Una necessità molto comune durante lo sviluppo di un sito web ASP.NET Core, è quella di testarla su un dispositivo mobile. Esistono diversi tool in commercio che permettono di simulare un browser mobile, ma se vogliamo velocemente effettuare una prova, un'altra opzione è quella di esporre Kestrel sulla rete locale e aprire il sito direttamente da un dispositivo connesso a essa.
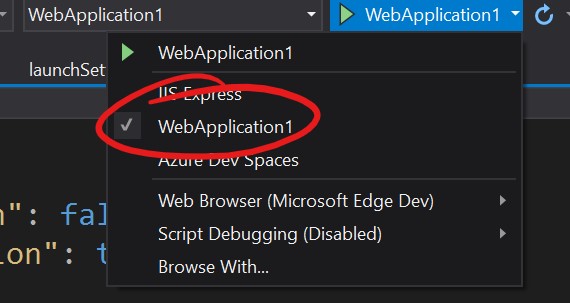
Innanzi tutto, se stiamo utilizzando Visual Studio 2019, dobbiamo selezionare di avviare l'applicazione tramite Kestrel invece di IIS Express, tramite la dropdown nell'immagine.

Per default, e per ovvie ragioni di sicurezza, Kestrel è esposto solo a richieste provenienti da localhost, e quindi non è accessibile all'esterno della macchina di sviluppo. Per modificare questa impostazione, dobbiamo aprire il file launchSettings.json:
"WebApplication1": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "https://0.0.0.0:5001;http://0.0.0.0:5000"
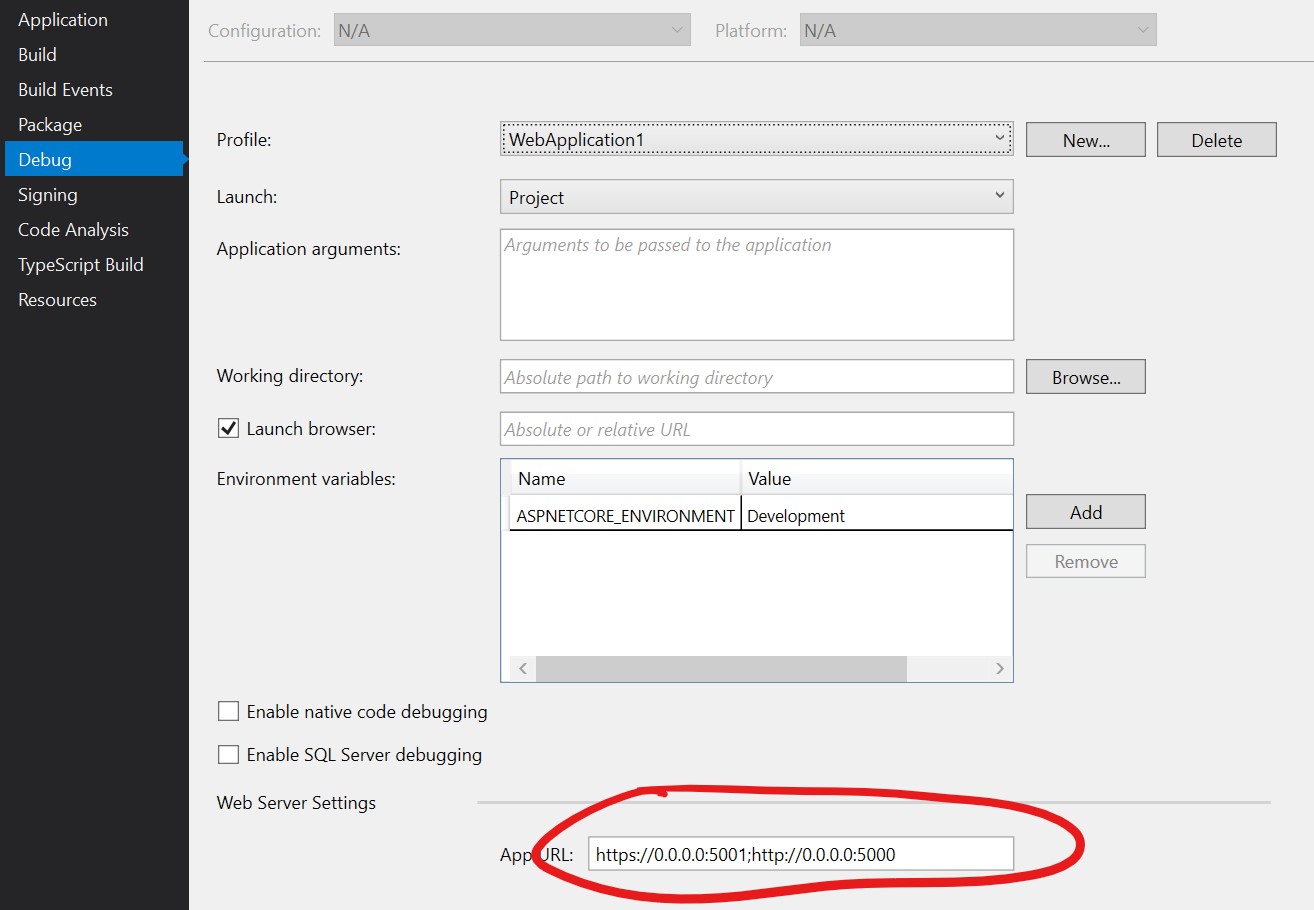
}Come possiamo notare dal codice in alto, abbiamo modificato gli URL a cui è esposto il sito, impostandoli all'IP 0.0.0.0 invece che al valore di default localhost. Se stiamo utilizzando Visual Studio 2019, possiamo modificare questa impostazione anche direttamente dalle proprietà del progetto.

