Una delle caratteristiche più interessanti di Blazor è la gestione delle operazioni asincrone. Immaginiamo di avere una form di registrazione utente simile alla seguente, che invoca un metodo SubmitAsync al click sul pulsante submit.
<EditForm Model="this.NewUser" OnValidSubmit="this.SubmitAsync" class="col-6">
...
<button type="submit" class="btn btn-primary">Save</button>
</EditForm>
@code {
public User NewUser { get; set; }
public async Task SubmitAsync()
{
// .. logica per memorizzare l'utente qui ...
await Task.Delay(5000);
}
}In presenza di un metodo asincrono, Blazor esegue il rendering del componente due volte: una prima volta appena termina l'esecuzione della parte sincrona del metodo (fino al primo await), e una seconda volta al termine dell'esecuzione del Task restituito, quando cioé tutte le operazioni asincrone sono terminate.
Questo ci permette di modificare una variabile per indicare che l'operazione è in progress, e sfruttarla poi all'interno del nostro template:
<EditForm Model="this.User" OnValidSubmit="this.SubmitAsync" class="col-6">
...
<button type="submit" disabled="@_inProgress" class="btn btn-primary">
@if (_inProgress)
{
<span class="spinner-border spinner-border-sm" role="status" aria-hidden="true"></span>
<span>Saving</span>
}
else
{
<span>Save</span>
}
</button>
</EditForm>
@code {
public User User { get; set; }
public async Task SubmitAsync()
{
try
{
_inProgress = true;
// .. logica per memorizzare l'utente qui ...
await Task.Delay(5000);
}
finally
{
_inProgress = false;
}
}
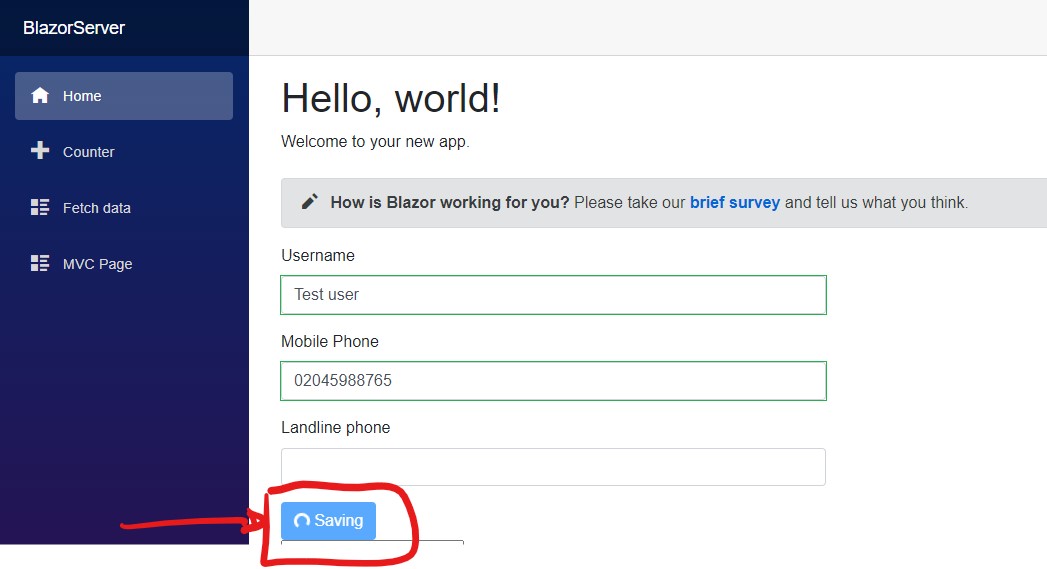
}Nell'esempio abbiamo impostato la variabile _inProgress all'interno di un blocco try..finally, e poi l'abbiamo sfruttata nel markup in due diversi modi:
- disabilitando il pulsante di submit quando l'operazione è già in corso;
- visualizzando uno spinner sul bottone stesso, tramite Bootstrap.

Nel prossimo script vedremo come combinare questo concetto e la validazione custom che abbiamo visto nello script precedente (https://www.aspitalia.com/script/1362/Implementare-Logiche-Validazione-Complesse-EditForm-Blazor.aspx), per effettuare validazioni lato server delle nostre form.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Configurare e gestire sidecar container in Azure App Service
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Gestione dei nomi con le regole @layer in CSS
Eseguire script pre e post esecuzione di un workflow di GitHub
Ricevere notifiche sui test con Azure Load Testing
Ottenere un token di accesso per una GitHub App
Aprire una finestra di dialogo per selezionare una directory in WPF e .NET 8
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Loggare le query più lente con Entity Framework
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Gestire la cancellazione di una richiesta in streaming da Blazor
Collegare applicazioni server e client con .NET Aspire




