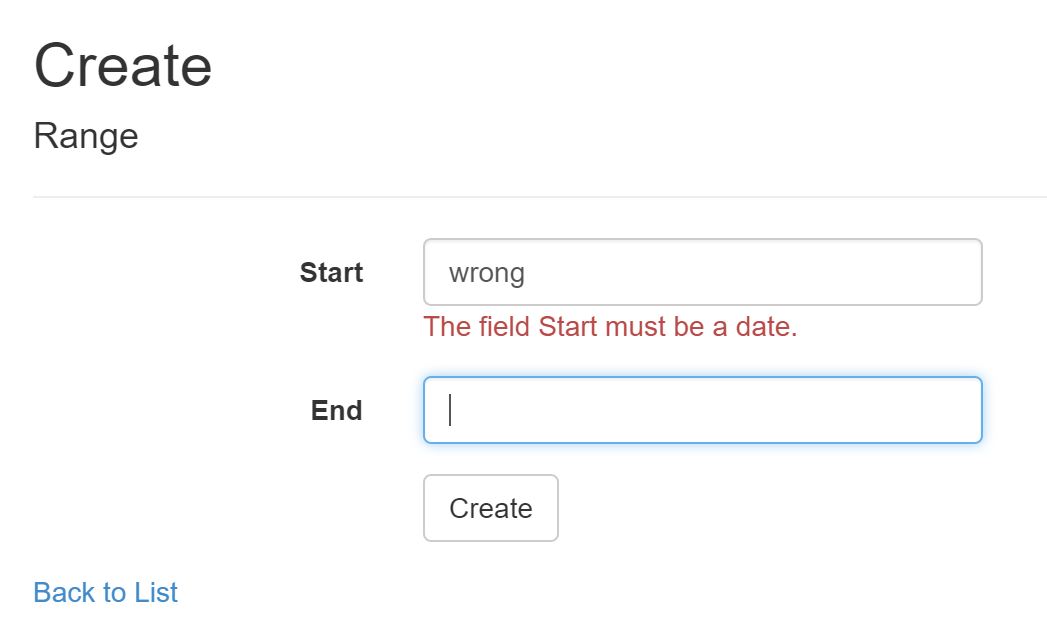
Nello scorso script abbiamo visto come sfruttare Globalize e CLDR nella validazione client side di ASP.NET MVC 5. L'esempio che abbiamo fatto, però, soffre ancora di una lacuna: se inseriamo un valore non valido, infatti, il messaggio di errore mostrato è ancora quello standard in lingua inglese:

Se ispezioniamo l'HTML della pagina, infatti, notiamo subito che il messaggio di errore per l'obbligatorietà della data è correttamente tradotto in italiano, mentre quello relativo alla data non valida è invece ancora in inglese. Come mai questa differenza di comportamento?
<input class="..." data-val="true" data-val-date="The field Start must be a date." data-val-required="Il campo Start è obbligatorio." ... />
La ragione è molto semplice: nel primo caso, il messaggio proviene dall'attributo Required - implicitamente aggiunto visto che la data non è Nullable - che fa parte del .NET Framework e viene già installato con i file di risorse in lingua.
Il secondo messaggio, invece, viene generato da ClientDataTypeModelValidatorProvider, che è una classe interna di ASP.NET MVC, e quindi installata tramite package NuGet. In questo caso, il problema sta nel fatto che, per default, gli unici file di risorse che vengono installati sono quelli inglesi. Se ne abbiamo bisogno, però, possiamo scaricare da NuGet gli assembly con le varie localizzazioni. Per esempio, volendo supportare la lingua italiana, tutto ciò che dobbiamo fare è installare il seguente package:
Install-Package Microsoft.AspNet.Mvc.it
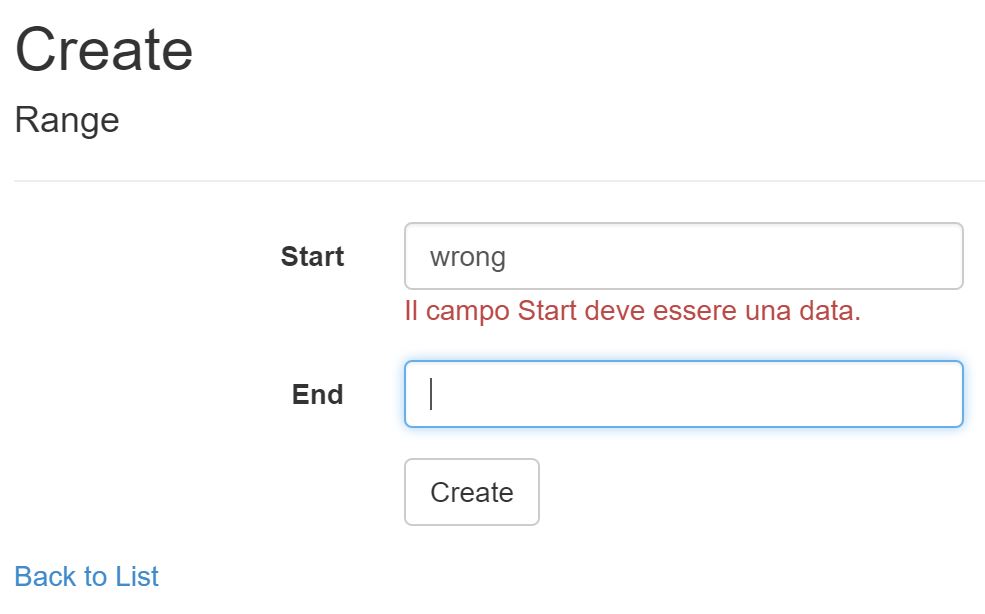
A questo punto, il messaggio di errore apparirà correttamente tradotto:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Testare l'invio dei messaggi con Event Hubs Data Explorer
Creare una custom property in GitHub
Eseguire query in contemporanea con EF
Usare le navigation property in QuickGrid di Blazor
Utilizzare l nesting nativo dei CSS
Recuperare l'ultima versione di una release di GitHub
Eliminare una project wiki di Azure DevOps
Migliorare la sicurezza dei prompt con Azure AI Studio
.NET Conference Italia 2024
Il nuovo controllo Range di Blazor 9
Utilizzare QuickGrid di Blazor con Entity Framework
Gestione dei nomi con le regole @layer in CSS




