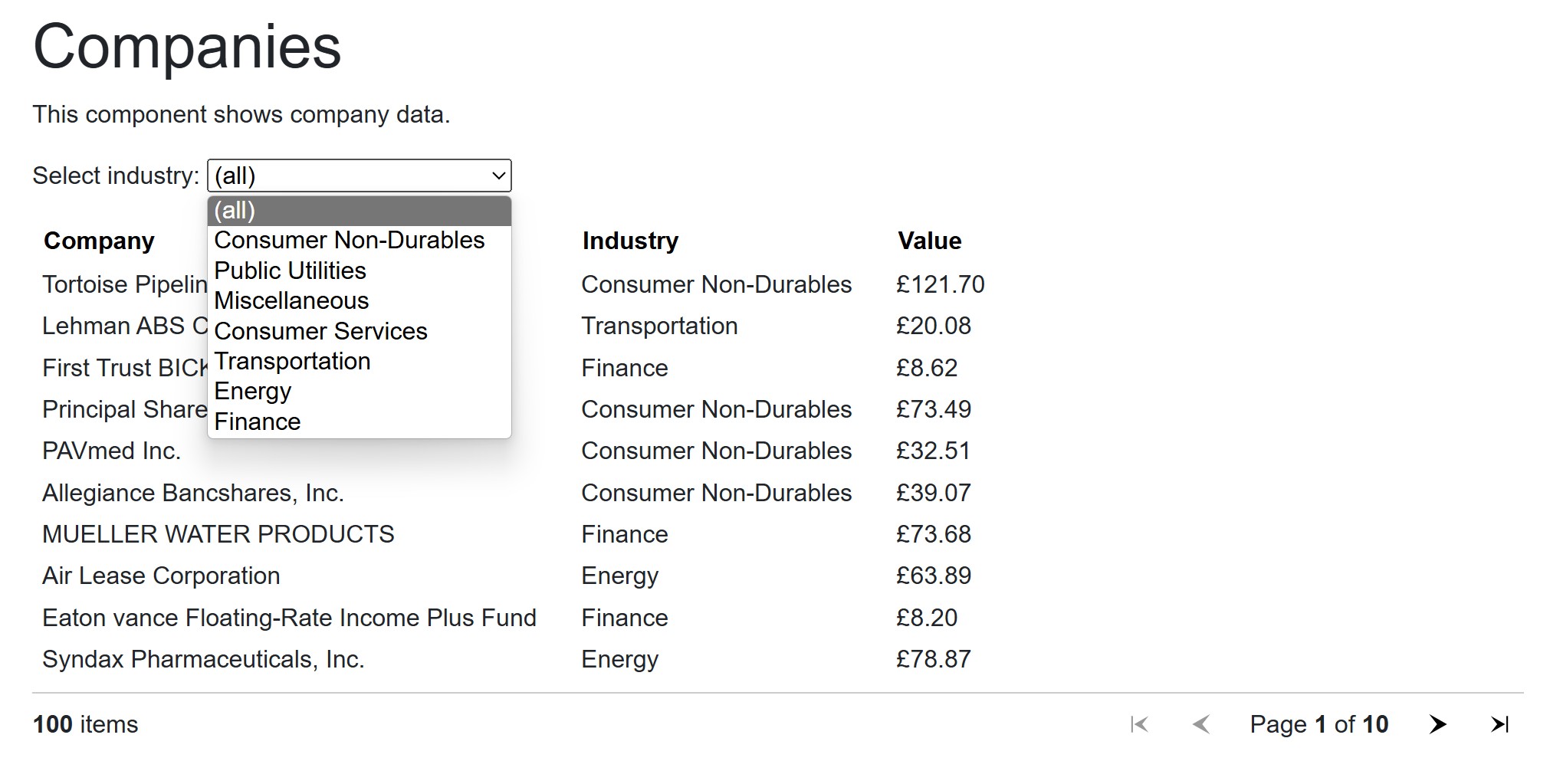
Negli esempi precedenti abbiamo introdotto il componente QuickGrid, che ci permette di realizzare velocemente interfacce tabellari in Blazor. Un caso d'uso particolarmente comune è quello di voler modificare i dati contenuti dalla griglia in base a un'azione dell'utente, come per esempio filtrare per una particolare "Industry":

Per realizzare quest'interfaccia, come prima cosa dobbiamo creare la Select e caricarne gli elementi:
@inject MyContext data
<p> Select industry:
<select @onchange="@IndustrySelected">
@if (_industries == null)
{
<option>... loading ...</option>
}
else
{
<option value="0">(all)</option>
@foreach (var industry in _industries)
{
<option value="@industry.Id">@industry.Name</option>
}
}
</select></p>
<QuickGrid Items="data.Shares....">
...
