Negli script precedenti ci siamo occupati del file appsettings.json, che contiene le impostazioni del progetto ASP.NET Core, e abbiamo visto come referenziarlo e recuperarne il contenuto all'interno dei vari controller.
Se guardiamo con attenzione il contenuto di startup.cs, però, possiamo notare che questo file non è l'unico che viene aggiunto per default alla configurazione:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
// file di configurazione per environment
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}Come possiamo notare dal codice in alto, infatti, è prevista la possibilità di includere anche dei file aggiuntivi, denominati appsettings.[nomeAmbiente].json, che contengano impostazioni specifiche per l'ambiente di deploy. Per capire come utilizzare questa funzionalità, riprendiamo l'esempio di questo script:
https://www.aspitalia.com/script/1233/Leggere-Tipi-Nativi-Appsettings.json-ASP.NET-Core.aspx
In esso avevamo definito un appsettings.json come il seguente:
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Debug",
"System": "Information",
"Microsoft": "Information"
}
},
"GeneralSettings": {
"SiteName": "Sito di prova"
}
}Se vogliamo gestire delle impostazioni per l'ambiente di Staging, per esempio, non dobbiamo far altro che creare un file appsettings.staging.json e inserirle al suo interno. Non è necessario includere tutto, ma possiamo limitarci alle sole differenze.
{
"GeneralSettings": {
"SiteName": "Sito di prova - staging"
}
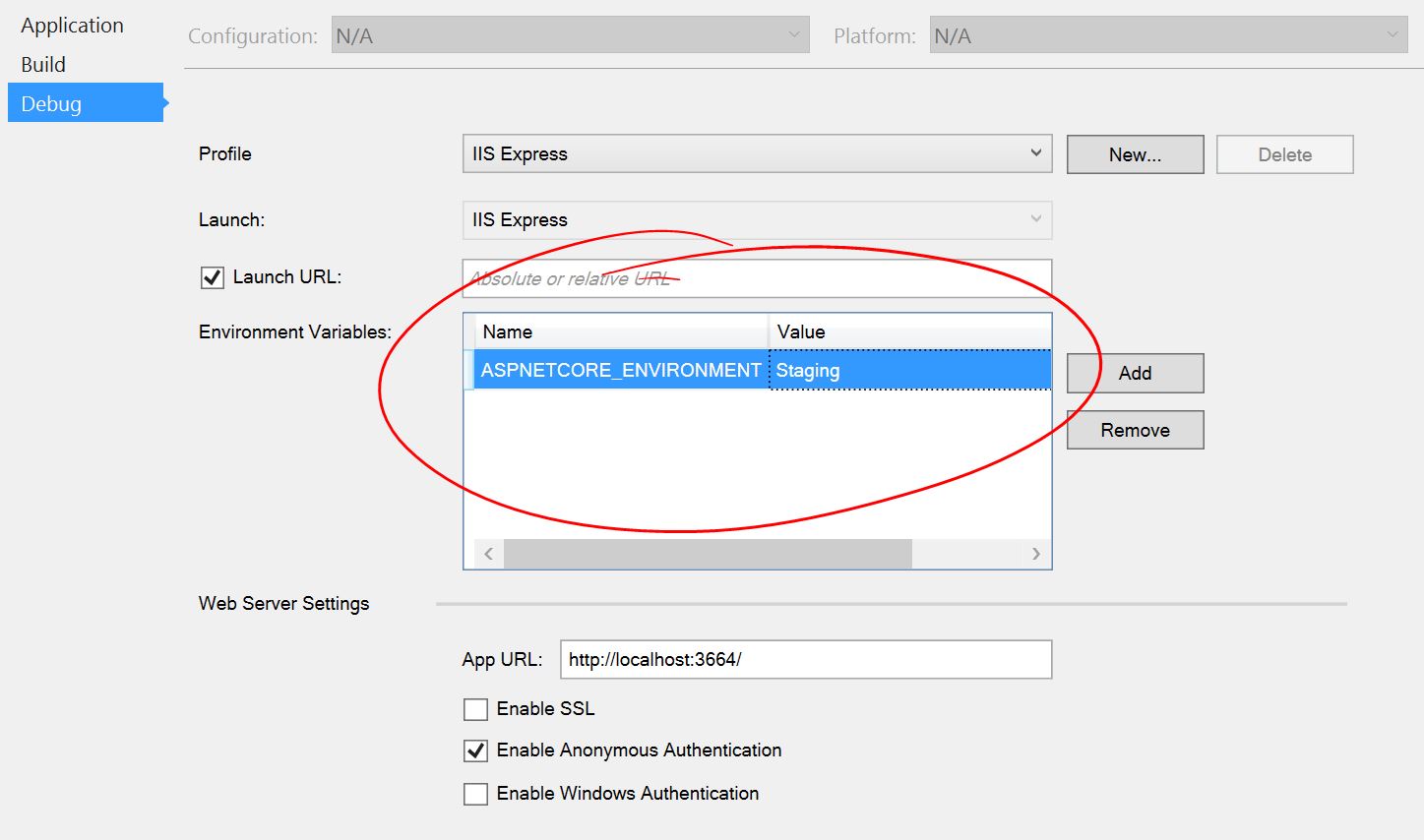
}A questo punto non resta che l'ultimo passaggio, ossia impostare in fase di esecuzione l'ambiente che vogliamo utilizzare. Il modo più semplice per farlo è dalle proprietà del progetto ASP.NET MVC, nella scheda Debug:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione CSS in Blazor con .NET 9
Ottimizzare le performance usando Span<T> e il metodo Split
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Collegare applicazioni server e client con .NET Aspire
Potenziare la ricerca su Cosmos DB con Full Text Search
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Combinare Container Queries e Media Queries




