Refit è un'interessante libreria open source (https://github.com/reactiveui/refit), creata come porting di un'analoga libreria in Java denominata Retrofit. Tramite essa, possiamo velocemente generare client fortemente tipizzati per le nostre chiamate Http.
Per capire come utilizzarla, sfrutteremo il template di Blazor in hosting su ASP.NET Core. In questo caso, la versione di default della pagina FetchData usa HttpClient per recuperare una lista di WeatherForecast:
@page "/fetchdata"
@using BlazorApp2.Shared
@inject HttpClient Http
...
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await Http.GetFromJsonAsync<WeatherForecast[]>("WeatherForecast");
}
}Cerchiamo di capire come migliorarla!
Il primo passo, come al solito, è quello di aggiungere alcuni package NuGet al progetto Blazor.Client, nella fattispecie le librerie che integrano Polly e Refit con HttpClientFactory:
<PackageReference Include="Microsoft.Extensions.Http.Polly" Version="7.0.5" /> <PackageReference Include="Refit.HttpClientFactory" Version="6.3.2" />
Ora possiamo creare un'interfaccia come nell'esempio in basso:
public interface IWeatherClient
{
[Get("/WeatherForecast")]
Task<WeatherForecast[]> GetForecastAsync();
}Nel nostro caso, abbiamo semplicemente un metodo GetForecastAsync, che è mappato su una chiamata in GET al path /WeatherForecast.
Questa interfaccia può essere trasformata in un vero e proprio client chiamando AddRefitClient nella classe Program:
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
var retryPolicy = Policy.HandleResult<HttpResponseMessage>(m => !m.IsSuccessStatusCode)
.WaitAndRetryAsync(3, retryAttempt => TimeSpan.FromSeconds(Math.Pow(2, retryAttempt)));
builder.Services
.AddRefitClient<IWeatherClient>()
.ConfigureHttpClient(c => c.BaseAddress = new Uri(builder.HostEnvironment.BaseAddress))
.AddPolicyHandler(retryPolicy);
await builder.Build().RunAsync();
}Nel codice in alto, abbiamo inizialmente creato una policy di WaitAndRetry, che analizza un HttpResponseMessage e, nel caso in cui non abbia avuto successo, riprova la chiamata fino a 3 volte, con un tempo di attesa esponenziale.
Successivamente, tramite AddRefitClient, abbiamo associato la nostra interfaccia a un HttpClient, specificandone il base address e la policy da sfruttare.