</QuickGrid>La Select in alto è in binding con una collection di _industries e aggiunge, come elemento iniziale, un option speciale con Value=0, che sfrutteremo per eliminare completamente il filtro.
Come effettuiamo il caricamento di _industries dal database? Una prima ipotesi potrebbe essere quella di sfruttare il metodo OnInitializedAsync:
private List<Industry>? _industries;
private int selectedIndustryId;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
_industries = await data.Industries.ToListAsync();
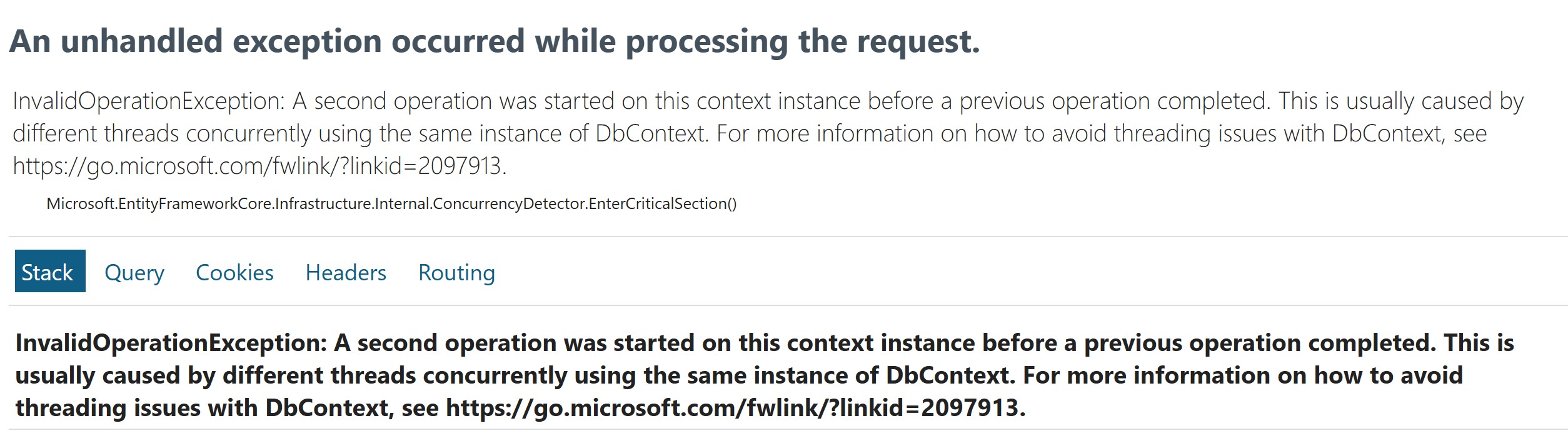
}Se proviamo a eseguire questo codice, tuttavia, ci imbatteremo in un errore inaspettato:

La ragione è che sia QuickGrid che la nostra pagina provano a usare in maniera concorrente lo stesso DbContext di Entity Framework. Come sappiamo, un DbContext non è thread safe. Questo genera un'eccezione a runtime per metterci in guardia dal nostro errore.
Purtroppo non possiamo controllare esattamente quando la griglia esegue il suo refresh, e pertanto l'unica soluzione è quella di effettuare il caricamento tanto della select che della griglia stessa in un posto centralizzato:
<QuickGrid Items="LoadData()" ...>
..
</QuickGrid>
@code {
private void IndustrySelected(ChangeEventArgs e)
{
selectedIndustryId = int.Parse(e.Value.ToString());
}
private IQueryable<Share> LoadData()
{
if (_industries == null)
{
_industries = data.Industries.ToList();
this.StateHasChanged();
}
if (selectedIndustryId == 0)
{
return data.Shares.Include(x => x.Industry);
}
else
{
return data.Shares.Include(x => x.Industry).Where(x => x.Industry.Id == selectedIndustryId);
}
}
}Nel codice in alto, abbiamo modificato la proprietà Items di QuickGrid che ora, invece che accedere al DbContext direttamente, invoca invece un metodo LoadData. All'interno di questo metodo, come prima cosa verifichiamo se le _industries siano già state caricate e successivamente restituiamo un opportuno IQueryable, che conterrà un filtro preimpostato o meno a seconda della selezione dell'utente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare il colore CSS per migliorare lo stile della pagina
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare Container Queries nominali
Generare velocemente pagine CRUD in Blazor con QuickGrid
Utilizzare DeepSeek R1 con Azure AI
Utilizzare Azure AI Studio per testare i modelli AI
Eseguire i worklow di GitHub su runner potenziati
Cancellare una run di un workflow di GitHub
Scrivere selettori CSS più semplici ed efficienti con :is()
Aggiornare a .NET 9 su Azure App Service
Ordinare randomicamente una lista in C#




