Una delle principali rivoluzioni in ASP.NET Core 8 sono le nuove modalità di rendering di Blazor. Se inizialmente Blazor è stato concepito per la realizzazione di Single Page Web Application, infatti, l'idea sta gradualmente migrando verso l'adozione di questo framework come vero e proprio motore di rendering per ogni tipo di pagina, sia statica che interattiva.
Ci occuperemo di questi concetti nel corso dei prossimi script, ma per ora vogliamo partire dal caso più semplice di tutti: renderizzare pagine statiche. Può sembrare limitativo, ma oltre al fatto di essere una necessità ancora incredibilmente diffusa (pensiamo a tutti i siti che mostrano contenuti editoriali, per esempio), serve anche ad aiutarci a comprendere il nuovo modello di rendering introdotto in .NET 8.
Per prima cosa, possiamo creare un nuovo progetto di tipo Blazor Web App, sia tramite Visual Studio o con DotNet CLI:
dotnet new blazor -n SampleStatic
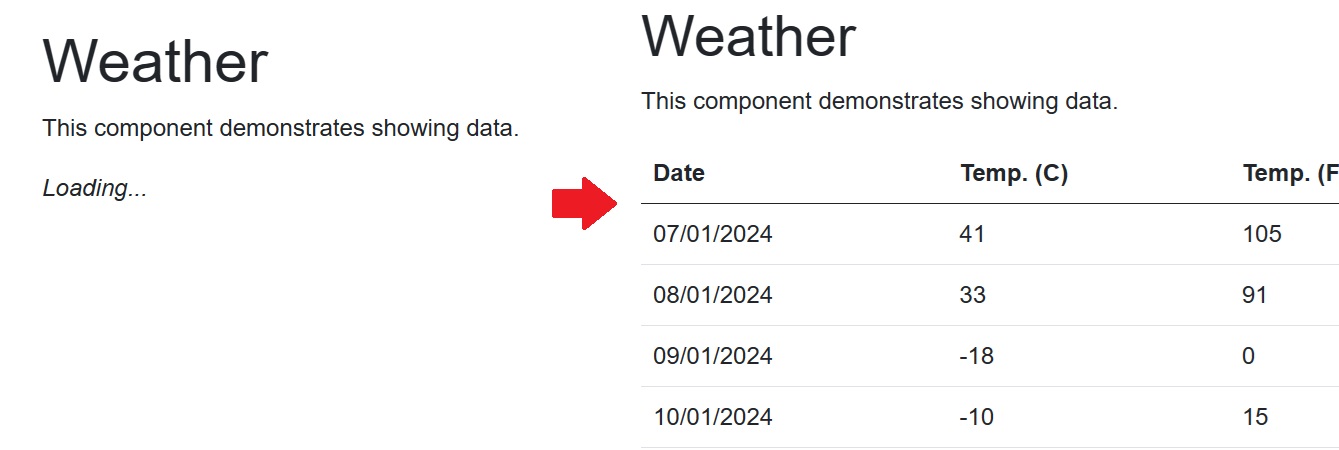
Se a questo punto avviamo l'applicazione, e proviamo a visualizzare la pagina "Weather", noteremo un comportamento assolutamente analogo a quello delle precedenti versioni: la pagina si carica immediatamente, mostra per un istante il messaggio "Loading..." (magari possiamo aumentare il delay nel codice per visualizzarlo più chiaramente), poi finalmente appaiono le previsioni del tempo.

Sembrerebbe una classica pagina di Blazor Server, renderizzata tramite SignalR, ma in realtà quello che sta accadendo è molto diverso: se guardiamo nel network inspector, noteremo come non ci sia alcuna connessione WebSocket aperta con il server, al contrario di ciò che accadrebbe con Blazor Server.
Tutto ciò è possibile tramite la tecnica dello Stream Rendering, che possiamo attivare con l'attributo apposito a inizio pagina:
@page "/weather"
@attribute [StreamRendering] <----
<PageTitle>Weather</PageTitle>
<h1>Weather</h1>
...
@code {
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
// Simulate asynchronous loading to demonstrate streaming rendering
await Task.Delay(3000);
...
}
}Ciò che accade dietro le quinte è che la pagina è renderizzata interamente lato server, e fornita al client con una singola richiesta. Ma, a differenza di un rendering tradizionale, il codice HTML viene generato due volte: prima e dopo l'await di OnInitializedAsync.
Il primo rendering viene immediatamente visualizzato dal browser, e contiene il markup con la scritta "Loading...". Il server, a questo punto però, non chiude la richiesta come ci aspetteremmo, ma mantiene aperta la connessione fino al termine dell'await, inviando il markup modificato al browser.
Un codice JavaScript lato client fa sì che questo venga interpretato e utilizzato per rimpiazzare le corrispondenti sezioni nella pagina.
Per accorgerci della differenza con lo StreamRendering disattivato, possiamo semplicemente commentare l'attributo, e vedremo la pagina apparire correttamente, ma solo dopo i tre secondi di attesa dettati da Task.Delay.
In conclusione, StreamRendering è un sistema estremamente leggero per servire pagine statiche, dando la possibilità di restituire un HTML parziale all'utente prima che il contenuto vero e proprio sia finalmente caricato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
La gestione della riconnessione al server di Blazor in .NET 9
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Gestione CSS in Blazor con .NET 9
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Utilizzare Hybrid Cache in .NET 9
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Selettore CSS :has() e i suoi casi d'uso avanzati
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Creare una libreria CSS universale: i bottoni
Estrarre dati randomici da una lista di oggetti in C#




