Lavorare su localhost è sicuramente la prassi per la maggior parte di noi sviluppatori, tuttavia esistono casistiche in cui sarebbe molto comodo avere la nostra applicazione esposta su un URL in Internet: pensiamo al caso in cui stiamo sviluppando un WebHook per Slack o PowerApps, o se vogliamo testare il nostro sito su dispositivi mobile.
Questa esigenza è comunemente risolta tramite un tool di tunnelling, che in pratica lavora come un reverse proxy tra il nostro localhost e un endpoint pubblico, inoltrando tutte le richieste pervenute verso quest'ultimo sul nostro server locale. Esistono diversi tool di questo tipo, il più famoso in ambito .NET è sicuramente NGrok (https://ngrok.com/).
Una delle novità più vantaggiose di Visual Studio 2022 è l'introduzione di un sistema di tunnelling integrato nel nostro IDE di sviluppo, a partire dalla versione 17.5. Vediamo come utilizzarlo.
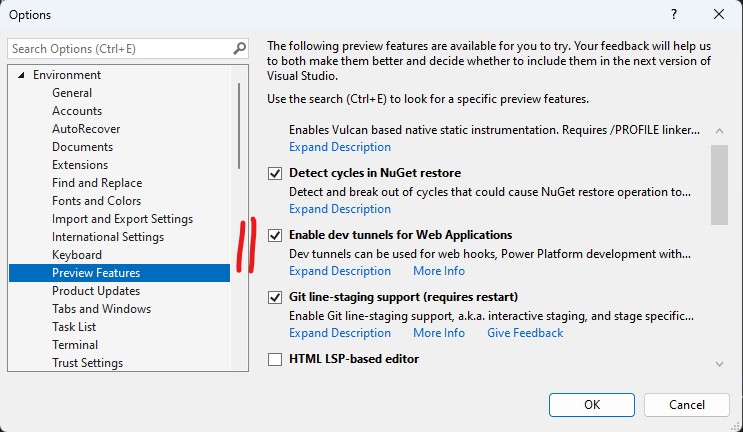
Il primo passo è quello di attivare la funzionalità, che al momento è in preview, tramite il menu Environment > Preview Features:

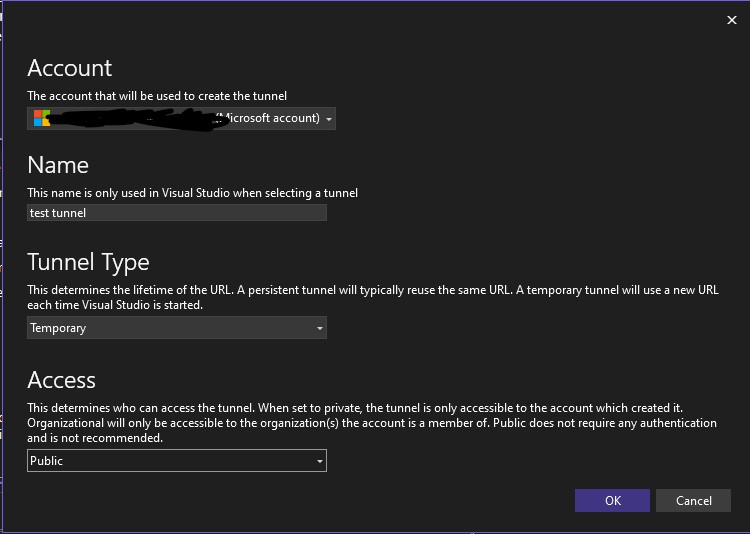
A questo punto, avremo a disposizione una nuova voce nella drop down di esecuzione, tramite la quale potremo creare il nostro primo dev tunnel.

Come possiamo notare, esistono tre diverse tipologie (private, organizational, public), che regolano chi può avere accesso all'endpoint così esposto.
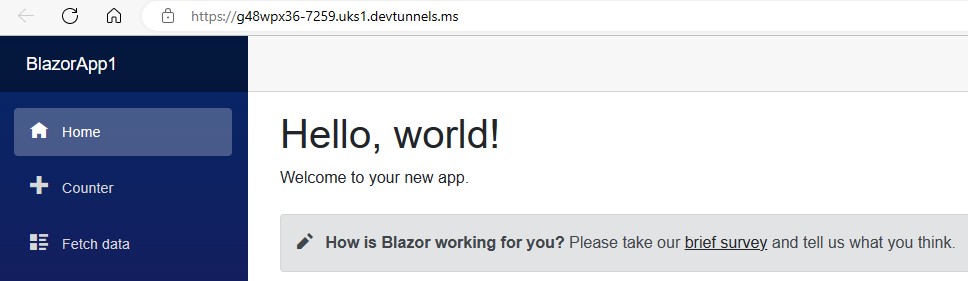
Una volta completata la configurazione, ci basterà eseguire l'applicazione e Visual Studio si preoccuperà di configurare il tunnelling e di aprire il browser alla location corretta:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Migliorare l'organizzazione delle risorse con Azure Policy
Il nuovo controllo Range di Blazor 9
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Creare una libreria CSS universale: Clip-path
Triggerare una pipeline su un altro repository di Azure DevOps
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Gestire la cancellazione di una richiesta in streaming da Blazor
Filtering sulle colonne in una QuickGrid di Blazor
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Introduzione ai web component HTML
I più letti di oggi
- .NET Conference Italia 2018 - Milano
- Tutorial ASP.NET
- Seconda preview per i Dynamic Data Control 4.0
- Disponibile al download la versione finale di Mozilla Firefox 4
- Microsoft Security Bulletin MS02-044
- Shared Source Initiative per gli MVP
- Mono 1.1.10 per un po' di ASP.NET 2.0
- Webcast 'ASP.NET 2.0 HttpRuntime'




