Dall'archivio articoli > ASP.NET Core
Log client side su ASP.NET Core con JSNLog
Per poter utilizzare questa funzionalità, devi fare il login o iscriverti.


Un sistema informatico solido deve avere come requisito uno strumento che permetta di registrare le operazioni dell'utente e del sistema in generale. Più le informazioni sono accurate e analizzabili e meglio il sistema potrà essere corretto in caso di errore o di deriva. Dopo una segnalazione di errore da parte del cliente o degli utenti, i dati presenti a sistema e il log, sono infatti le prime risorse cha abbiamo per diagnosticare il problema. Si tratta di informazioni preziose, tramite le quali possiamo ricostruire la casistica sui nostri sistemi e investigarne le cause.
Per far questo, è necessario verificare tutte le operazioni che l'utente ha eseguito prima dell'anomalia riscontrata. In ambito web, il problema più evidente è tracciare le informazioni lato client, ossia tutto ciò che l'utente esegue sul proprio browser. In passato abbiamo accennato a come ASP.NET Core fornisca un supporto out-of-the-box al log server side, ma ciò che accade sul browser oggi ha una complessità tale da richiedere un log specifico. In questo articolo ci occuperemo per l'appunto di questa esigenza, e mostreremo come soddisfarla grazie a JSNLog.
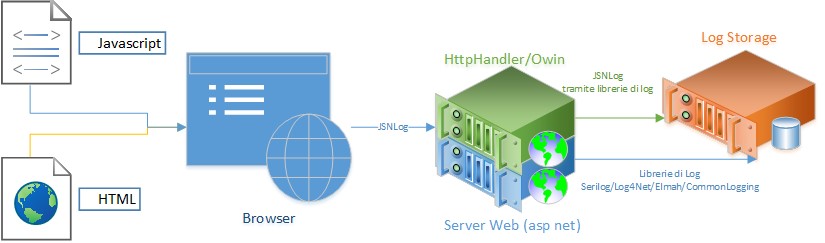
JSNLog è una libreria open source che può essere scaricata dalla pagina ufficiale o installata tramite NuGet. Essa ci consente di tracciare informazioni di log all'interno del codice JavaScript della pagina. Questi dati verranno successivamente inviati al server come richiesta AJAX, la quale verrà intercettata da un middleware OWIN specifico che si preoccupererà di memorizzare questi eventi in uno storage permanente. La figura in basso illustra il funzionamento di questi componenti.

