptSerializer();
var result = serializer.Serialize(cities);
context.Response.Clear();
context.Response.ContentEncoding = Encoding.UTF8;
context.Response.ContentType = "application/json";
context.Response.Write(result);
context.Response.Flush();
}In particolare, ogni elemento è un anonymous object dotato delle proprietà label e code. La prima viene automaticamente visualizzata da Autocomplete nell'elenco di valori suggeriti, mentre con la seconda possiamo popolare, ad esempio, un campo hidden all'avvenuta selezione. Questa logica deve essere configurata in fase di inizializzazione di jQuery UI Autocomplete, definendo un handler per l'evento client-side select:
$(function () {
$('#txtCity').autocomplete({
source: 'citieshandler.ashx',
select: function (event, ui) {
var item = ui.item;
var code = $('#txtCode');
var name = $('#txtCity');
if (item !== null) {
name.val(item.label);
code.val(item.code);
}
}
});
});Il gestore di questo evento è una funzione che riceve un elemento chiamato ui, la cui proprietà item contiene il dato corrispondente alla selezione dell'utente, unitamente a tutte le eventuali proprietà che abbiamo restituito tramite il servizio. Nel nostro codice, ad esempio, abbiamo utilizzato code per popolare una seconda TextBox con la sigla della provincia selezionata.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Ricevere notifiche sui test con Azure Load Testing
Eliminare una project wiki di Azure DevOps
Recuperare App Service cancellati su Azure
Combinare Container Queries e Media Queries
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Rendere le variabili read-only in una pipeline di Azure DevOps
Creare una libreria CSS universale: Immagini
Creare una libreria CSS universale: Cards
Utilizzare una qualunque lista per i parametri di tipo params in C#
Ottimizzare le performance usando Span<T> e il metodo Split




