Ci siamo occupati in passato su ASPItalia.com (https://www.aspitalia.com/articoli/asp.net-core/docker-aspnet-core-portare-nostri-siti-web-container.aspx) dell'integrazione tra Visual Studio e Docker per sviluppare applicazioni ASP.NET Core (e non solo!) basate su container.
Una delle funzionalità offerte dall'ambiente di sviluppo è quella di creare automaticamente le immagini dei progetti della solution inclusi nel file Docker Compose e di portarli da subito in esecuzione. Lo scopo, ovviamente, è quello di far sì che i tempi di startup nel momento in cui premiamo F5 per avviare l'applicazione siano paragonabili al caso senza container.
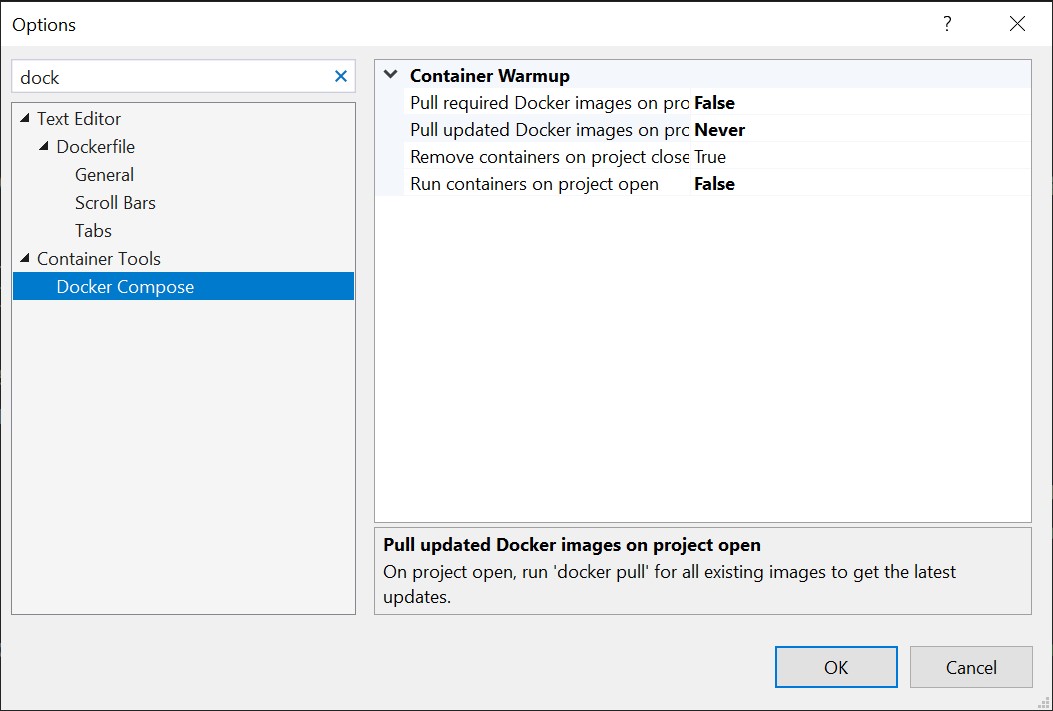
Tuttavia, questa ottimizzazione può creare qualche problema nei progetti di grandi dimensioni, in cui magari i container da avviare sono molteplici, rallentando di molto sia l'apertura della solution che l'intero sistema. In questi casi, possiamo voler disattivare la funzionalità tramite le opzioni di Visual Studio:

Nell'immagine in alto, per esempio, abbiamo deciso di disattivare sia il pre-download dei file immagine che lo startup automatico dei container.
Ci sentiamo di consigliare, invece, di mantenere attiva l'opzione che rimuove tutti i container relativi al progetto alla chiusura della solution, per evitare di dover effettuare l'operazione manualmente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Recuperare App Service cancellati su Azure
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Combinare Container Queries e Media Queries
Gestire la cancellazione di una richiesta in streaming da Blazor
Eseguire query in contemporanea con EF
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Creare agenti facilmente con Azure AI Agent Service
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Creare una custom property in GitHub
Il nuovo controllo Range di Blazor 9
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core




