In uno degli articoli precedenti ho mostrato come creare un modulo per la gestione personalizzata delle Session, basando la loro memorizzazione su file invece che nella memoria del process in cui è eseguito ASP..NET, e l'assegnazione e successivo riconoscimento di ogni singolo utente non con i cookie, ma inserendo l'identificatore di sessione all'interno dell'url dalla pagina stessa come parametro GET.
Costruzione di un sistema di e-commerce
Nell'articolo è preso come esempio un sito di e-commerce come soluzione ideale per questo modulo. In questo articolo vedremo un esempio di utilizzo proprio in un sistema di e-commerce basato su ASP.NET.
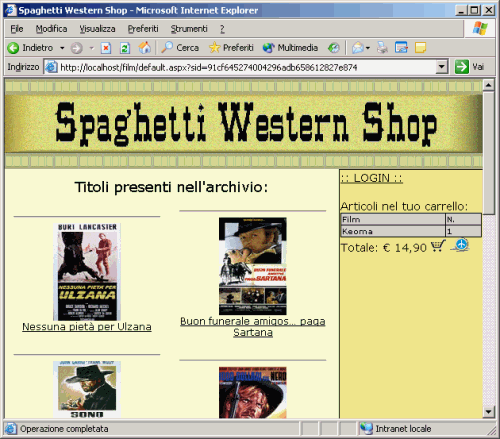
In allegato è presente un file zip, con l'esempio di un piccola soluzione che si basa su questa sessione personalizzata. L'esempio ipotizza la vendita di videocassette di film, con possibilità di aggiungere la lista dei film nel proprio carrello, seguendo lo stile classico di molti siti di e-commerce: nella parte centrale è presente la lista degli articoli che l'utente può acquistare e nella colonna di destra il contenuto del proprio carrello.

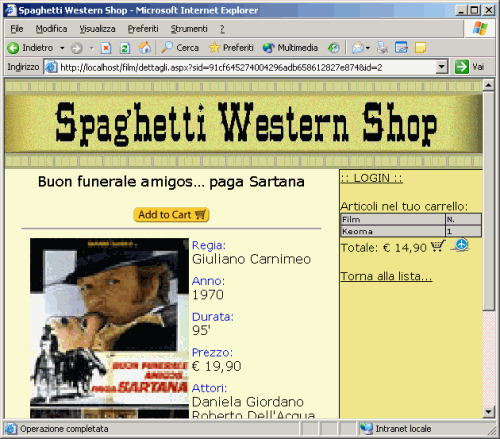
Selezionata la locandina del film, si vedrà il dettaglio del film:

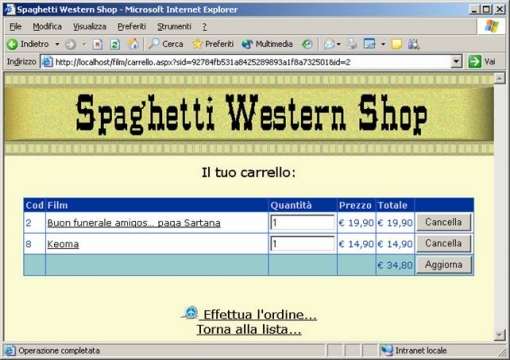
Se si decide di acquistare l'articolo, cliccando su " Add to Cart ", verrà visualizzato l'elenco dei film presenti nel proprio carrello con la possibilità di cancellare e/o modificarne la quantità:

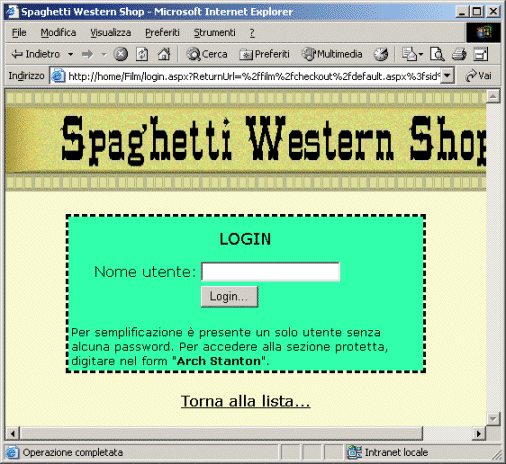
Alla fine, è possibile ordinare i prodotti scelti premendo su "Effettua l'ordine". Questa sezione dev'essere ovviamente raggiungibile solo dagli utenti registrati sul sito:

Nell'esempio è presente un solo utente. E' sufficiente digitare il suo nome per essere autenticati: "Arch Stanton" (che fantasia, vero?). Naturalmente l'espansione di questo modulo con la possibilità di memorizzare nuovi utenti e proteggere l'accesso anche con la password è la modifica obbligatoria per questo esempio.
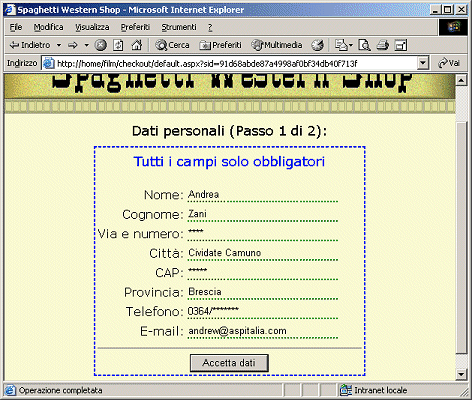
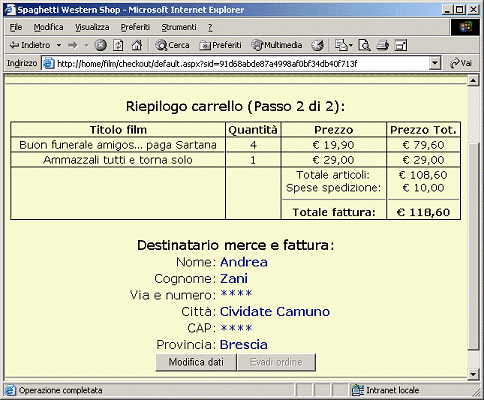
Una volta autenticati si devono inserire i propri dati, quindi viene visualizzato l'ordine completo prima dell'accettazione dello stesso:


Attenzione: Questo articolo contiene un allegato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




