L'uscita del Service Pack 1 ha segnato l'introduzione di numerose novità, una tra queste l'EntityDataSource che consente di utilizzare le funzionalità di Entity Framework.
Come si può intuire dal nome stesso, questo controllo ci offre la possibità di utilizzare come datasource per i nostri controlli (GridView, Repeater, ecc) una sorgente dati proveniente da Entity Framework.
Il concetto non si discosta molto da quanto offre l'ObjectDataSource, ma mentre per quest'ultimo viene effettuato il databind del risultato di un metodo specifico, per EntityDataSource viene effettuato il bind di un'oggetto mappato tramite Entity Framework.
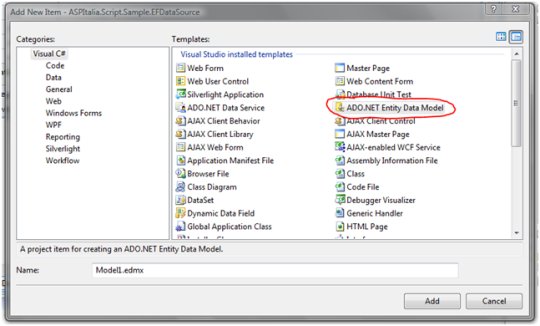
Per poterlo utilizzare, come prima cosa è necessario aggiungere al nostro progetto un "ADO.NET Entity Data Model" come mostrato dallo screenshot seguente:

Da questo punto in poi basta seguire il wizard selezionando prima il mapping e successivamente gli oggetti interessati.
Se si desidera utilizzare il wizard grafico è importante salvare il tutto ed effettuare una compilazione, per far si che il designer di Visual Studio possa leggere le informazioni; in caso contrario, se si decide per un approccio dedicato al markup, non è necessario effettuare nessuna build.
Lo snippet seguente mostra come associare un EntityDataSource ad un nostro controllo:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="EntityDataSource1">
<ItemTemplate><%#Eval("Description")%>
<ItemTemplate>
</asp:Repeater>
<asp:EntityDataSource ID="EntityDataSource1" runat="server"
ConnectionString="name=Entities" DefaultContainerName="Entities"
EntitySetName="TestTable" Select="it.[ID], it.[Description]">
</asp:EntityDataSource>Come possiamo vedere il markup è piuttosto semplice, abbbiamo le proprietà Connectionstring e DefaultContainerName che hanno come valore il nome della connessione creata precedentemente tramite ADO.NET Entity Data Model e che troviamo nel nostro file di configurazione, mentre EntitySetName è il nome della nostra classe, anch'essa creata nel Wizard iniziale, mentre Select equivale alla query LINQ sul nostro oggetto TestTable.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Usare le navigation property in QuickGrid di Blazor
Il nuovo controllo Range di Blazor 9
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Filtering sulle colonne in una QuickGrid di Blazor
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Utilizzare il metodo CountBy di LINQ per semplificare raggruppamenti e i conteggi
Change tracking e composition in Entity Framework
Loggare le query più lente con Entity Framework
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT




