Alcune delle applicazioni che realizziamo sono multi-tenant, ovvero hanno la capacità di offrire un servizio a vari clienti diversi da un'unica installazione.
Per identificare ed isolare i vari tenant (clienti) esistono varie soluzioni, come destinare a ciascuno di essi un particolare dominio di terzo livello:
nometenant.dominio.it altrotenant.dominio.it ...
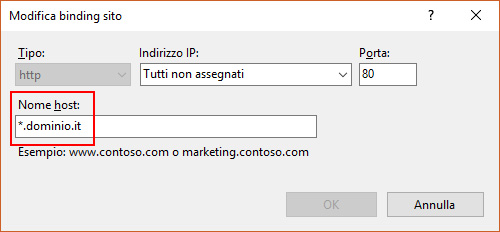
Questo approccio non è poi così complesso da realizzare. Infatti, sia i maggiori provider di servizi DNS che l'eventuale certificato SSL che potremmo procurarci, supportano entrambi i domini wildcard, cioè scritture del tipo *.dominio.it. Con Windows 10 (e prossimamente su Windows Server 2016), anche il webserver IIS 10 permette di configurare un wildcard binding:

Con quest'unica e semplice configurazione prepariamo il sito a ricevere richieste da un qualsiasi dominio di terzo livello che ogni nostro cliente avrà scelto di usare.
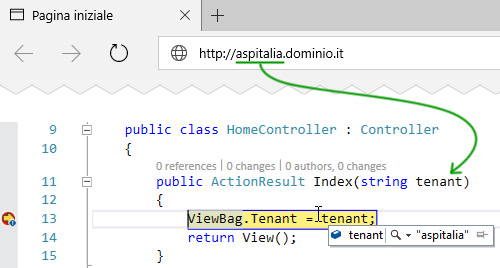
Dall'applicazione ASP.NET, ovviamente, avremo la necessità di inviare query al database filtrando i risultati in base al nome del tenant corrente. Per ottenerlo, la cosa più immediata che possiamo fare è estrarlo dalla proprietà Request.Url.Host.
Tuttavia, per non avere dipendenze dall'oggetto Request e migliorare perciò la testabilità del nostro controller, è preferibile che il nome del tenant ci venga fornito dall'esterno, come argomento dell'action:
public ActionResult Index(string tenant)
{
// ...
}Affinché il Model Binder di ASP.NET MVC possa fornirci il valore corretto, andiamo a modificare in questo modo la route di default, che tipicamente troviamo nel file /App_Start/Route_Config.cs:
routes.MapRoute
(
name: "Default",
url: "{controller}/{action}/{id}",
// Introduciamo un nuovo frammento chiamato "tenant"...
defaults: new { tenant = "www", controller = "Home",
action = "Index", id = UrlParameter.Optional },
// ...e lo vincoliamo ad un costraint
constraints: new { tenant = new TenantRouteConstraint() }
);Qui fruttiamo un constraint al solo scopo di eseguire del codice all'arrivo di ogni richiesta. Ci occorre per recuperare il nome del tenant dall'hostname corrente ed aggiungerlo ai dati di routing. Andiamo perciò a creare nel progetto una classe TenantRouteConstraint che assolverà tale compito. Creaiamo il file di codice TenantRouteConstraint.cs in una cartella qualsiasi, come ad esempio in /Constraints.
// Implementiamo il metodo Match di IRouteConstraint
public class TenantRouteConstraint : IRouteConstraint
{
public bool Match(HttpContextBase httpContext, Route route,
string parameterName, RouteValueDictionary values,
RouteDirection routeDirection)
{
if (routeDirection == RouteDirection.IncomingRequest)
{
// Otteniamo il nome del tenant con una espressione regolare
var tenantNameRegex = new Regex(@"(.+)\..+\..+");
var match = tenantNameRegex.Match(httpContext.Request.Url.Host);
if (match.Success)
{
// Se il valore è stato trovato, lo assegniamo al dizionario
values[parameterName] = match.Groups[1].Value;
}
}
return true;
}
}A questo punto, visitando la nostra applicazione da un URL come http://aspitalia.dominio.it, riceveremo il valore aspitalia come nome del tenant.

Ora siamo liberi di usare questo valore per filtrare i risultati dal database (o scegliere un database appropriato) e mostrare al tenant solo i dati che lo riguardano.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Change tracking e composition in Entity Framework
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Anonimizzare i dati sensibili nei log di Azure Front Door
Ricevere notifiche sui test con Azure Load Testing
Il nuovo controllo Range di Blazor 9
Creare una custom property in GitHub
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