Per la scrittura dei dati, il middleware di JSNLog si appoggia a un framework di logging server side, e fornisce il supporto alle più utilizzate librerie tra le quali: Elmah, Log4Net, NLog, Serilog e Common.Logging. Lo strumento può essere utilizzato su progetti web con infrastruttura ASP.NET e in particolare: WebForm, MVC, WebApi, e ASP.NET Core. Supportate anche le chiamate CORS.
Prima entrare nel dettaglio, descriviamo gli step per avere una applicazione ASP .NET Core MVC pronta per loggare client-side. Creiamo un progetto da Visual Studio 2017 di tipo ASP .NET Core e installiamo, tramite NuGet, il pacchetto richiesto per il progetto: JSNLog.AspNetCore.
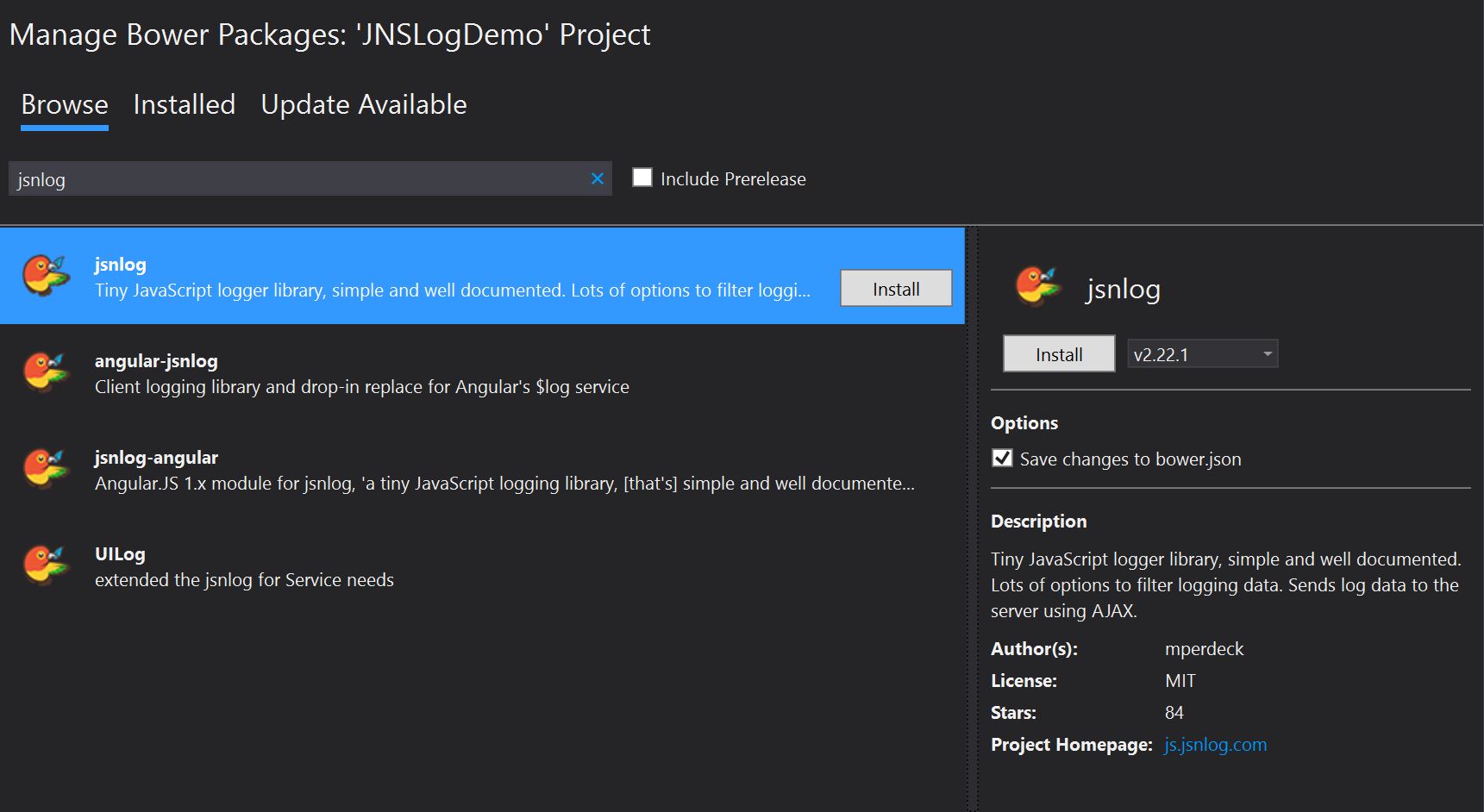
Per abilitare gli script da utilizzare nelle pagine Razor dovremmo aggiungere i file JavaScript che reperiamo tramite Bower. Il pacchetto da installare si chiama jsnlog.

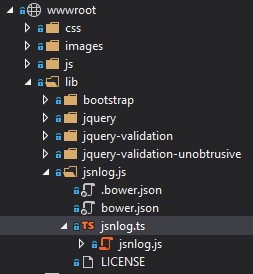
Questo pacchetto installa un file TypeScript, insieme al corrispondente JavaScript, all'interno della cartella mostrata nella figura in basso.

Per poterlo poi utilizzare, il passo successivo è quello di referenziarlo nella sezione head della view _Layout.cshtml:
<script src="~/lib/jsnlog.js/jsnlog.min.js"></script>
Attenzione: Questo articolo contiene un allegato.
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.