Dall'archivio articoli > ASP.NET
nopCommerce: la soluzione Open Source per il commercio elettronico
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Giunto alla versione 1.90 verso la fine del 2010, oggi nopCommerce rappresenta sicuramente la più interessante soluzione Open Source basata su ASP.NET per la realizzazione di siti di commercio elettronico. Si tratta di un pacchetto molto completo, ricco di funzionalità sia lato front-end, sia lato back-office, che offre una piattaforma facilmente estendibile, in grado di adattarsi alle più disparate esigenze di vendita online.
Alla facilità e immediatezza dell'installazione di base, si affianca la possibilità di apportare personalizzazioni di varia natura, che riguardano i diversi aspetti del sistema di vendita, dai metodi di pagamento e spedizione, alla gestione delle lingue e delle valute. Come se non bastasse, nopCommerce fornisce supporto anche per tutto ciò che riguarda le problematiche SEO e presenta in modo diretto una serie di strumenti e funzionalità atte a favorire l'indicizzazione dei contenuti da parte dei motori di ricerca.
Nel corso di questo articolo avremo modo di dare un'occhiata più da vicino a questa piattaforma per il commercio elettronico. Oltre a elencarne le caratteristiche principali, cercheremo di fornire utili spunti e informazioni riguardo alle possibilità di personalizzazione ed estensione, anche (ma non solo) attraverso un semplice esempio di implementazione di un provider di pagamento. Per illustrare questi aspetti, faremo riferimento a un caso reale di sviluppo relativo a un sito e-commerce dedicato alla vendita di integratori alimentari e per lo sport.
Prima di cominciare a parlare delle funzionalità presenti in nopCommerce, vale la pena soffermarsi sui requisiti e sulle caratteristiche tecnologiche della piattaforma.
nopCommerce 1.90 si basa su ASP.NET 4.0 e, più precisamente, su WebForms. Le pagine ASPX sfruttano un certo numero di master page che permettono di definire l'infrastruttura di base, all'interno della quale vengono caricati i vari moduli e i template sotto forma di user control ASCX. Il look&feel delle pagine è gestito grazie ai temi e agli stili CSS. Sia i moduli che i temi possono essere personalizzati a piacere, al fine di ottenere un layout dei contenuti completamente originale, il tutto senza la necessità di dover mettere necessariamente mano al codice sorgente. Infatti nopCommerce utilizza il modello di compilazione CodeBehind e pertanto tutto il codice è relegato negli assembly di progetto.
Nota: la versione 2.0 di nopCommerce, disponibile tra qualche mese, sarà basata su ASP.NET MVC 3 e il nuovo view engine Razor.
Per comprendere meglio quanto appena detto, prendiamo in considerazione un esempio di pagina. Il markup mostrato di seguito si riferisce all'home page del sito di vendita di nopCommerce. Come possiamo notare, la pagina si basa sulla master page a tre colonne ThreeColumn.master e utilizza una serie di moduli sotto forma di user control. Il namespace NopSolutions.NopCommerce.Web contiene le classi CodeBehind, raccolte all'interno dell'assembly NopCommerceStore.dll.
