Spesso nelle nostre applicazioni ci troviamo a gestire dei dati di tipo HTML, il cui contenuto non sia necessariamente solo del semplice testo, ma includa anche del markup.
Come comportamento di default, Blazor effettua automaticamente l'esacaping di queste stringhe, per evitare rischi di script injection. Per esempio, questo componente
<h4>@_someMarkup</h4>
@code {
private string _someMarkup = "<b>Questo testo</b> contiene <a href=\"https://aspitalia.com\">un link</a>";
}produce un output come quello in figura:

Per segnalare quando è sicuro effettuare il rendering dell'HTML senza esacaping, Blazor utilizza un oggetto particolare denominato MarkupString. Possiamo sia utilizzarlo direttamente nelle proprietà dei nostri viewmodel
public class ProductViewModel
{
public MarkupString Description { get; set; }
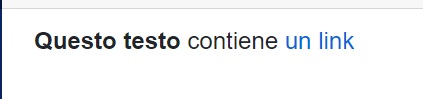
}oppure effettuare il cast esplicito nei nostri componenti. L'esempio in alto quindi va riscritto in questa maniera.
<h4>@((MarkupString)_someMarkup)</h4>
@code {
private string _someMarkup = "<b>Questo testo</b> contiene <a href=\"https://aspitalia.com\">un link</a>";
}Così facendo, otterremo il rendering del raw HTML come ci aspettiamo

Un ultima nota riguarda il fatto che, come spiegato all'inizio, renderizzare markup di origini non sicure può presentare diversi problemi di sicurezza. Pertanto dobbiamo utilizzare questa funzionalità con estrema cautela, e solo dove strettamente necessario.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Gestione dei nomi con le regole @layer in CSS
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Recuperare App Service cancellati su Azure
Estrarre dati randomici da una lista di oggetti in C#
Usare le navigation property in QuickGrid di Blazor
Creare una libreria CSS universale: Cards
Testare l'invio dei messaggi con Event Hubs Data Explorer
Il nuovo controllo Range di Blazor 9
Usare il colore CSS per migliorare lo stile della pagina
Gestione file Javascript in Blazor con .NET 9
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow




