Nello scorso script (https://www.aspitalia.com/script/1469/Aggiungere-Interattivita-Lato-Server-Blazor.aspx) abbiamo visto come con pochi passaggi, possiamo dotare il nostro sito Blazor 8 di interattività server side.
Come oramai sappiamo, Blazor Server presenta pro e contro: sicuramente semplifica di molto la realizzazione dell'applicazione ed evita il download di .NET (seppur in versione ridotta) al client, necessario in caso di WebAssembly, ma allo stesso momento richiede una connessione stabile con il server, altrimenti il nostro sito smetterà semplicemente di funzionare.
Aggiungere lo stesso componente in modalità WebAssembly, tuttavia, non è altrettanto banale, perché i componenti o le pagine WASM non potranno essere contenuti nello stesso progetto server di hosting.
Lo stesso template che abbiamo utilizzato per creare un sito statico, può essere sfruttato per supportare questo scenario "misto".
dotnet new blazor -n SampleInteractive -int WebAssembly
A differenza di quando abbiamo creato un sito statico, tuttavia, qui abbiamo specificato che vogliamo un'interattività (parametro -int) di tipo WebAssembly.
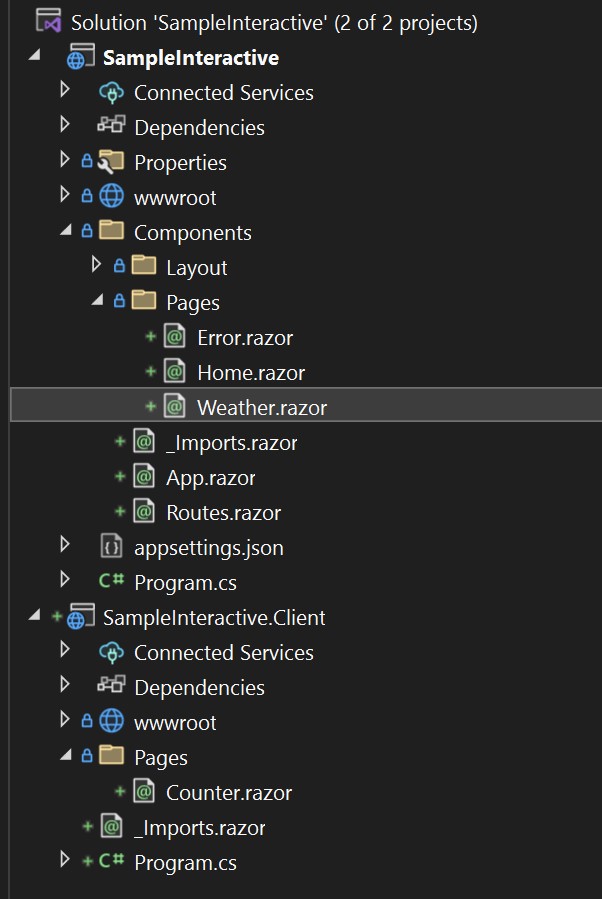
Il template a questo punto genererà un paio di progetti:
- SampleInteractive, che è l'applicazione server side di hosting, che contiene, tra le varie cose, le pagine statiche;
- SampleInteractive.Client, che è invece un progetto Blazor WebAssembly, che contiene la pagina Counter.razor.

Il primo progetto referenzia il secondo, così che i componenti di quest'ultimo possano essere utilizzati sia come pagine indipendenti, che istanziati all'interno di altre pagine.
Se diamo un'occhiata al codice in program.cs del primo progetto, vedremo che, tra le varie cose, esso attiva l'interattività tramite WebAssembly:
using SampleInteractive.Client.Pages;
using SampleInteractive.Components;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveWebAssemblyComponents();
var app = builder.Build();
// .. altro codice qui ..
app.MapRazorComponents<App>()
.AddInteractiveWebAssemblyRenderMode()
.AddAdditionalAssemblies(typeof(Counter).Assembly);
app.Run();Anche il routing, all'interno di Routes.razor, aggiunge un hint per il discovery di pagine nel progetto client:
<Router AppAssembly="@typeof(Program).Assembly" AdditionalAssemblies="new[] { typeof(Client._Imports).Assembly }">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(Layout.MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
</Router>A questo punto, non ci resta che avviare l'applicazione: sembra un sito assolutamente analogo a quello che siamo abituati oramai a vedere da diversi anni. Tuttavia, questa versione ha un'importante differenza rispetto al passato: fintanto che restiamo nelle due pagine statiche (Home e Weather), il CLR e .NET non vengono scaricati dal browser, risparmiando banda e tempo di load.
Nel momento in cui ci spostiamo sulla pagina Counter, vedremo partire il download di tutte le dipendenze necessarie a eseguire la pagina WebAssembly. Il tutto in maniera trasparente sia per noi sviluppatori, che ovviamente per gli utenti.
L'unico problema è che, nonostante .NET sia incredibilmente ridotto in termini di dimensioni, richiede comunque di scaricare alcuni MByte di librerie, che potrebbero ritardare l'avvio della pagina. Nel prossimo script capiremo come ovviare a questo problema.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Cancellare una run di un workflow di GitHub
Gestione CSS in Blazor con .NET 9
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Triggerare una pipeline su un altro repository di Azure DevOps
Utilizzare una qualunque lista per i parametri di tipo params in C#
Estrarre dati randomici da una lista di oggetti in C#
Utilizzare WhenEach per processare i risultati di una lista di task
Escludere alcuni file da GitHub Secret Scanning
Generare un hash con SHA-3 in .NET
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Creare una libreria CSS universale: Cards




