Negli scorsi script ci siamo occupati di API versioning in ASP.NET Core tramite la libreria ASP.Versioning. Questa volta vogliamo affrontare lo stesso argomento, ma dal punto di vista del client.
La libreria infatti contiene un package pensato per integrarsi con HttpClientFactory, denominato Asp.Versioning.Http.Client. Una volta aggiunto al nostro progetto
dotnet add package Asp.Versioning.Http.Client
possiamo configurare HttpClient direttamente nell'IoC container. Per esempio, immaginiamo di avere un'applicazione Blazor, possiamo scrivere il seguente codice nella classe Program:
public static async Task Main(string[] args)
{
// altro codice qui...
builder.Services
.AddRefitClient<IWeatherClient>()
.ConfigureHttpClient(c => c.BaseAddress = new Uri("https://localhost:7133"))
.AddApiVersion(2);
await builder.Build().RunAsync();
}Nel nostro caso, abbiamo sfruttato anche la libreria Refit (https://www.aspitalia.com/script/1451/Usare-Refit-Polly-Blazor-Creare-Client-Affidabili-Fortemente-Tipizzati.aspx), e abbiamo specificato, tramite il metodo AddApiVersion, che vogliamo utilizzare la versione 2 dei nostri endpoint.
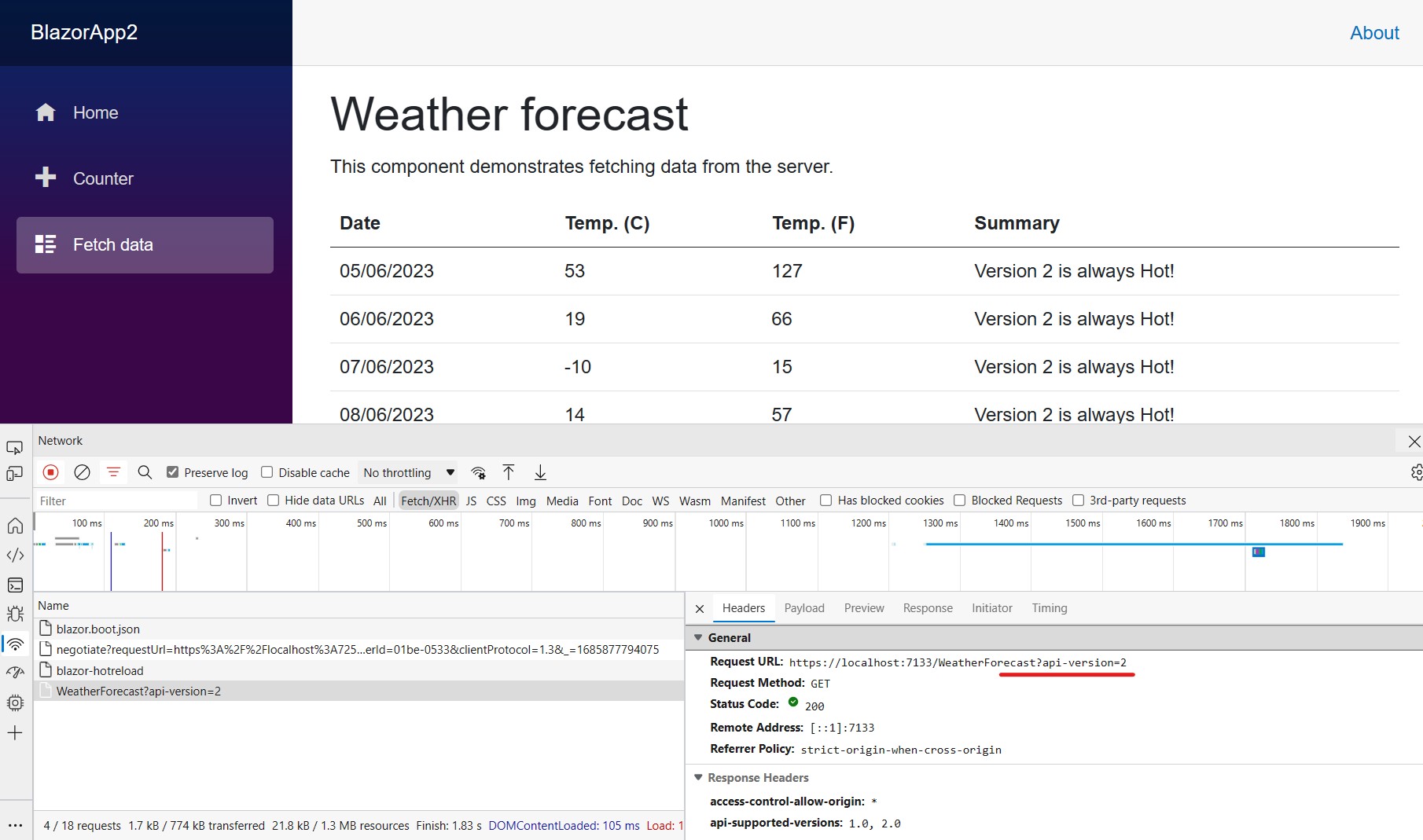
A questo punto, eseguendo l'applicazione, possiamo verificare che tutte le nostre chiamate tramite HttpClient verranno decorate con il parametro in query string contenente il numero di versione:

Si tratta, come possiamo immaginare, di uno strumento molto comodo, che ci permette di evitare di specificare in maniera esplicita questo parametro tutte le volte che usiamo HttpClient.
Se invece che query string usiamo un path nello URL per specificare la versione, dobbiamo registrare preventivamente l'IApiVersionWriter desiderato:
builder.Services.AddSingleton<IApiVersionWriter>(new UrlSegmentApiVersionWriter("{version}"));
builder.Services
.AddRefitClient<IWeatherClient>()
.ConfigureHttpClient(c => c.BaseAddress = new Uri("https://localhost:7133/v{version}"))
.AddApiVersion(2);Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare l nesting nativo dei CSS
Creare una libreria CSS universale: Clip-path
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Gestione file Javascript in Blazor con .NET 9
Utilizzare gRPC su App Service di Azure
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Eseguire query in contemporanea con EF
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Ricevere notifiche sui test con Azure Load Testing
Introduzione ai web component HTML




