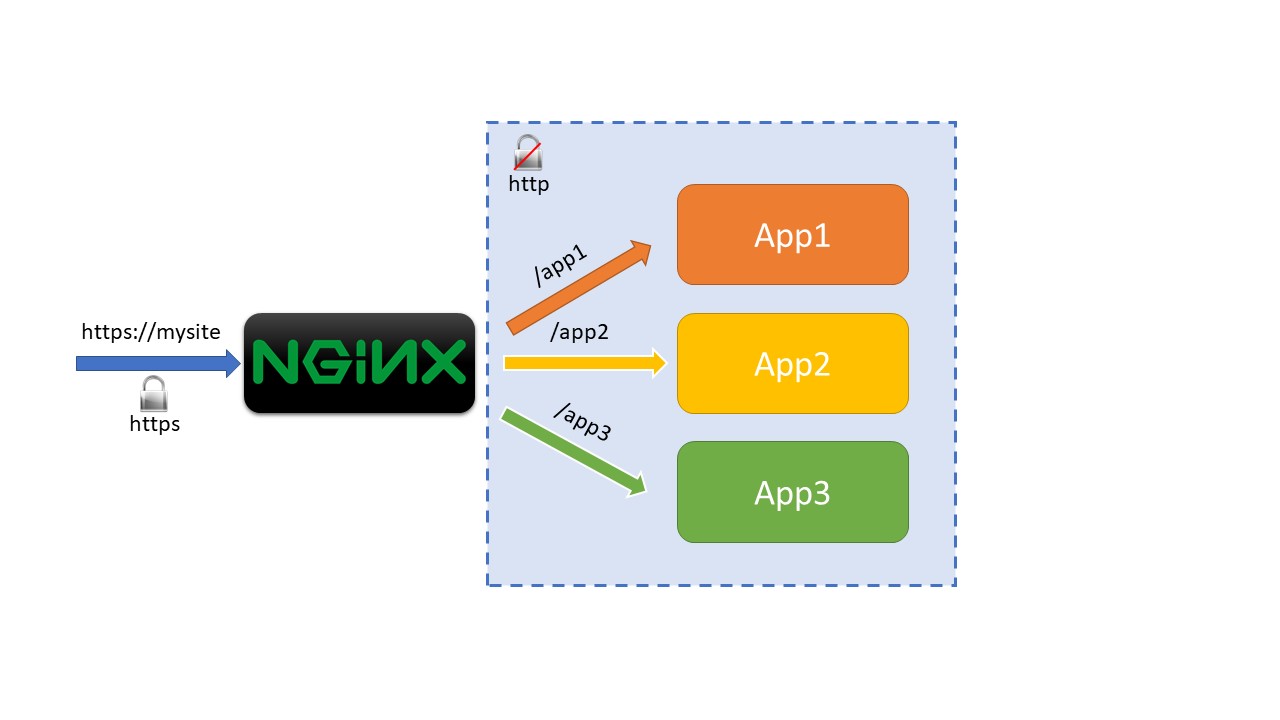
Nello script precedente (https://www.aspitalia.com/script/1289/Usare-NGINX-Reverse-Proxy-ASP.NET-Core.aspx) abbiamo visto come sfruttare Docker Compose per creare automaticamente un'istanza di NGINX e configurarla come reverse proxy sulla nostra applicazione. Uno dei vantaggi di questo approccio è quello riassunto dalla figura in basso, vale a dire la possibilità di avere più applicazioni associate a diversi path dello stesso indirizzo.

Cerchiamo di capire come procedere.
L'idea generale è quella di modificare la configurazione di NGINX per associare a ogni applicazione una particolare location:
...
location /first {
proxy_pass http://myFirstApp;
...
}
location /second {
proxy_pass http://mySecondApp;
...
}
}Se ci limitassimo solo a questo, però, la nostra applicazione ASP.NET Core non funzionerebbe correttamente: questo perché NGINX per default effettua il forward dell'intera path, e quindi riceveremmo un URL del tipo "/first/home/index" mentre il routing di myFirstApp si aspetta qualcosa come "/home/index". Fortunatamente ASP.NET Core può facilmente gestire questo caso d'uso agendo sulla classe Startup:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
string basePath = Configuration.GetValue<string>("basePath");
if (!string.IsNullOrEmpty(basePath))
{
app.UsePathBase(basePath);
}
// ... altro codice qui ...
app.UseMvc();
}Il codice in alto recupera una stringa basePath dalla configurazione, che poi imposteremo a "/first" o "/second" a seconda dell'applicazione, e successivamente invoca il metodo UsePathBase. Quest'ultimo installa un middleware che si occupa di:
- trasformare il path della richiesta da /first/home/index in /home/index, come ci aspettiamo;
- modificare i redirect e i link generati dalle nostre view da /home/index in /first/home/index.
Come ultimo passo, non resta che configurare i basePath delle due applicazioni e, dato che stiamo usando Docker, il modo più immediato è tramite environment variable, come abbiamo visto in uno script precedente (https://www.aspitalia.com/script/1275/Configurazione-Tramite-Environment-Variable-ASP.NET-Core.aspx). La versione finale del file docker-compose.yml sarà simile alla seguente:
version: '3'
services:
myFirstApp:
image: myFirstApp
build:
context: .
dockerfile: myFirstApp/Dockerfile
environment:
- basePath=/first
mySecondApp:
image: mySecondApp
build:
context: .
dockerfile: mySecondApp/Dockerfile
environment:
- basePath=/second
myserver:
image: myserver
build:
context: .
dockerfile: nginx/Dockerfile
depends_on:
- myFirstApp
- mySecondApp
ports:
- 8080:80Se abbiamo svolto i passaggi correttamente vedremo le due applicazioni rispondere agli indirizzi /first e /second, come ci aspettiamo:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare una qualunque lista per i parametri di tipo params in C#
Gestire i dati con Azure Cosmos DB Data Explorer
Utilizzare Hybrid Cache in .NET 9
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Referenziare un @layer più alto in CSS
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Potenziare la ricerca su Cosmos DB con Full Text Search
Creare una libreria CSS universale: Clip-path
Migliorare l'organizzazione delle risorse con Azure Policy
Cancellare una run di un workflow di GitHub
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Eseguire i worklow di GitHub su runner potenziati
I più letti di oggi
- Eseguire query in contemporanea con EF
- Fissare una versione dell'agent nelle pipeline di Azure DevOps
- .NET Aspire per applicazioni distribuite
- Utilizzare Locust con Azure Load Testing
- Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
- Repaint, Reflow e Compositing: Come Funziona il Rendering nel Browser
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!
- ecco tutte le novità pubblicate sui nostri siti questa settimana: https://aspit.co/wkly buon week-end!




