Come ben sappiamo, nel template di default di Blazor, la pagina Weather.razor mostra dati tabellari creando dinamicamente una Table HTML5. Si tratta di un approccio sicuramente valido, ma che ci costringe a scrivere del codice aggiuntivo tutte le volte che vogliamo supportare funzionalità quali sorting o pagination.
Una veloce alternativa per questo tipo di necessità è costituita dal componente QuickGrid. Si tratta di un componente opzionale, che dobbiamo innanzitutto aggiungere referenziando il corretto NuGet package:
dotnet add package Microsoft.AspNetCore.Components.QuickGrid
A questo punto, possiamo modificare la pagina Weather.razor come nell'esempio in basso:
@page "/weather"
@using Microsoft.AspNetCore.Components.QuickGrid
@attribute [StreamRendering]
@rendermode @(new InteractiveWebAssemblyRenderMode(prerender:false))
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<QuickGrid Items="@forecasts" class="table">
<PropertyColumn Property="@(x => x.Date)" Format="yyyy-MM-dd" Sortable="true"
IsDefaultSortColumn="true" InitialSortDirection="SortDirection.Ascending" />
<PropertyColumn Property="@(x => x.Summary)" Sortable="true" />
<PropertyColumn Property="@(x => x.TemperatureC)" Sortable="true" />
<PropertyColumn Property="@(x => x.TemperatureF)" />
</QuickGrid>
}
@code {
private IQueryable<WeatherForecast> forecasts;
// .. altro codice qui ..
}Innanzi tutto abbiamo aggiunto una direttiva @using per importare il namespace corretto, e poi - trattandosi di un componente interattivo - abbiamo specificato la RenderMode più appropriata (WebAssembly, nel nostro caso).
Poi abbiamo istanziato il componente QuickGrid, mettendolo in binding con il field forecasts: attenzione al fatto che QuickGrid supporta solo collection di tipo IQueryable - e non array come nel template di default.
Come possiamo notare, si possono specificare le colonne tramite lambda expression, e anche indicare quali di esse supportano il sorting, quali no, e quale deve essere quella di default.
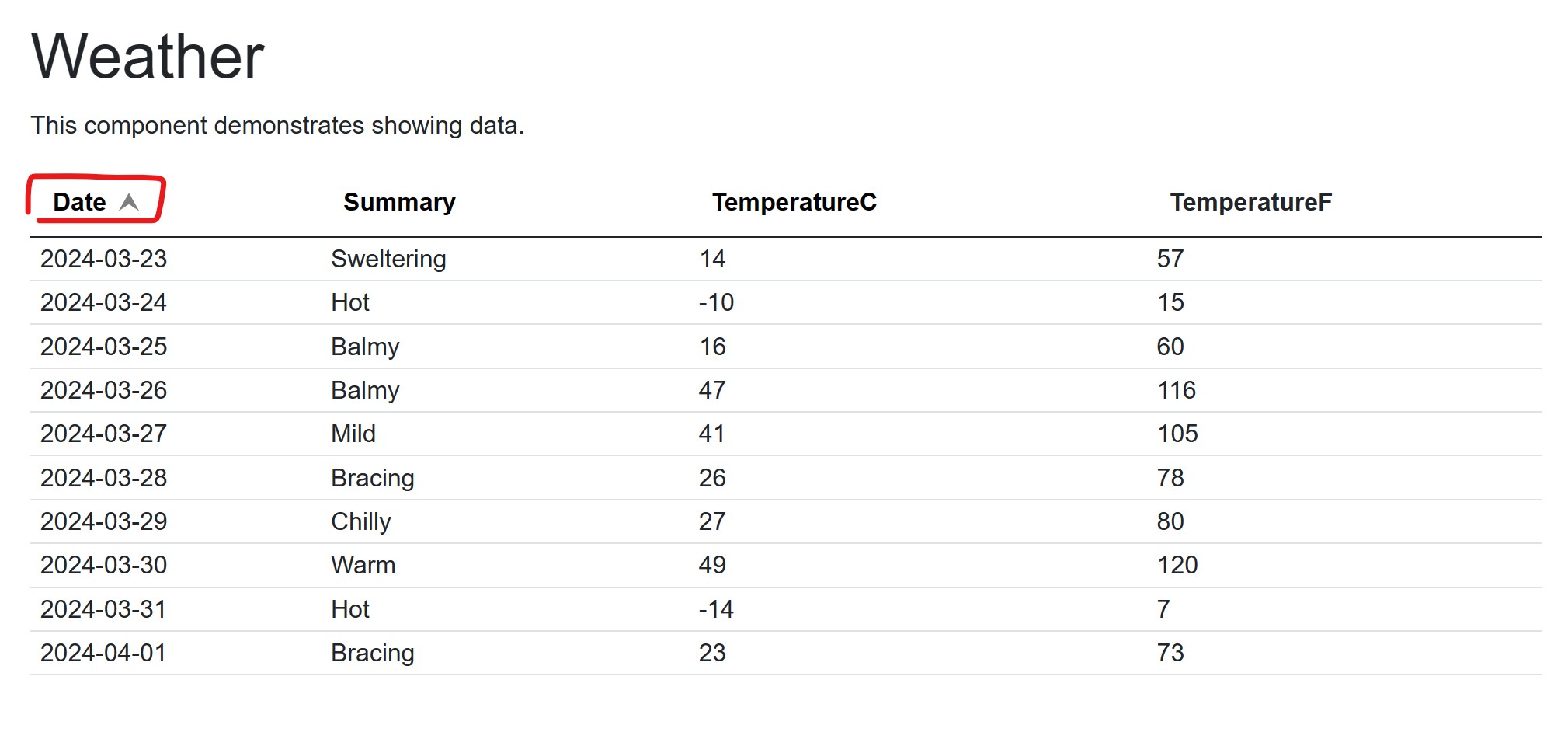
Il risultato è sorprendentemente efficace, considerando la limitata mole di codice scritto:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Ordinare randomicamente una lista in C#
Utilizzare Azure Cosmos DB con i vettori
Ottenere un token di accesso per una GitHub App
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Gestire la cancellazione di una richiesta in streaming da Blazor
Generare velocemente pagine CRUD in Blazor con QuickGrid
Utilizzare Azure AI Studio per testare i modelli AI
Combinare Container Queries e Media Queries
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
.NET Conference Italia 2024




