Dall'archivio articoli > ASP.NET
Orchard CMS: dove cresce ASP.NET MVC - Prima parte
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


I primi mesi di questo 2011 ci hanno regalato diverse novità. Fra tutte, lo scorso gennaio c'è stato il rilascio della prima release di Orchard, un Content Management System (CMS) e blog engine completamente gratuito, open-source e basato su ASP.NET MVC 3, che sta facendo parlare molto di sè.
Lo sforzo profuso dal team di sviluppo di Orchard si è incentrato su alcuni obiettivi primari:
Il risultato di tutto ciò si è concretizzato nel pacchetto liberamente scaricabile dal sito web del progetto, sia nella versione standard (Web) che nella versione "codice sorgente" (Source). Sullo stesso sito possiamo avvalerci di tutta la documentazione necessaria per lavorare con Orchard, documentazione che viene costantemente aggiornata assieme allo sviluppo stesso del progetto, che lo scorso 11 aprile ha visto il rilascio della versione 1.1.30, che corregge alcuni bug ed introduce alcune importanti novità.
NOTA: per chi avesse già utilizzato Orchard nella sua versione 1.0.20, è disponibile un'utile guida alla migrazione all'interno della documentazione online disponibile presso il sito del progetto.
In questo articolo vedremo come Orchard affronta la problematica della gestione dei contenuti e come le soluzioni adottate siano utilizzabili sia dall'utente finale, sia dallo sviluppatore per creare le proprie applicazioni.
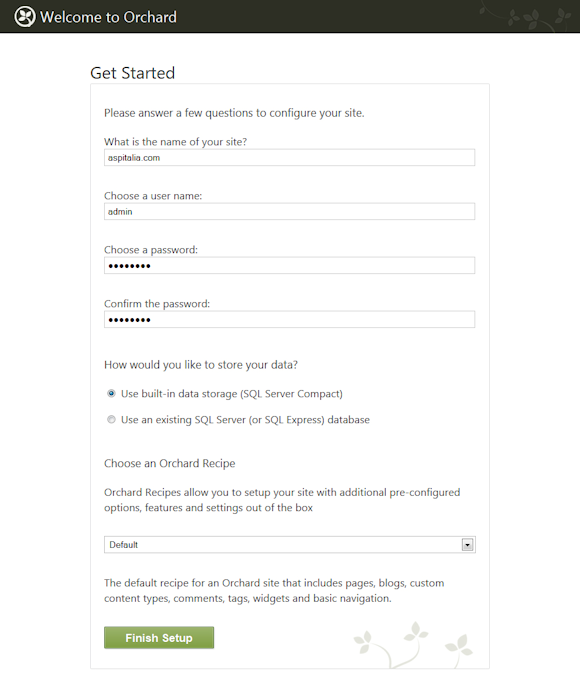
Partire con Orchard è estremamente semplice. E' sufficiente infatti scaricare il pacchetto e caricarlo all'interno del web server di modo che sia raggiungibile attraverso un URL. La prima schermata ci consente di impostare quanto necessario per l'installazione e la creazione della nostra applicazione.

L'installazione richiede davvero poco sforzo. Inizialmente vengono richieste all'utente le pochissime informazioni necessarie alla creazione della nuova istanza di Orchard, quali il nome del sito e le credenziali per il proprietario del sito. La schermata richiede inoltre di selezionare una preferenza per il sistema di persistenza dei dati, tra un database SQL Server CE ed uno SQL Server. Nel primo caso sarà la stessa procedura di installazione ad occuparsi della creazione del database che risulterà essere il file Orchard.sdf all'interno della directory /App_Data/Sites/Default. Nel secondo caso l'installazione richiederà più tradizionalmente una stringa di connessione per un database pre-esistente, occupandosi di salvare questa informazione nel file /App_Data/Sites/Default/Settings.txt piuttosto che nel web.config, come saremmo tentati di pensare, e costruendo in esso l'intera struttura richiesta per il funzionamento del CMS.
Una delle novità dell'ultima release di Orchard è visibile immediatamente in fase di installazione e consiste nella selezione di un Orchard recipe, ovvero nella possibilità di scegliere una configurazione pre-impostata in base alle proprie esigenze. Il menù di default consente tre possibili scelte:
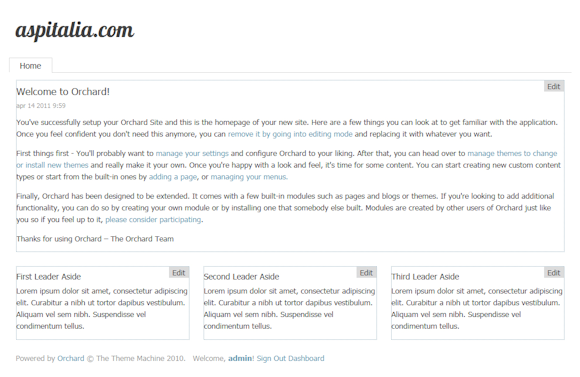
Ultimata la procedura di installazione, comparirà immediatamente la homepage della nostra nuova istanza di Orchard. Probabilmente a prima vista susciterà stupore, visto il layout scarno ed eccessivamente bianco, ma niente paura: si tratta del tema di default proposto da Orchard. La scelta è ricaduta su questo tema privo di elementi grafici che meglio evidenzia la struttura vera e propria del tema. Si notano infatti immediatamente l'header e il menù di navigazione composto da un unico elemento, seguiti a ruota da un box principale e da altri tre box più piccoli. Sarà possibile successivamente personalizzare completamente l'aspetto, utilizzando uno fra i vari temi disponibili all'interno della gallery di Orchard o creando un proprio tema, inserendo gli elementi grafici, e aggiungendo o modificando gli elementi di visualizzazione.

Come si può notare in figura, tutti i singoli elementi sono contornati da un riquadro tratteggiato, al quale è aggiunto il pulsante "Edit", che rappresenta un link veloce alla relativa pagina della dashboard: questo tipo di visualizzazione è ovviamente presente solo quando si naviga il front-end come amministratore ed è proprio il caso che si verifica immediatamente dopo la procedura di installazione.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.