<%@ Page Language="C#" MasterPageFile="~/MasterPages/ThreeColumn.master" AutoEventWireup="true"
Inherits="NopSolutions.NopCommerce.Web.Default" CodeBehind="Default.aspx.cs" %>
<%@ Register TagPrefix="nopCommerce" TagName="HomePagePoll" Src="~/Modules/HomePagePoll.ascx" %>
<%@ Register TagPrefix="nopCommerce" TagName="HomePageNews" Src="~/Modules/HomePageNews.ascx" %>
<%@ Register TagPrefix="nopCommerce" TagName="HomePageCategories" Src="~/Modules/HomePageCategories.ascx" %>
<%@ Register TagPrefix="nopCommerce" TagName="HomePageProducts" Src="~/Modules/HomePageProducts.ascx" %>
<%@ Register TagPrefix="nopCommerce" TagName="BestSellers" Src="~/Modules/BestSellers.ascx" %>
<%@ Register TagPrefix="nopCommerce" TagName="Topic" Src="~/Modules/Topic.ascx" %>
<asp:Content ID="Content1" ContentPlaceHolderID="cph1" runat="Server">
<nopCommerce:Topic ID="topicHomePageText" runat="server" TopicName="HomePageText" OverrideSEO="false"></nopCommerce:Topic>
<div class="clear">
</div>
<nopCommerce:HomePageCategories ID="ctrlHomePageCategories" runat="server" />
<div class="clear">
</div>
<nopCommerce:HomePageProducts ID="ctrlHomePageProducts" runat="server" />
<div class="clear">
</div>
<nopCommerce:BestSellers ID="ctrlBestSellers" runat="server" />
<div class="clear">
</div>
<nopCommerce:HomePageNews ID="ctrlHomePageNews" runat="server" />
<div class="clear">
</div>
<nopCommerce:HomePagePoll ID="ctrlPolls" runat="server" />
</asp:Content>
Come sorgente dati, il sistema richiede un database SQL Server, a partire dalla versione 2005 in su (anche Express). Dalla release 1.70, per la gestione della persistenza, nopCommerce fa uso di Entity Framework 4.0. Peraltro le prestazioni in fase di lettura dei dati sono garantite anche grazie a un uso intenso della cache, che tra l'altro può essere resettata manualmente all'interno del back-office, in caso di necessità o per aggiornare le informazioni pubblicate nel front-end in qualsiasi momento.
L'installazione di nopCommerce è un'operazione molto semplice, che richiede davvero poco sforzo. Occorre innanzitutto eseguire il download del pacchetto di installazione, operazione che può essere fatta sia collegandosi direttamente al sito ufficiale di nopCommerce (versione con o senza il codice sorgente), sia attraverso il Microsoft Web Platform Installer.
Una volta scaricato il pacchetto, la procedura prevede pochi passi per la configurazione del database e dell'utente amministratore. Tra le opzioni presenti abbiamo la possibilità di scegliere se installare un database vuoto o un database contenente un insieme di dati di esempio. Questa seconda scelta si può rivelare utile sia per poter valutare inizialmente la piattaforma, sia per poter eseguire successivamente lo sviluppo e le personalizzazioni del caso, disponendo di dati e informazioni realistiche.
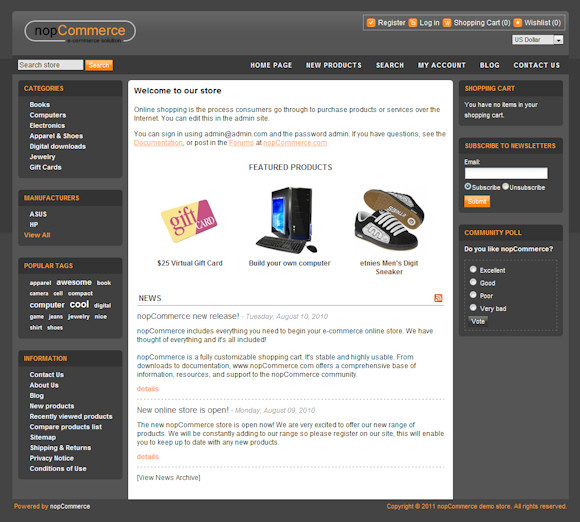
Una volta installato, il front-end di nopCommerce utilizza il tema di esempio "darkOrange" (si tratta dello stesso tema utilizzato nell'applicazione dimostrativa presente online). La lingua di default è l'inglese. La figura 1 mostra l'home page del sito dimostrativo, della quale abbiamo mostrato il markup nel corso del paragrafo precedente.

Figura 1 - Il sito dimostrativo di nopCommerce e il tema "darkOrange"
E' bene ricordare che la piattaforma di nopCommerce si compone di due parti principali:
Data la diversa finalità di queste due parti, ciascuna di esse presenta funzionalità peculiari e caratteristiche diverse che andiamo subito a descrivere a grandi linee nel corso dei prossimi due paragrafi.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.