Nello script precedente (https://www.aspitalia.com/script/1353/Leggere-Parametri-QueryString-Blazor.aspx) abbiamo visto come usare il servizio NavigationManager per accedere alle informazioni fornite via querystring.
Questo suggerisce che anche con Blazor Server possiamo sfruttare la querystring in tantissime situazioni, come ad esempio per indicare il numero di pagina per navigare un elenco di risultati. Il vantaggio di avere quest'informazione nell'URL è che l'utente potrà fare copia-incolla per condividere l'elenco oppure aggiungerlo ai preferiti per riaccedervi in seguito.
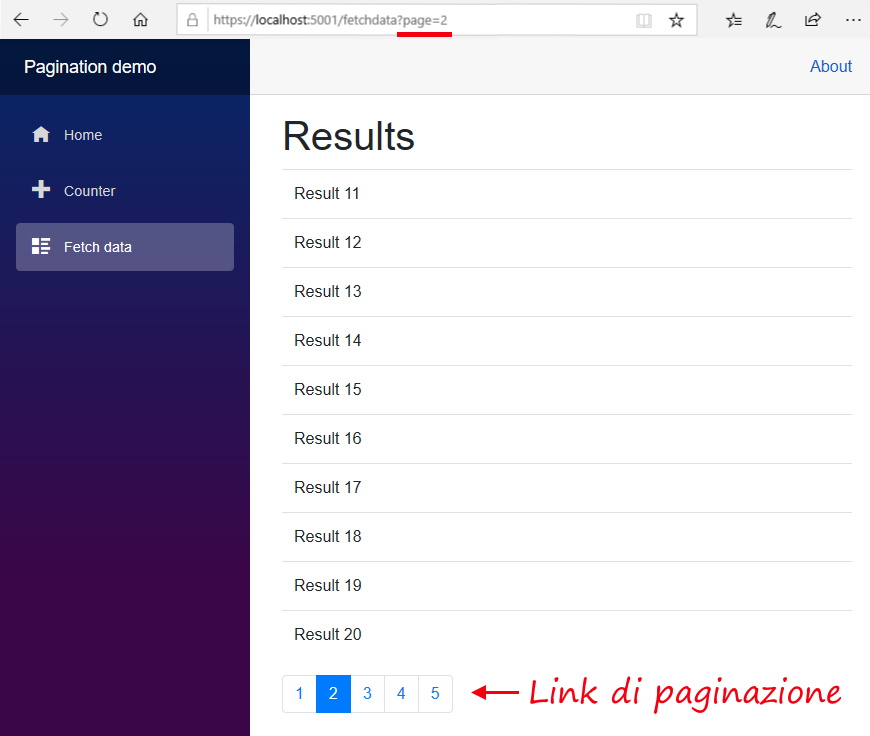
La seguente immagine mostra la variabile querystring page che viene impostata cliccando uno dei link di paginazione presenti in fondo all'elenco.

Il Razor Component dovrà essere in grado di intercettare la navigazione e reagire al cambiamento di pagina per aggiornare l'elenco dei risultati in maniera coerente. A questo scopo, il servizio NavigationManager espone l'evento LocationChanged.
Vediamo l'esempio di un Razor Component che sottoscrive l'evento LocationChanged per aggiornare l'elenco dei risultati.
