Nello scorso script (https://www.aspitalia.com/script/1484/Filtrare-Dati-QuickGrid-Blazor-Drop-Down-List.aspx) abbiamo mostrato un esempio di filtering dei dati di una QuickGrid in Blazor, realizzato tramite una Select list posta a inizio pagina.
La griglia, tuttavia, supporta anche la possibilità di aggiungere questi filtri sulle singole colonne, tramite dei template personalizzati denominati ColumnOptions.
Riprendiamo allora il codice dello scorso esempio, e modifichiamolo come segue:
<QuickGrid Items="LoadData()" Pagination="@pagination">
<PropertyColumn Title="Company" Property="@(x => x.CompanyName)" Sortable="true">
<ColumnOptions>
<input type="text" @bind="@searchTerm"
placeholder="Search..." />
</ColumnOptions>
</PropertyColumn>
<PropertyColumn Title="Industry" Property="@(x => x.Industry.Name)" Sortable="true">
<ColumnOptions>
<select @bind="@selectedIndustryId">
@if (_industries == null)
{
<option>... loading ...</option>
}
else
{
<option value="0">(all)</option>
@foreach (var industry in _industries)
{
<option value="@industry.Id" >@industry.Name</option>
}
}
</select>
</ColumnOptions>
</PropertyColumn>
<PropertyColumn Title="Value" Property="@(x => x.Value)" Format="c" Sortable="true" />
</QuickGrid>Come possiamo notare, nelle colonne Company e Industry abbiamo specificato due template all'interno di ColumnOptions:
- nel caso di Company, si tratta di una semplice casella di testo, il cui valore è in binding con un field chiamato searchTerm;
- Industry, invece, sfrutta la medesima select list che abbiamo visto nello scorso esempio, con il binding dell'elemento selezionato su selectedIndustryId.
Il codice di LoadData non deve far altro che sfruttare queste due variabili per restituire la query corretta:
private IQueryable<Share> LoadData()
{
if (_industries == null)
{
_industries = data.Industries.ToList();
this.StateHasChanged();
}
IQueryable<Share> result = data.Shares.Include(x => x.Industry);
if (selectedIndustryId != 0)
{
result = result.Where(x => x.Industry.Id == selectedIndustryId);
}
if (!string.IsNullOrWhiteSpace(searchTerm))
{
result = result.Where(x => x.CompanyName.Contains(searchTerm));
}
return result;
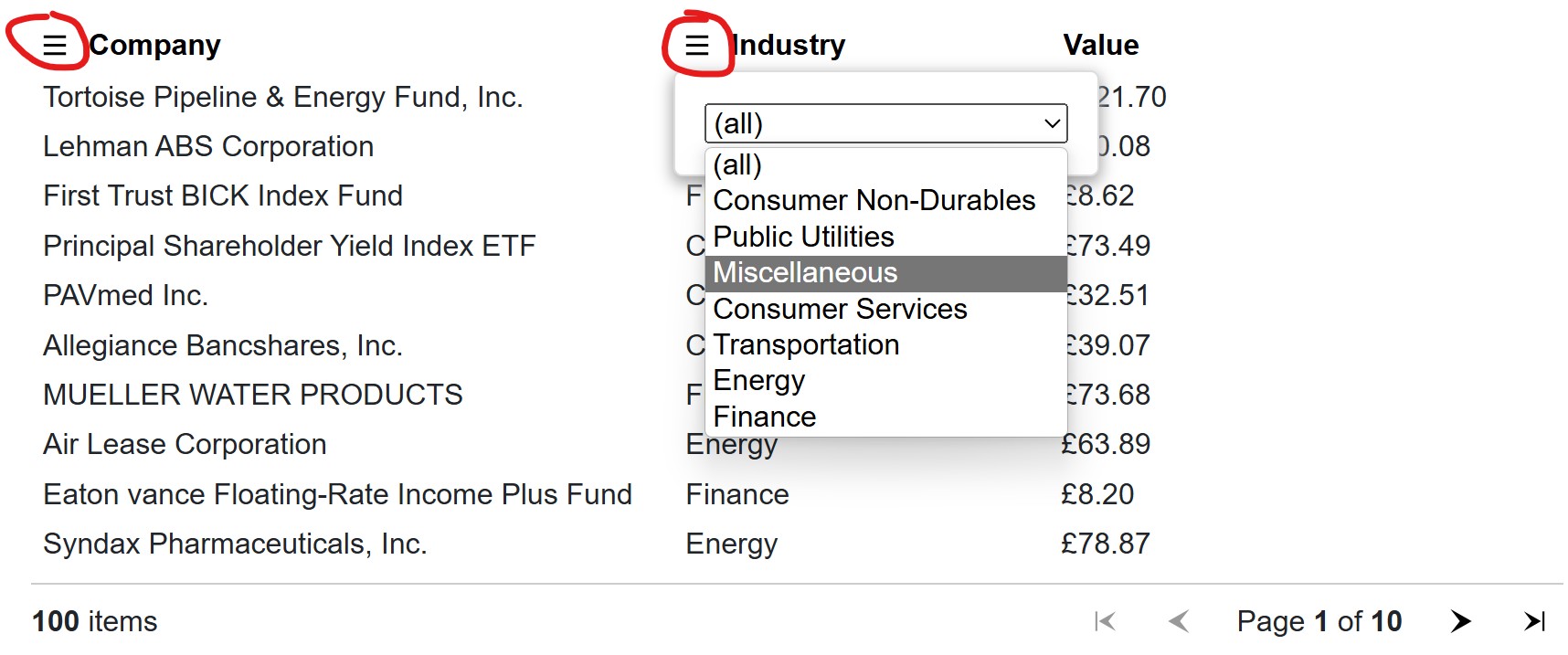
}Il risultato finale sarà simile a quello della figura in basso:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Eseguire query in contemporanea con EF
Generare un hash con SHA-3 in .NET
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Escludere alcuni file da GitHub Secret Scanning
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Utilizzare DeepSeek R1 con Azure AI
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Generare una User Delegation SAS in .NET per Azure Blob Storage
Utilizzare QuickGrid di Blazor con Entity Framework
Effettuare il refresh dei dati di una QuickGrid di Blazor
Utilizzare WhenEach per processare i risultati di una lista di task
Simulare Azure Cosmos DB in locale con Docker




