Lo scaffolding offerto da Visual Studio rappresenta un buon punto di partenza per costruire applicazioni con logica CRUD orientata al modello, ad esempio legato direttamente al database con Entity Framework.
I modelli di default rappresentano un punto di partenza e possono essere personalizzati, per esempio per iniettare logica custom all'interno di una action di un Controller, oppure per cambiare parti delle View e sfruttare al meglio le nostre necessità, senza dover ripetere ogni volta l'operazione, ma facendo già generare codice che rispetti le nostre reali necessità.
Per procedere a questa personalizzazione, occorre recuperare i template originale, che sono a questo indirizzo (per VS 2013):
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates
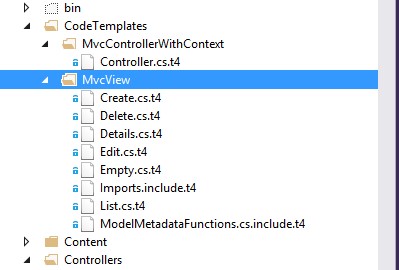
e copiarli all'interno della directory CodeTemplates, posta nella root all'interno dell'applicazione (e che non va distribuita, poiché contiene solo file necessari alla solution).

Nell'esempio abbiamo copiato i template (solo in C#, nella directory sono presenti anche in VB) per generare View e Controller basati su Entity Framework.
Con lo stesso approccio si possono cambiare i template di scaffolding per Web API, per generare le aree di MVC, le view vuote, e così via.
I template sono in formato T4, un linguaggio di scripting di Visual Studio, che quest'ultimo utilizza per generare codice in maniera automatica e di cui abbiamo già parlato in passato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Migliorare l'organizzazione delle risorse con Azure Policy
Estrarre dati randomici da una lista di oggetti in C#
Change tracking e composition in Entity Framework
Utilizzare Azure AI Studio per testare i modelli AI
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Introduzione ai web component HTML
Triggerare una pipeline su un altro repository di Azure DevOps
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Creare una libreria CSS universale - Rotazione degli elementi
Generare velocemente pagine CRUD in Blazor con QuickGrid
Ricevere notifiche sui test con Azure Load Testing




