In ASP.NET Core, lo stack tecnologico su cui sono costruiti MVC e Web API è stato unificato e la classe Controller è quindi adatta sia a realizzare siti web che REST API. Tuttavia, non dobbiamo dimenticare che questi due tipi di applicazione mantengono le loro peculiarità: ciò che distingue un progetto ASP.NET Web API, ad esempio, è l'interazione con applicazioni client e il mutuo scambio di dati JSON, che deve essere adeguatamente documentato con lo standard Swagger/OpenAPI.
Dalla versione 2.1 di ASP.NET Core è stato introdotto l'attributo ApiController che configura i nostri Controller in modo che si adattino meglio alle peculiarità di un'applicazione Web API. L'attributo va posto sul Controller e usato obbligatoriamente in combinazione con l'attribute routing, come nel seguente esempio.
[ApiController, Route("[controller]")]
public class ProductController : Controller
{
[HttpPost, Route("")]
public ActionResult<ProductDto> CreateProduct(ProductCreationModel model)
{
//...
}
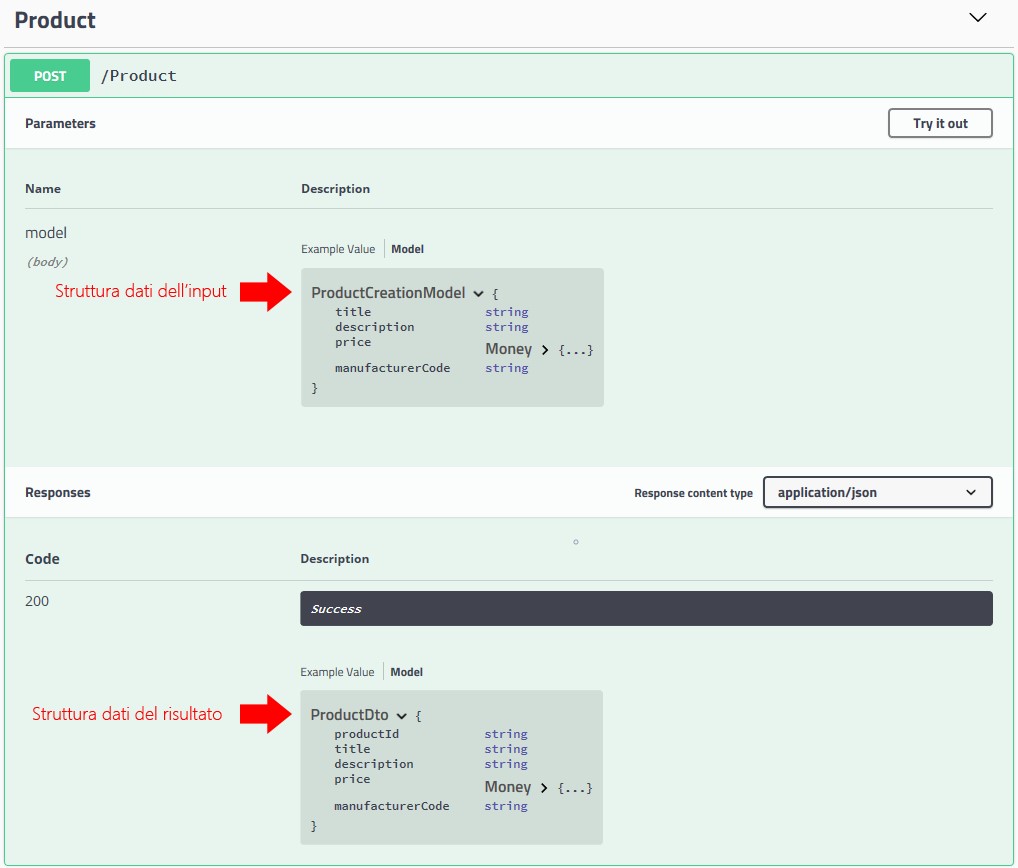
}Il primo dei vantaggi l'abbiamo nella documentazione: grazie anche al tipo di ritorno ActionResult<T>, introdotto anch'esso con ASP.NET Core 2.1, riusciamo col minimo sforzo a rendere evidenti quali siano le strutture dati ricevute in input e restituite come risultato.

Di solito, le action di aggiornamento come la CreateProduct che abbiamo visto nell'esempio precedente accettano un parametro di tipo complesso come ProductCreationModel che rappresenta il contenuto JSON inviato dal client. È importante verificare che i valori contenuti in questo oggetto rispettino i vincoli definiti tramite data annotation (ad esempio, una proprietà non deve essere vuota se è stata annotata con [Required]). Perciò si esamina il valore di ModelState.IsValid e, se fosse false, si interrompe prematuramente l'esecuzione dell'action restituendo un BadRequestObjectResult.
Questa è una buona pratica da usare in quasi tutte le action di una Web API e ora, grazie all'attributo ApiController, la verifica del model viene compiuta automaticamente. Possiamo perciò eliminare il relativo codice dalle nostre action.
[HttpPost, Route("")]
public ActionResult<ProductDto> CreateProduct(ProductCreationModel model)
{
//Se usiamo l'attributo ApiController possiamo eliminare questo codice
//if (!ModelState.IsValid)
//{
// return BadRequest("The model is not valid");
//}
//Qui posso lavorare i dati trovati nell'oggetto ProductCreationModel
}Anche se la verifica avviene automaticamente, abbiamo comunque la possibilità di decidere cosa viene restituito al client quando ci sono errori di validazione nel model. Infatti, dal metodo ConfigureServices della classe Startup possiamo impostare le ApiBehaviorOptions e definire una logica personalizzata di generazione del risultato.
public void ConfigureServices(IServiceCollection services)
{
//Qui aggiunta di altri servizi...
//Questa chiamata va aggiunta in fondo, DOPO services.AddMvc()
services.Configure<ApiBehaviorOptions>(options =>
{
options.InvalidModelStateResponseFactory = (ActionContext context) =>
{
var errors = context.ModelState
.SelectMany(entry => entry.Value.Errors)
.Select(error => error.ErrorMessage);
var result = new { Success = false, Errors = errors };
return new BadRequestObjectResult(result);
};
});
}Agendo sulle opzioni possiamo anche disabilitare selettivamente la validazione automatica ma continuare a sfruttare tutti gli altri vantaggi forniti dall'attributo ApiController.
services.Configure<ApiBehaviorOptions>(options =>
{
options.SuppressModelStateInvalidFilter = true;
});Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Locust con Azure Load Testing
La gestione della riconnessione al server di Blazor in .NET 9
Eseguire i worklow di GitHub su runner potenziati
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Eseguire query in contemporanea con EF
Introduzione alle Container Queries