@page "/fetchdata"
@implements IDisposable
@inject NavigationManager NavigationManager
<h1>Results</h1>
@* Tabella dei risultati *@
<table class="table table-condensed">
@foreach(string result in results)
{
<tr>
<td>@result</td>
</tr>
}
</table>
@* Barra di navigazione contenente i link di paginazione *@
<nav>
<ul class="pagination">
@for(int i = 1; i <= totalPages; i++)
{
<li class="page-item @(i==currentPage? "active" : "")">
<a class="page-link" href="/fetchdata?page=@i">@i</a>
</li>
}
</ul>
</nav>
@code {
private IReadOnlyCollection<string> results;
private int totalPages;
private int currentPage;
protected override void OnInitialized()
{
base.OnInitialized();
//Sottoscriviamo l'evento LocationChanged che si verifica quando
//si clicca uno dei link di paginazione
NavigationManager.LocationChanged += OnLocationChanged;
//Il Razor Component è stato inizializzato, visualizziamo i risultati
ShowResults(NavigationManager.Uri);
}
private void OnLocationChanged(object sender, LocationChangedEventArgs args)
{
//Se siamo qui vuol dire che l'evento LocationChanged è stato sollevato
//Dunque invochiamo la funzione che si occupa di visualizzare i risultati
ShowResults(args.Location);
}
private void ShowResults(string location)
{
//Otteniamo un riferimento ai valori querystring
var uri = new Uri(location);
var querystring = System.Web.HttpUtility.ParseQueryString(uri.Query);
//Proviamo a estrarre il numero di pagina dalla chiave page fornita via querystring
int.TryParse(querystring["page"], out currentPage);
//Sanitizziamo il valore per impedire che sia minore o uguale a 0
currentPage = Math.Max(currentPage, 1);
//Interroghiamo il database per ottenere i risultati della pagina corrente
//e il numero totale di pagine disponibili
(results, totalPages) = QueryResults(currentPage);
//Notifichiamo di aver aggiornato i risultati, in modo che
//Blazor Server possa apportare i cambiamenti alla UI
StateHasChanged();
}
public void Dispose()
{
//Rimuoviamo la sottoscrizione all'evento quando il Razor Component viene distrutto
NavigationManager.LocationChanged -= OnLocationChanged;
}
}Come si vede nell'esempio, l'evento viene sottoscritto nel metodo OnInitialized, cioè nonappena il Razor Component è pronto all'uso. Inoltre, è molto importante che la sottoscrizione all'evento sia rimossa nel metodo Dispose. Se non lo facessimo, il NavigationManager manterrebbe un riferimento al Razor Component anche dopo il termine del suo utilizzo e questo impedirebbe al Garbage Collector di rimuoverlo dalla memoria.
Per questo motivo poniamo la direttiva @implements in cima al file per implementare l'interfaccia IDisposable.
Il metodo QueryResults che si vede nell'esempio avrà il compito di recuperare i risultati dal database. A puro scopo dimostrativo, ecco un'implementazione che genera dei risultati al volo.
public (IReadOnlyCollection<string> Results, int TotalPages) QueryResults(int page)
{
int resultsPerPage = 10;
int totalPages = 5;
var results = Enumerable.Range(1, totalPages * resultsPerPage)
.Select(i => $"Result {i}")
.Skip((page-1)*resultsPerPage)
.Take(resultsPerPage)
.ToList()
.AsReadOnly();
return (results, totalPages);
}In questo script abbiamo visto come usare il servizio NavigationManager per aggiornare un elenco di risultati in base alla pagina selezionata. Blazor Server dispone anche di vari componenti realizzati dalla community che ci possono aiutare a realizzare pagine di elenco evolute, con il supporto a filtri e paginazione. Alcuni di questi componenti sono censiti su "Awesome Blazor", un repository GitHub che elenca varie risorse utili per lo sviluppo con Blazor Server (https://github.com/AdrienTorris/awesome-blazor#components).
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Ottenere un token di accesso per una GitHub App
Triggerare una pipeline su un altro repository di Azure DevOps
Creare una libreria CSS universale: Clip-path
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Aggiornare a .NET 9 su Azure App Service
Simulare Azure Cosmos DB in locale con Docker
Gestione dei nomi con le regole @layer in CSS
Utilizzare QuickGrid di Blazor con Entity Framework
Gestione dell'annidamento delle regole dei layer in CSS
Ordinare randomicamente una lista in C#
Supportare lo HierarchyID di Sql Server in Entity Framework 8
I più letti di oggi
- .NET Conference Italia 2018 - Milano
- Tutorial ASP.NET
- Seconda preview per i Dynamic Data Control 4.0
- Disponibile al download la versione finale di Mozilla Firefox 4
- Microsoft Security Bulletin MS02-044
- Shared Source Initiative per gli MVP
- Mono 1.1.10 per un po' di ASP.NET 2.0
- Webcast 'ASP.NET 2.0 HttpRuntime'




