Come abbiamo visto in precedenti script, ASP.NET Core MVC ci permette di generare form molto leggibili grazie anche ai tag helper come select, che usiamo per i classici menu a tendina.
Con il suo attributo asp-items impostiamo le opzioni di scelta in maniera dichiarativa e lo valorizziamo con un oggetto di tipo IEnumerable
//modello per una view di modifica prodotto ed impostazione della categoria
public class ProductViewModel
{
//Riferimento al prodotto da modificare
public Product Product { get; set; }
//Categorie impostabili per il prodotto
public IEnumerable<SelectListItem> AllCategories { get; set; }
}Nell'action, creiamo un'istanza di ProductViewModel e lo popoliamo con i dati del prodotto e con l'elenco delle categorie da mostrare all'utente.
public IActionResult Edit(int id)
{
//Ottengo il prodotto da un eventuale metodo GetProductById
//che si trova nel mio strato di servizi per l'accesso al database
Product product = GetProductById(id);
//Ottengo anche le categorie e proietto ciascuna di esse sul tipo SelectListItem
//grazie all'extension method Select di LINQ
IEnumerable<SelectListItem> categories = GetAllCategories()
.Select(category => new SelectListItem
{
Value = category.CategoryId.ToString(),
Text = category.Description,
//La categoria assegnata al prodotto risulterà selezionata
Selected = category.CategoryId == product.CategoryId
}).ToList();
//Popolo l'istanza del viewModel e la passo alla view
var viewModel = new ProductViewModel
{
Product = product,
AllCategories = categories,
};
return View(viewModel);
}Ora creiamo il form di modifica contenente il tag helper select. E' importante notare come siano stati valorizzati gli attributi asp-for ed asp-items per indicare, rispettivamente, il nome della proprietà soggetta a modifica e le sue opzioni di scelta.
@using MyApplication.Model
@model ProductViewModel
@{
ViewData["Title"] = "Edit product";
}
<form method="post">
<div class="form-group">
<label asp-for="Product.Description"></label>
<input type="text" asp-for="Product.Description" class="form-control" />
</div>
<div class="form-group">
<label asp-for="Product.Category"></label>
<select asp-for="Product.CategoryId" asp-items="Model.AllCategories" class="form-control"></select>
</div>
<div class="form-group">
<label asp-for="Product.Condition"></label>
<select asp-for="Product.Condition" asp-items="Html.GetEnumSelectList<ProductCondition>()" class="form-control"></select>
</div>
<button type="submit" class="btn btn-primary">Save</button>
</form>Nell'esempio è presente anche un secondo tag helper select che, grazie all'helper method Html.GetEnumSelectList
Usando l'attributo Display possiamo personalizzare il testo mostrato all'utente per ciascuna opzione:
public enum ProductCondition
{
[Display(Name = "New ? in a sealed box")]
New,
[Display(Name = "Used ? with warranty")]
Used,
[Display(Name = "Reconditioned ? like new")]
Reconditioned
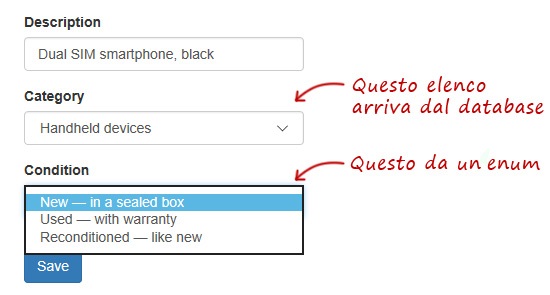
}Avviando l'applicazione, otterremo il seguente risultato finale.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Generare velocemente pagine CRUD in Blazor con QuickGrid
Utilizzare Hybrid Cache in .NET 9
Introduzione alle Container Queries
Eseguire script pre e post esecuzione di un workflow di GitHub
Configurare il nome della run di un workflow di GitHub in base al contesto di esecuzione
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Fornire parametri ad un Web component HTML
Potenziare la ricerca su Cosmos DB con Full Text Search
Gestione dell'annidamento delle regole dei layer in CSS
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core