A questo punto, possiamo modificare la nostra pagina FetchData, in modo da usare IWeatherClient invece che il generico HttpClient:
@page "/fetchdata"
@inject IWeatherClient Weather
...
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await this.Weather.GetForecastAsync();
}
}Per provare la logica di retry, abbiamo anche configurato lato server una action che fallisca nel 50% dei casi:
[HttpGet]
public IEnumerable<WeatherForecast> Get()
{
if (Random.Shared.Next(0, 2) == 0)
{
throw new Exception("Randomly failed");
}
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateOnly.FromDateTime(DateTime.Now.AddDays(index)),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
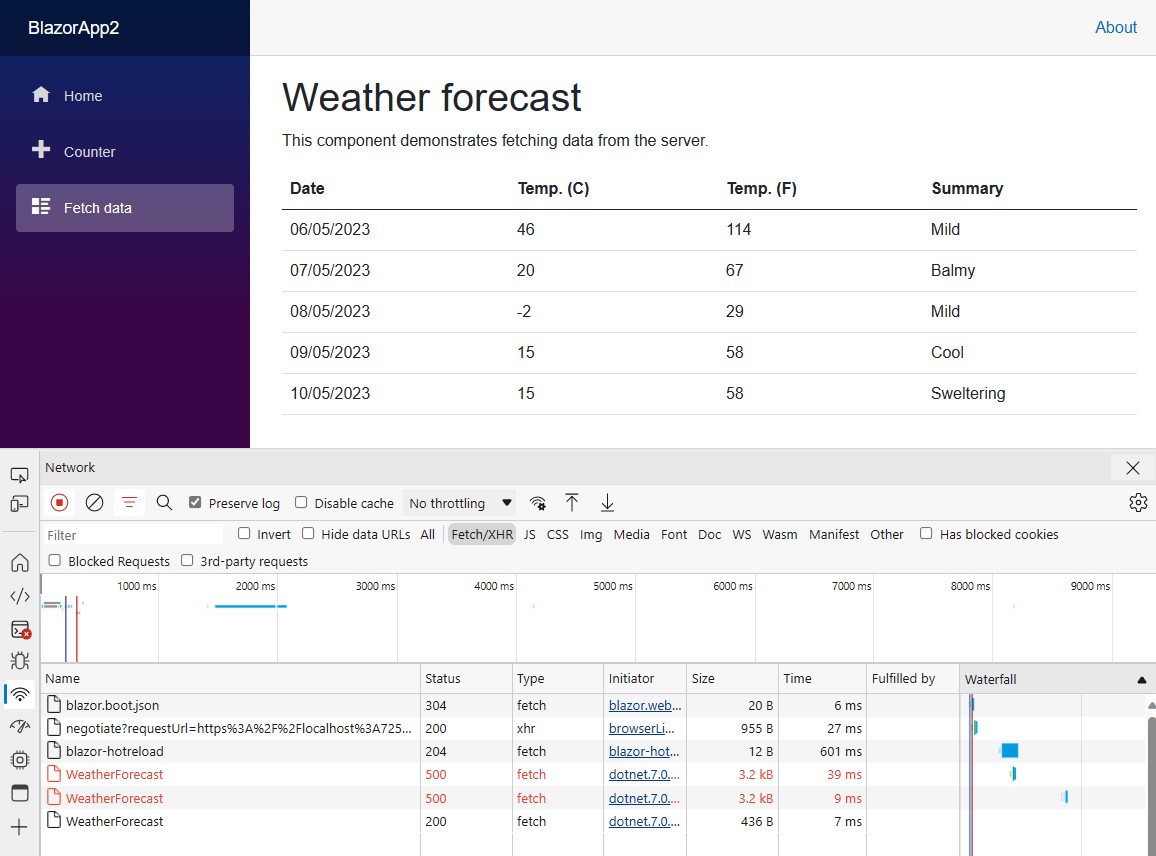
}Se proviamo ora a eseguire la pagina, vedremo che, anche nel caso in cui la chiamata dovesse occasionalmente fallire, Polly provvederà a rieseguirla come configurato.

Nonostante questo sia un semplice esempio, abbiamo mostrato come, grazie alle potenzialità di Polly e Refit, possiamo realizzare pagine in Blazor che non usino direttamente HttpClient, ma si avvalgano di interfacce e oggetti C# così da sfruttare la tipizzazione forte. Nei prossimi script torneremo su Refit e mostreremo ulteriori benefici, soprattutto nel caso di gestione di chiamate parametriche.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Generare velocemente pagine CRUD in Blazor con QuickGrid
Estrarre dati randomici da una lista di oggetti in C#
Filtering sulle colonne in una QuickGrid di Blazor
Creare una custom property in GitHub
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Creare una libreria CSS universale: Nav menu
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Eseguire query in contemporanea con EF
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
La gestione della riconnessione al server di Blazor in .NET 9
I più letti di oggi
- .NET Conference Italia 2018 - Milano
- Tutorial ASP.NET
- Seconda preview per i Dynamic Data Control 4.0
- Disponibile al download la versione finale di Mozilla Firefox 4
- Microsoft Security Bulletin MS02-044
- Shared Source Initiative per gli MVP
- Mono 1.1.10 per un po' di ASP.NET 2.0
- Webcast 'ASP.NET 2.0 HttpRuntime'