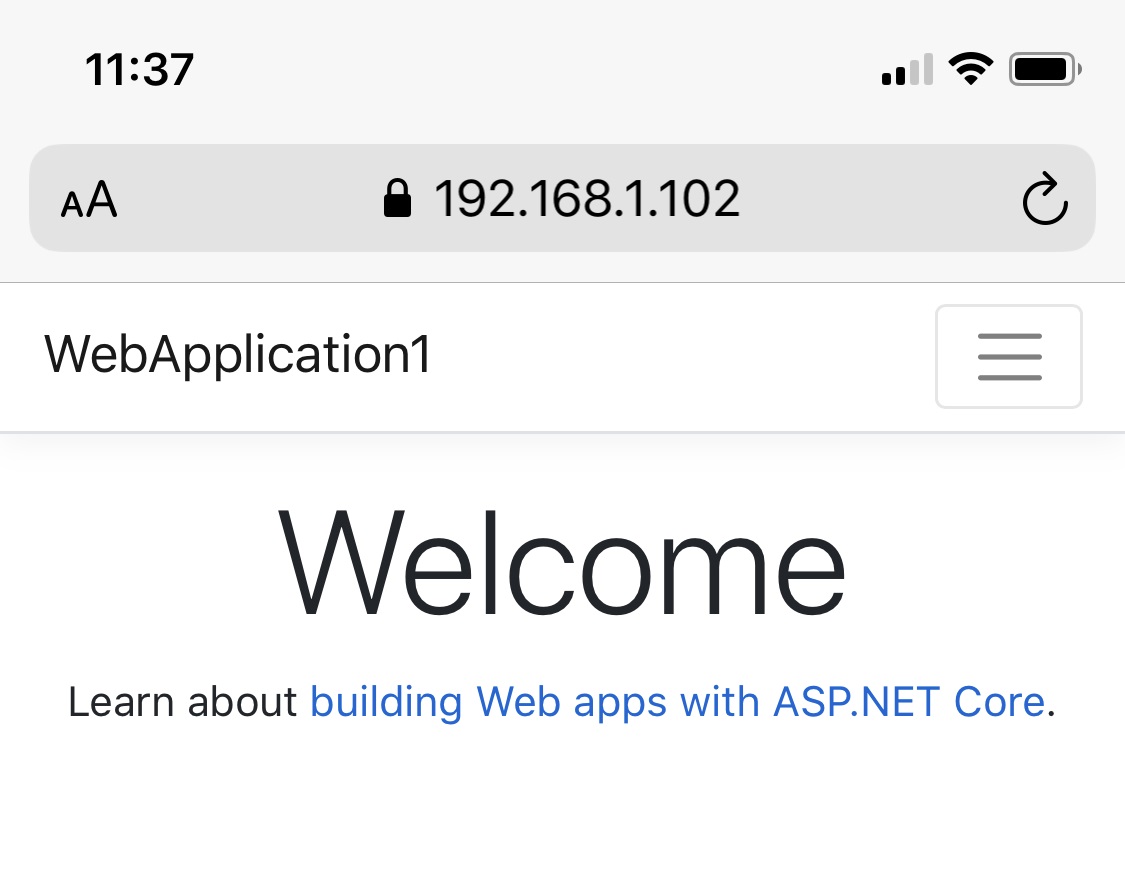
A questo punto, avviando l'applicazione riceveremo un prompt dal firewall di Windows per consentire l'accesso dall'esterno al nostro endpoint e, una volta acconsentito, potremo finalmente visitare il nostro sito da un qualsiasi browser connesso nella stessa LAN, semplicemente puntando l'indirizzo IP della macchina di sviluppo:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Il nuovo controllo Range di Blazor 9
Ordine e importanza per @layer in CSS
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Rendere le variabili read-only in una pipeline di Azure DevOps
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Eseguire script pre e post esecuzione di un workflow di GitHub
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Gestire la cancellazione di una richiesta in streaming da Blazor
Creare una libreria CSS universale: Nav menu




